イラストテクニック第196回/三月

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。

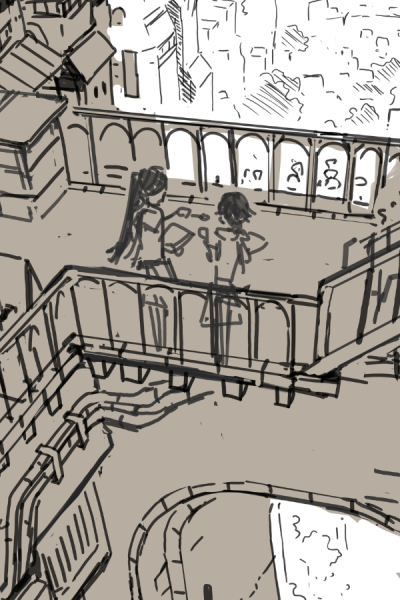
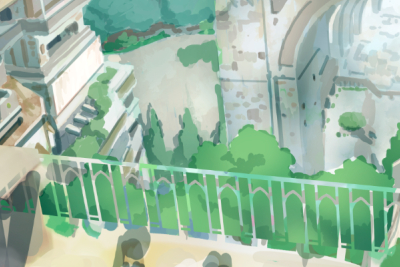
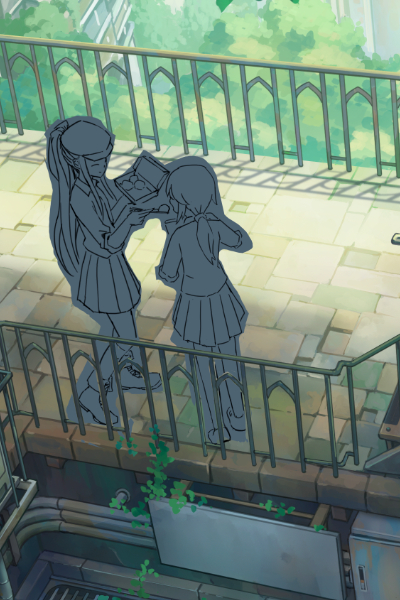
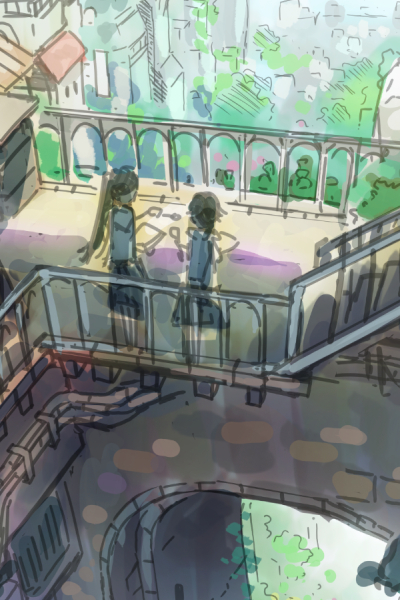
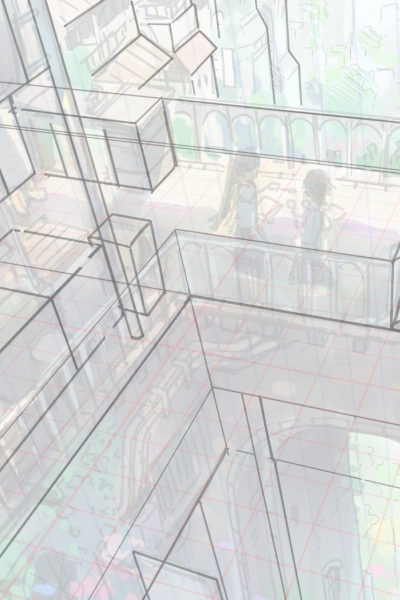
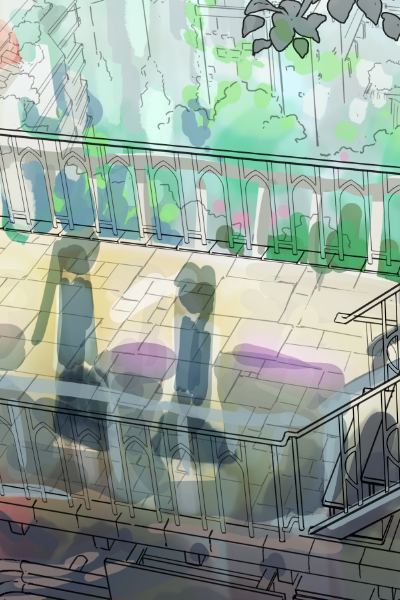
色ラフは最も重要な作業です。この段階でイラスト全体の雰囲気を決めます。
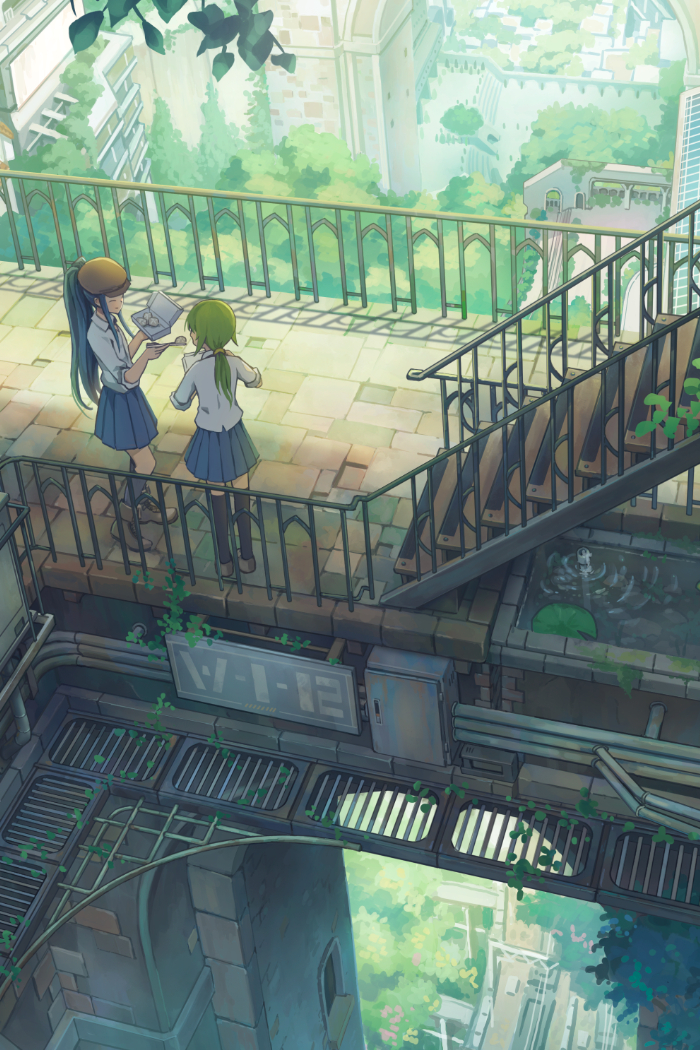
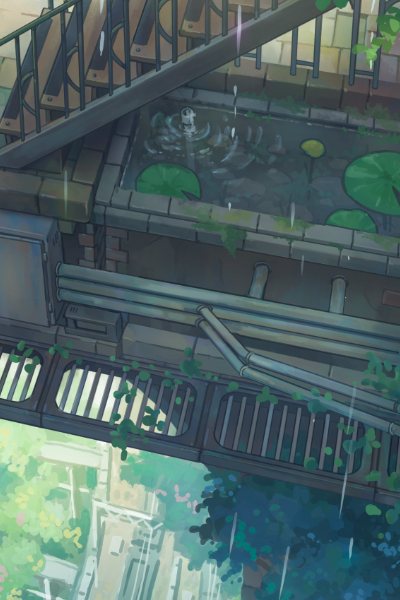
「午後の雨上がりに雲から太陽が現れてくるシチュエーション」を想像します。
遠方の景色は白飛びし、濡れた壁と自然物はお互い反射して鮮やかな色になります。
全体のテーマ色は「緑」です。


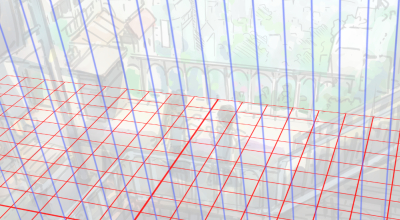
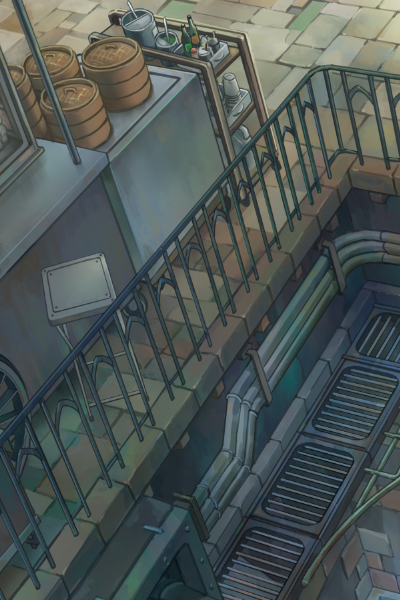
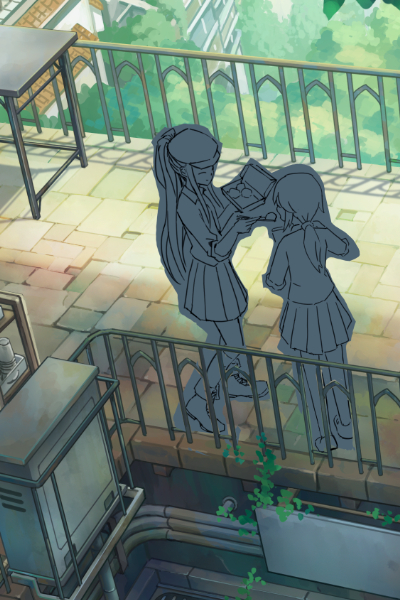
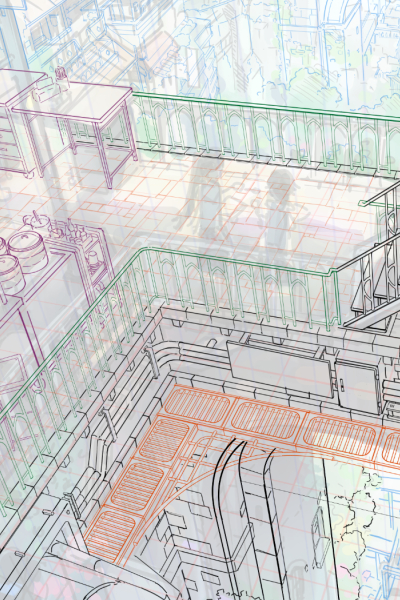
ラフをもとにして、パースに合わせて大まかな箱(直方体)を描きます。箱からさらに細部を描き込んでいきます。
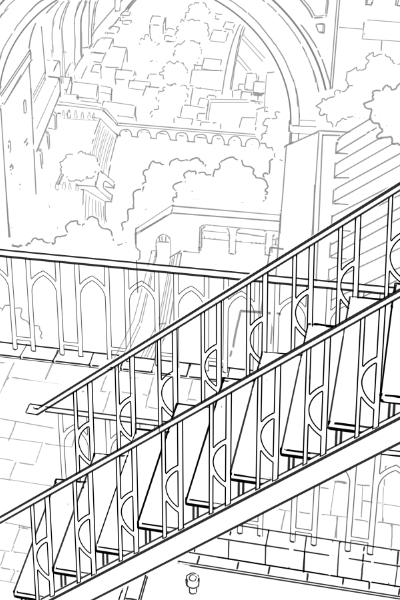
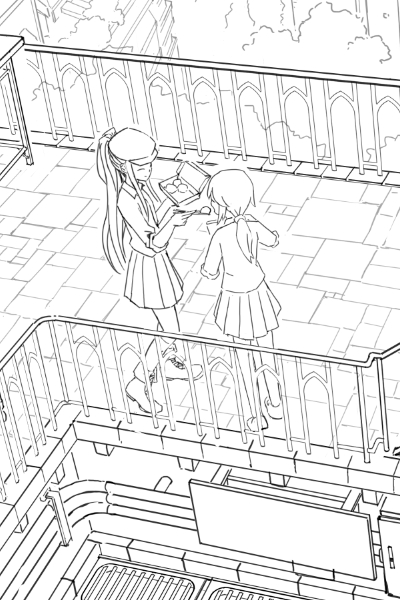
近景、遠景を分けて線画を描きました。
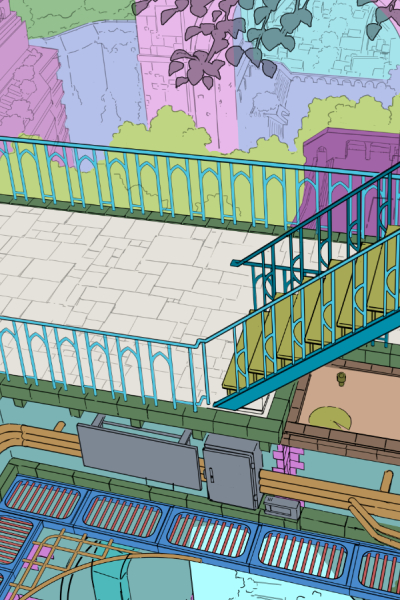
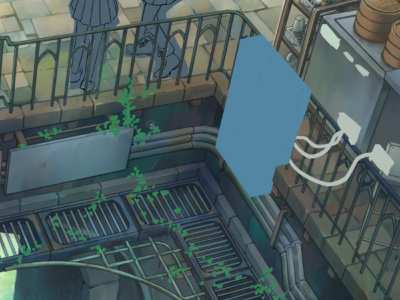
分かりやすいように、パーツごとにそれぞれ違う色で作成しました。


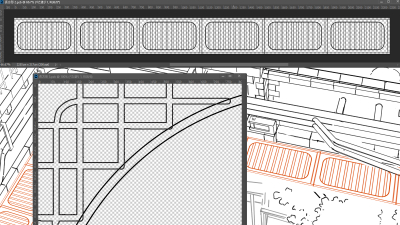
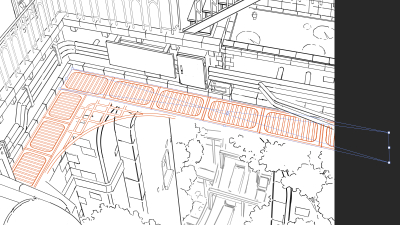
【補足】複雑なパーツを描く方法。
描く前に平面図を用意して、スマートオブジェクトに変換します(後から調整しやすいため)。
自由変形ツールでパースに合わせて変形・配置をして不要な部分を消し、立体感を出しつつ足りない側面などを描き足します。


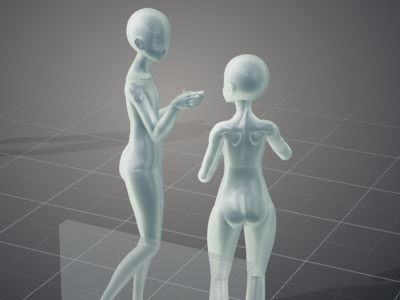
「Design Doll」という3Dツールで人体の素体を作ります。
キャラのシルエットを意識しながら、ポーズを動かしたらラフ画像と同じ角度になるよう、カメラのアングルを調整します。
完成した画像を書き出してphotoshopに取り入れます。この画像を下描きに使ってキャラの線画を描きます。

最初に描いたラフの色を着彩に生かすため、ラフデータの線画レイヤーをオフにして、色レイヤーだけ残して結合します。
用意したラフレイヤーを各レイヤーの上にコピーして、それぞれクリッピングマスクを作成して結合します。

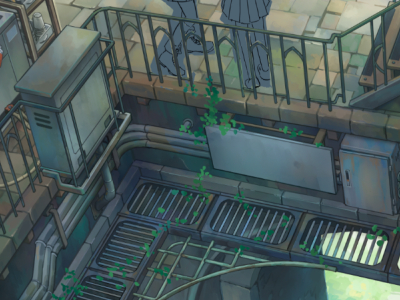
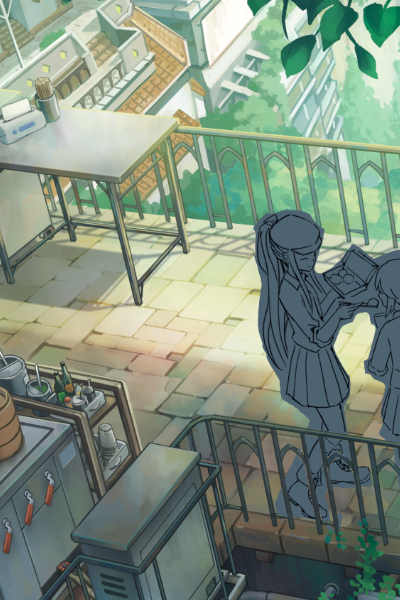
固有色、遠景、陰影、色調整レイヤーを全部結合して、以下のような描き込みをしていきます。
・光源、透視に沿ってパーツの面を整える。
・建物のディテールを加筆。
・森の明るい面、建築の隙間と暗面、影との境目などを重点的に加筆。
・「スクリーン」、「オーバーレイ」遠近感を足しつつ、色を調整レイヤーで調整。
これで遠景は完成です。

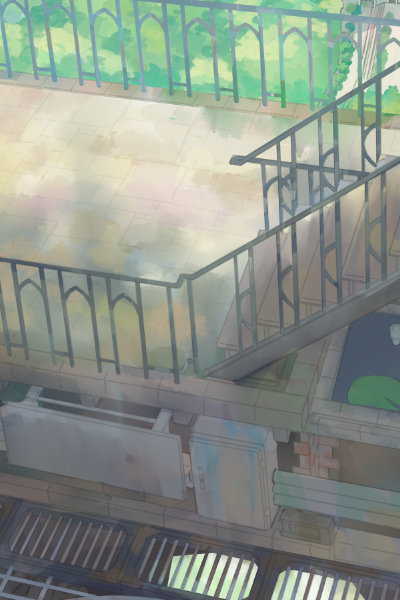
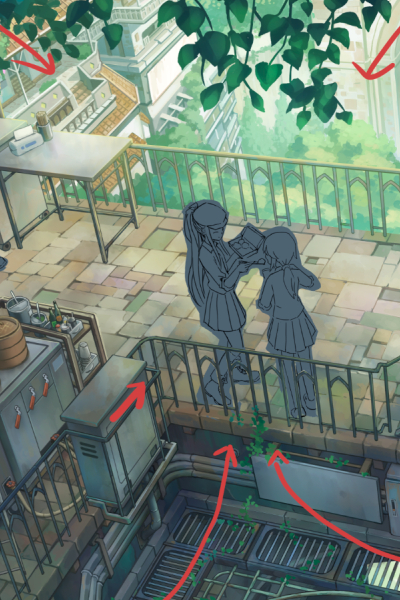
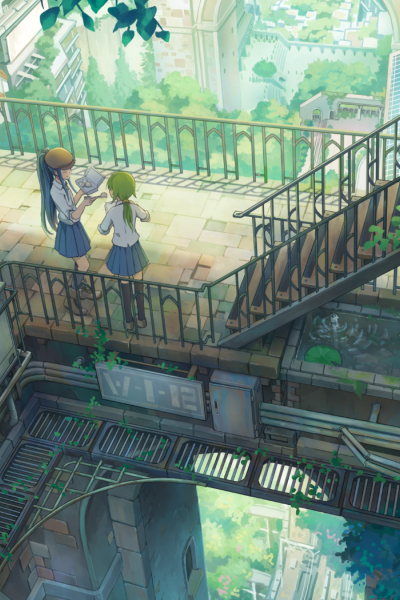
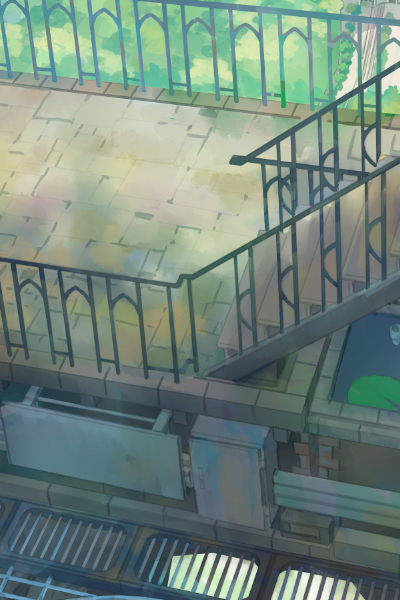
陰影レイヤーのレイヤーモードを乗算にして、固有色レイヤーの上に乗せます。
オーバーレイ、調整レイヤーで色を調整します。
この段階で遠近感を増やすため、手前に近い部分(画面真ん中)には赤、黄色などの暖色を入れ、遠い奥(画面の下)の部分は彩度を少し下げて青、緑などの寒色を入れます。
近景の下地はこれで完成です。