イラストテクニック第198回/大澤朋司

第198回は、大澤朋司さんの登場です!
Photoshopを使ったイラスト作成過程を紹介します。
大澤朋司 アニメーション背景美術から美術制作に携わるようになり、現在はゲーム制作会社にて背景制作に従事し、アニメーション専門学校にて背景美術基礎の講師も行っています。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
オブジェクトの作成


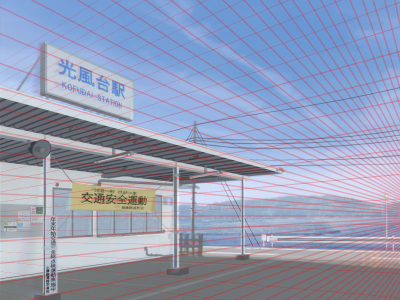
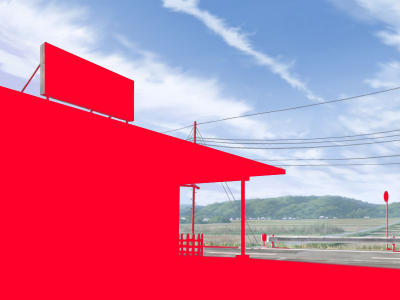
自分で撮影した写真をレイアウトにして、背景の作画を行います。
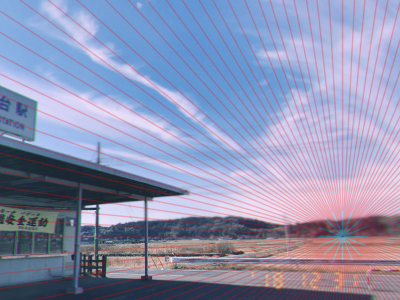
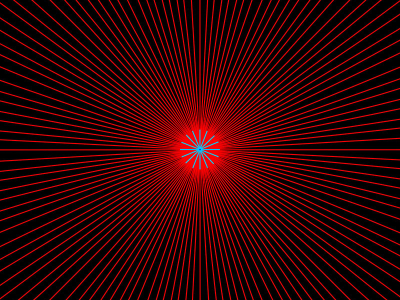
手始めにパース定規を置くことから始めます。
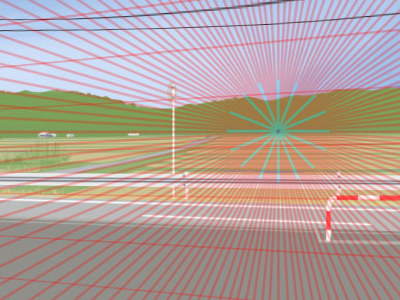
集中線型のパース定規をレイアウト上にのせます。
その時、集中線の線と写真の被写体のアウトラインが水平になるようにします。
今回の写真では左手にある駅の屋根と、駅の外壁と地面との接地面に合わせ、集中線を置いています。
これで消失点の一つ目を設定しました。


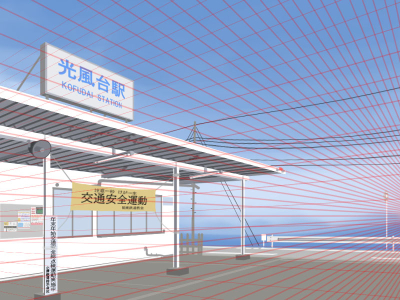
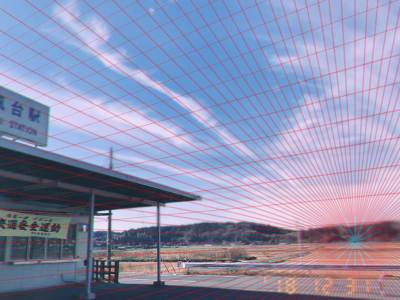
次は画面に向かって左方向に延びるパースに合わせて、パース定規を設置します。
画面内に消失点が無い場合は横線の定規を使用するとやりやすいです。
パース定規を自由変形で、上記と同じようにオブジェクトのアウトラインに合うように変形させて配置します。

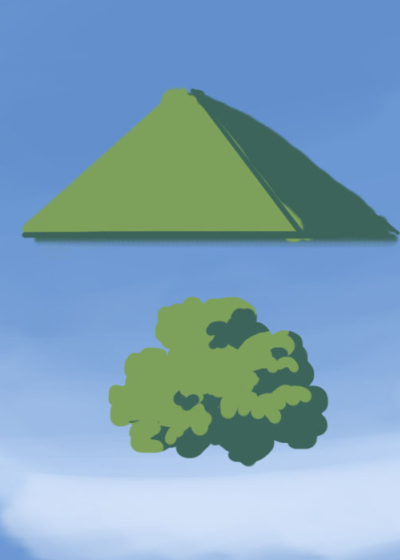
最初の形状出しの時点では、画像のようにアニメ塗りに近い状態まで描いています。
自然物の描画において、自然なアウトラインの出し方でよく悩むので、版画家の吉田博さん・川瀬巴水さんを参考にしています。
最近の物ではでほぎゃらりーさんの「平家物語」の美術等も参考にしています。
初手では描き込まず、色は2色程度で形状を決める事を心がけています。
描き込まない理由としては、描き込み量よりもアウトラインを重要視しているためです。


雲を描画しました。
雲の描画も右の画像のような形でベタ塗りでアウトラインを決め、指先ツール等を使用してボケが出来ている箇所を設けたりしつつ、アニメ塗りのように影の形状を作っていきます。
影もベタ塗りに近い状態で描き、指先ツールで色を伸ばしたりしています。
指先ツールを使用する際、まんべんなくアウトライン全てをボカさないように注意します。
情報の描写
駅から遠景の山脈箇所を手前から奥にかけて、情報量が減衰していくように描き込みを行っていきます。この時、個人的なやり方になると思うのですが、落ち影は描画せずに質感だけを描き込んでいます。
山の描き込みは基本色と影色との中間色で、明暗の境界線を描いたり、陰面の中に凹凸をつけたりしています。
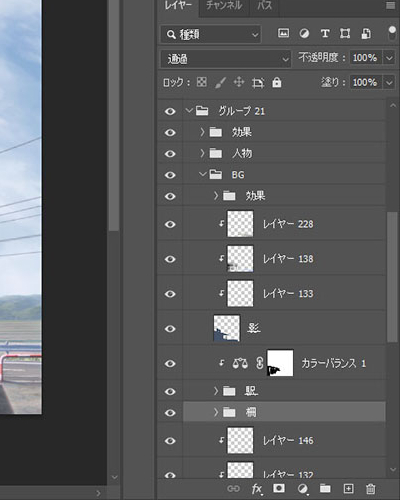
レイヤーは基本的なグラデーションや立体を出すための描画は通常レイヤーで行い、汚しの描画は赤色を使用し乗算レイヤーでしています。

駅から奥のオブジェクトに空気遠近を付けます。
空の色に溶け込んでいくように遠近を出したいため、空の下側(山と空の境目付近)の色をスポイトで取り、パーツごとに薄くブラシをかけました。
奥にいくにつれ徐々に色が溶け込んでいくようなイメージで作業をしています。