イラストテクニック第123回/モレシャン

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
ラフ
発注内容をもとに、キャラクターのイメージを決めていきます。
キャラクターデザインの発注ではこの段階でもっとしっかりデザインを決めますが、 カードゲームのイラストではなんとなくイメージがつかめれば、あとは画面上でデザインを詰めていくこともあります。
この段階でしっかりデザインを決めたほうが、後の作業は進めやすいです
メモ帳にシャープペンシルでざっとデザインを考えてから開始しています。
忍者の武器である「角指」の擬人化ということで、 発注元からのイメージの提案もあり、忍者的なイメージをメインにすることにしました。
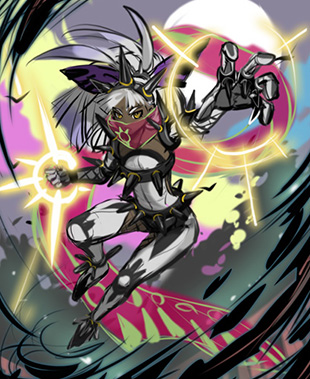
キャラ案をもとに、実際のカードサイズの比率でキャンバスを作成し、構図およびシチュエーションなどを決めていきます。
キャラクターのコンセプト「忍者」から、夜・月明り・和風の雰囲気・身軽なアクション・クールなイメージ…など、思いつくワードを並べていき、それを配置していきます。
最終的に、モノトーン主体にビビッドな色を加えたほうがインパクトあるかなと思い、このようなイメージでとりあえずまとめてみました。
だいたいこのような状態でクライアントさんに確認してもらいます。
不確かだったり気になる部分は描きながら詰めていきます。
描き込み
ラフにOKが出たので、描き込みを進めていきます。
キャンバスの解像度を、下書きの段階から3倍くらいにして作業します。
たとえばラフを縦1000~2000pxで作業した場合は、作業サイズは縦5000~6000px位にします。
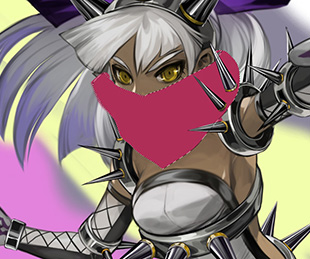
顔が決まっていないといまいち作業のテンションがあがらないので、顔から描き込みしていきます。
ラフで顔の大部分が隠れている提案をしているのですが、 布から顔が透けている感じにしたいので、口元もちゃんと描いていきます。
カラー仕上げですが、自分は塗りというよりも、形を掘り出していく感じで進めることが多いです。
結局は線画的なものを描きながら進めていくことになるのですが、 線を描いてから塗るではなく、線も色も一緒に進めていく感じです。
ブラシの筆圧設定を切ってフォルムを出す→
ブラシの透明度いじったり筆圧設定をONにして質感を出す
という作業の繰り返しで進めています。
不透明なブラシを使い、選択範囲で形をとって塗りつぶしたりなど、はじめからぼかして描かずに、パキパキと色を置いていきます。
スカーフの模様は、布部分とは質感を替えて、メタリックテープを貼ったような雰囲気を出していこうと思います。
別レイヤーを用意し、ラフのイメージを参照しながら、不透明なブラシで模様のベースを一発描きで描いていきます。
修正したい場所は消しゴムで削るなどします。
だいたい描けたら、レイヤーの[透明ピクセルをロック]にチェックを入れて、 さきほど作った下地からはみださないように設定し、強めのハイライトを入れ、明暗や質感を出していきます。
それらしくなったら、アウトラインを入れるなどして調整します。
同じ要領で、背中側のスカーフも描いていきます。
今回はフルフレームの発注ではないのですが、 せっかくなのでフレームで隠れる部分もある程度描いていこうと思います。
ラフの段階では、背景は明るめの色でいこうと思っていたのですが、 キャラクターの白いコスチュームがあまり目立たない気がしたので、思い切って暗い色に調整してみます。
色合いは面白い感じなのでそのまま生かそうと思います。
計画的に作業が進められればいちばんいいのですが、偶然の産物を生かしてみるのも楽しいものです。
キャラクターをかなりはっきりと描画したので、背景はぼかし目に、インクや水彩で描くようなイメージで進めます。
ブラシはキャラの時と同じものを使います。
背景
シチュエーションとしては夜で、あまり現実味のない幻想的な雰囲気を出していこうかと思います。
月や鳥の群れ・蛍の光的なものなどをいれていきます。
背景を描きながら、キャラクターで気になった部分を加筆修正しています。
肌の色調も明るめに修正、胸のあたりも形が分かりづらかったのでディティールを追加しています。
エフェクト
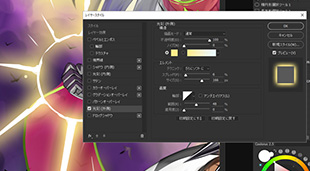
エフェクトはレイヤースタイル・光彩(外側)を適用したレイヤーに、 不透明度・筆圧設定なしのペンや、選択範囲で塗りつぶしではっきりと形をだしていき、そのあとに消しゴムで形を調整したりして作っていきます。
レイヤースタイルを表示させたまま、ラフのイメージを参考にして、下書きなしで直接、勢い重視で描きます。
エフェクトはとにかく勢いが大事と思うので、せっかく描いたキャラが隠れる、背景が隠れるなどは気にしないで思いのまま入れていったほうが良いです。
禍々しい何かを振り切って現れるようなイメージも欲しいと感じたので、手前に黒メインのエフェクトを追加しています。
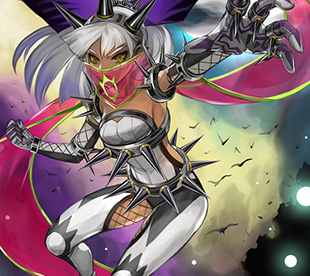
全体の調整
要素をだいたい描き終えたら、全体の調整をしていきます。
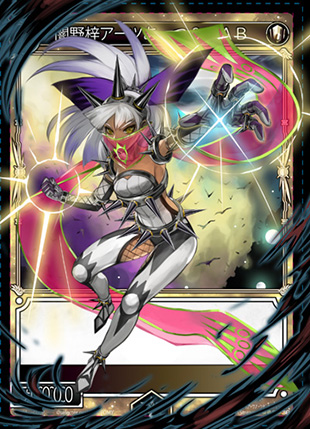
カードフレームのサンプルに当てはめて、最終的な形を確認していきます。
先ほど追加した黒いエフェクトは、カードフレームの手前に来るように提案をしてみようと思います。
もしフルフレームで表示された場合、背景が隠れても寂しくならないようにしたい意味もあります。
WIXOSSのお仕事は、こうした提案もカード印刷の際に生かしていただける場合があるので嬉しいですね。
ここでエフェクトのサイズやキャラの位置などを調整します。
キャラクターの色がまだあまりクリアーに見えない気がするので、上からオーバーレイレイヤーで明るめの色を乗せていきます。
女の子ですので、なるべく綺麗な色で仕上げてあげたいですね。
作業開始時とくらべてかなり明快な色彩になったかと思います。