イラストテクニック第114回/もぐさ

第114回は、もぐささんの登場です!
Photoshop CS5を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
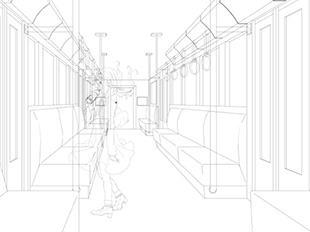
1:ラフ
はじめにラフを描きます。
イラストのテーマは[初夏の香り]です。
初夏の日差しと風が差し込む車内の日常風景の中に、非日常が入りこんでる風景を描きました。
ラフから完成まで基本的にPhotoshopを使用していきます。
2:線画
描いたラフを元に清書を行ないます。
筆圧不透明度にチェックを入れた[ハード円ブラシ]を使用して線画を描きます。
人物の線画は色塗りの際に上から厚塗りをするため、最低限整える程度にしておきます。
人物を描くときは、線を意識しています。
線とは、描線の線ではなく、頭から体、体から腕や足が繋がっていて、人間としての立体を意識する線です。
ラフは構図だけ意識して描いていますが、線画は立体を意識して描いています。
ちゃんと人物がその場に立っているか、手前の椅子と奥の椅子・手すり等の距離を気にしながら描いていきます。
3:背景の線画
背景の線画を描きます。
今回は一点透視の構図なので、消失点を決め、太さ1pxの[ラインツール]でざっくりと線を引いていきます。このときラフの線はあまり気にしないようにします。
[ラインツール]で引いた線をレイヤーグループである程度まとめておき、最後にグループ結合すると作業時間の短縮にもなります。
ラフ画を消しても背景のイメージがわかる程度まで描いたら一度線画を整えます。
ソファーの角は柔らかい素材を重視したいため、角を丸くします。
丸くしたい角を一度消し、手描きで丸く描きます。
[角丸長方形ツール]を使用して描いても大丈夫ですが、フリーハンドで描いたほうがカッチリしていなくふんわりした印象になるのでなるべく手描きにしています。
先ほど柔らかい素材の線画を描きましたが、今度は硬い材質の線画を描きます。
柔らかい時とは違い、今度はきっちり[ラインツール]や[楕円形ツール]を使用し、線を入れていきます。
線に強弱をつけることによって、硬いもの・柔らかいもの、軽いもの・重いものなど、物の質感や感じ方が変わります。
左右のバランスを確認して整え、車内の広告部分は完成です。
手すりとつり革を描きます。
また、背景に対して人物が少し大きくなってしまったため、ここで人物を少し縮小します。
4:下塗り
5:人物の塗り
人物は線画レイヤーに直接塗っていきます。
失敗した時のために線画レイヤーの複製をひとつ作っておき、非表示にしておきます。
背景との兼ね合いを意識しながら人物を塗るため、完成したときの全体的な色合いのイメージとして、背景に水色を置いています。
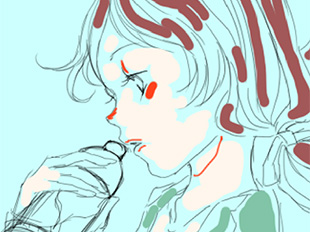
人物の顔の彩色です。
線画にかぶらない程度に肌色を塗ります。
顔の凹凸部分や影に赤みを加えます。
色やテクスチャーが混ざりあっていく機能をもった[混合ブラシツール]を使用し、うっすら赤みが残る程度まで伸ばします。
髪の毛の彩色です。
彩度の高い色を線画にかぶらない程度に塗ります。
明度の低い色を、影になりそうな部分に塗ります。
明度の高い色を選択して、[混合ブラシツール]で全体に色を伸ばして塗っていきます。
リボンやフリル、靴など細かい部分を描いていきます。
水の中のイメージなのでふわふわ浮いている感じを意識しながら描きます。
6:背景
椅子を描きます。
おおまかに色分けし、ぼかしていきます。
ぼかしの際は、フリーで配布されていた葉っぱブラシを使用しています。
本来は葉を描く際に使用するものですが、ぼかしで使うとアナログ画のような柔らかい表現ができます。
手すりの金属部分の光と影をはっきりさせます。
選択ツールで一部分だけ囲み、明度の高い色を塗り、また、別の部分を選択ツールで囲み、明度の低い色を塗ります。
するとストライプ状になりますので、筆圧不透明度にチェックを入れた[ソフト円ブラシ]を使い軽くぼかします。
7:魚を描く
魚を描きます。
人物と同じようにラフ・線画を描き、線画レイヤーに直接色を置いてのばします。
8:仕上げ
全体的に描き終わったらテクスチャを乗せて絵の雰囲気を整えます。
無料商用OKのテクスチャをたくさん重ねて使用しています。
人物の影を描きます。
人物のグループフォルダーを複製して結合し、茶系の色に塗りつぶします。このレイヤーを乗算モード、不透明度20%にします。
影の部分が残るように、白色で光が当たっている部分を塗ります。