イラストテクニック第137回/うにいくら

第137回は、うにいくらさんの登場です!CLIP STUDIO PAINT、Photoshop CS6を使ったイラスト作成過程を紹介します。
うにいくらイラストレーター
イラスト・キャラクターデザイン等で活動しています。
ウェブサイト
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
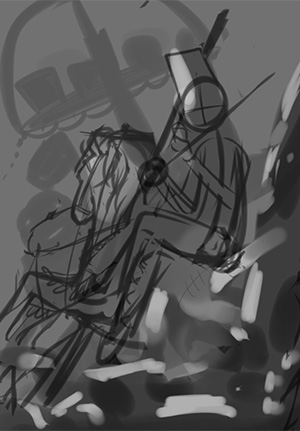
ラフ

ラフでは全ての工程をCLIP STUDIO PAINTで描き、必要に応じてPhotoshopを使用します。
テーマはハロウィンです。大まかな形で手前・真ん中・奥と分けて進めます。
サイズはA4で開いて縦に少し伸ばしています。
構図を決める際、ストックしておいたモチーフやアイデアを、画面にパズルのように配置するというイメージで絵を描いています。
テレビで見た鼓笛隊が可愛いと思ったらメモしておき、いい感じに配置できそうな構図が浮かんだら、他の合いそうなモチーフと一緒に配置する、という感じです。
今回は「メリーゴーランドの馬と鼓笛隊の指揮者を描きたい」と思っていたので、そのイメージでハロウィンに寄せてみました。

色を置いてラフの描き込みを進めます。
ここでざっくりと光源や色味などを決めておきます。
ラフの段階でいい加減に描いてしまうと、それがあとの作業で強い印象となって作業の妨げになることがありますので、できる限り下描きとラフの間くらいの描き込みを目指しています。
ラフと下描きの違いは、ラフは配置のバランスを見る作業、下描きは描きたいモチーフを詰め込み徐々に引き算していくことです。
下描きの時点でその後迷うことのないよう、完成のイメージを固める作業になります。
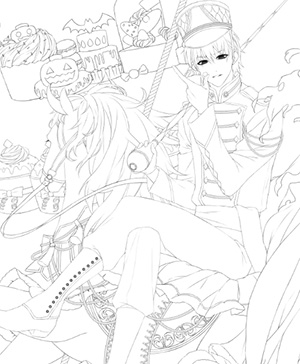
線画

CLIP STUDIO PAINTで線画を描いていきます。
人物だけ下描きを何度か描いて、顔を中心に整えていきます。
彩色後にはあまり見えなくなりますが、これが絵の基準になるのでベクターレイヤーできれいに描いていきます。
ブラシは粗い鉛筆(6〜8pt)を使用しています。

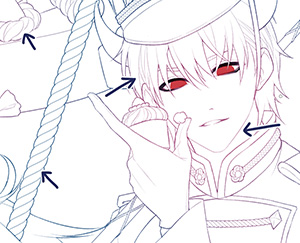
線画の色を黒より画面になじむ青に変えます。
肌のように青い線が合わない部分は赤色にします。
一部の線画は不透明度50%のスクリーンで白く塗って薄くします(画像の矢印部分)。
内側だけスクリーンで変える線画が悪目立ちしないようなじませるためです。
そののち、線画のレイヤーモードを乗算にします。
色塗り

下塗りをします。
手前の布、人、馬、後ろのお菓子類のレイヤーをパーツごとにフォルダ分けしたのち、まずは反射光を薄く塗ります。
この時点で貼れる部分の模様やテクスチャを貼ります。
ケーキスタンドは後程ぼかすので、対象定規を用いてレイヤープロパティの境界効果で線画を描写します。

[新規レイヤー:乗算]を作り、青色で影を描き込んでいきます。
光源についてはラフの時点で簡単に決めています。構図全体で見て、人の顔の位置に対し、よりスペースが多い方に光源を置くことが多いです。
塗る際にはこれは布だという説得力がある質感を目指して塗ります。影色は全部同じ色で塗るので、一部の硬いものなどは後のハイライトで質感を更に調整します。

もう一枚、[新規レイヤー:乗算]を作り、青でさらに濃い影を描き加えます。
(または新規色調補正レイヤーで明度と彩度を下げたものをマスクで重ねます。)
物と物が近く配置されている部分や、影の濃さが物足りない部分などに追加で色を置いていきます。

[新規レイヤー:覆い焼き(発光)]を作成し、明るい部分に黄色で色を置いていきます。
これを置くと光が当たっているようになります。
全体のバランスを見つつ合う色を置くと良いです。影の選択範囲を反転させて覆い焼きで光らせることもあります。

新規レイヤーでハイライトなどを入れます。
主に質感の硬めなもの(靴・帽子のつば・ケーキスタンド)には[新規レイヤー:加算(発光)]で光を入れていきます。それでも足りないなと思うところ(服の装飾・手前の布の黄色いビラビラ)には[新規レイヤー:覆い焼き(発光)]を使用します。
帽子のつばのように広めに光らせたい箇所は、先ほど作成したハイライトの箇所をコピー&ペーストし、ガウスぼかしで光をやわらかめにしてなじませています。
白くしたい加算の箇所が薄い黄色で、黄色をより光らせたい覆い焼きの箇所は濃い黄色です。

[新規レイヤー:比較(明)]で奥と照り返しになる部分を青くします(スクリーンでもなんでも可)。
今回の塗り方では、全体の色味が暖色に寄るので、照り返しは青で塗るのが一番綺麗に映えます。
また、照り返しを作ることで、空間や立体物に説得力が出ます。
基本的に消しゴムは使わずに、描画色と透明色を切り替えて塗ります。
仕上げ・加工

エアブラシで、物同士の間や光が当たる箇所・派手な色の部分に反射光を入れます。
また、ケーキスタンドと手前の布にガウスぼかしをかけたり、背景を描き込んでいきます。
仕上げに細かい気になるところを調整します。

グロー効果をかけたり手前に飛んでる紙吹雪と飛沫に色収差効果をかけます。
色収差とは、写真などにおいて色のにじみやズレが起きる現象です。
イラストでは輪郭部の線をいくつかの色にずらすことで、意図的に色収差表現を起こし立体的に見せることができます。
★クリスタで色収差
色収差したいものを3つコピーして、カラーセット(標準カラーセット)の
赤(R255 G0 B0)・青(R0 G0 B255)・緑(R0 G255 B0)
を乗算でかけ、統合します。
統合したもの上2つを加算(発光)にして少しずらします。
★Photoshopで色収差
色収差したいものを1つコピーしてレイヤースタイルを開きます。
レイヤー効果:初期設定の高度な合成の、チャンネルのR(R)のチェックを外してOKを押します。
あとは好きにずらします。
(この効果は仕上げの全体のみかけます。個々にずらしたい場合は上記のクリスタでのやり方を行います。)
それから彩度0%明度50%の灰色にPhotoshopでノイズをかけたものをオーバーレイで貼ります。
カラーバランスを調整したり、オーバーレイで色を流したりして、自分の好きな雰囲気に近づけます。