イラストテクニック第200回/カケミツ

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
今回の漫画について
「冬真っ盛りの、冬休み明けの登校の帰り道で雪合戦!」という、寒そうでありながら爽やかな場面を描こうと制作を開始しました。
全体的にカラッとした線と、賑やかな表情で楽しさを表現していければと思います。
ネーム


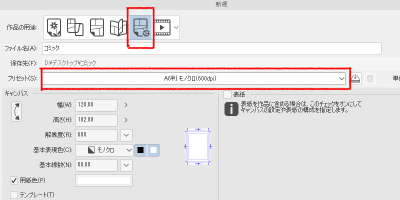
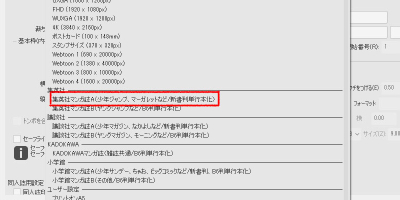
キャンバスサイズは、「すべてのコミック設定を表示」から設定します。
CLIP STUDIO PAINTでは、デフォルトで集英社や講談社などの漫画サイズの規格のデータがあるため、とても簡単に漫画のデータが作れます。
今回は集英社マンガ誌A(少年ジャンプ、マーガレットなど)を選択しました。

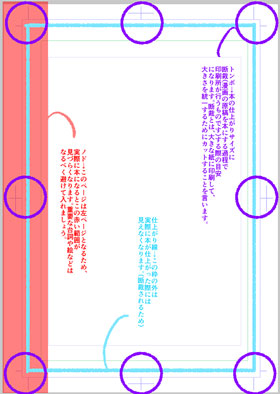
漫画作画においては、断ち切りの線から外は原則印刷されないのと、ノドといってページの内側に該当する部分(右ページの場合、左側)に近づくほど文字や絵などが見にくくなるので、重要な絵や台詞の入れ方は注意しましょう。


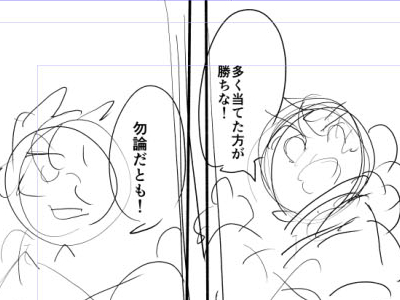
概ねの構図をネームで決めます。台詞もラフ絵と並行して考え、ネーム作業の際に文字入れツールで入れています。
漫画は、めくった際に目に入るページを迫力やインパクトのある画面作りにすると印象に残りやすく、メリハリがつきます。
例えば左始まりからの場合、偶数になるページが該当します。奇数ページで展開を溜めて、偶数ページで画として放出する、といったイメージです。このため、今回は左ページ始まりとし、ページをめくると大ゴマになるように構成しました。
下描き


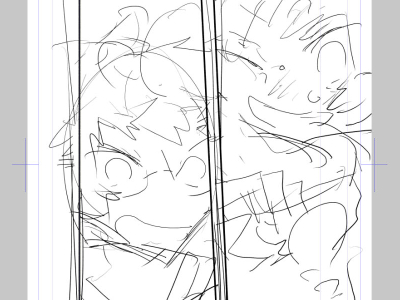
下描きを飛ばしてペン入れに進めることもありますが、今回は作業工程をわかりやすく説明するために描いています。
「漫画の連載ネームなど様々な方に見てもらう」「お仕事で要求される」「人物の複雑なポージングや精密な背景を描く」このような場合にはしっかりと下描きを行います。
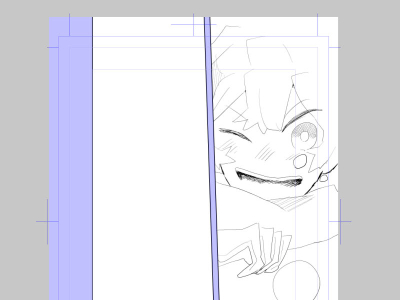
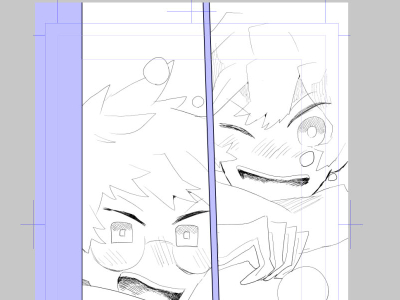
構図や表情を細かく描いて、これで構図が決定です。
下塗り


今回は1ページ目が左始まりのため、ノド(ページが本の内側になる場所)が右側になっています。
ノドに合わせてコマ割りツールを使用して、コマを割っていきます。
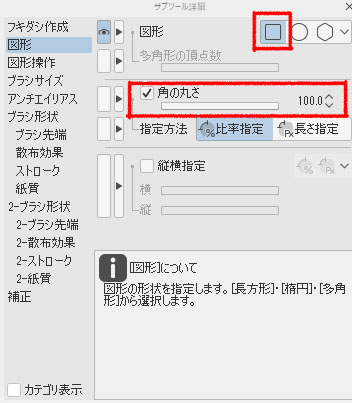
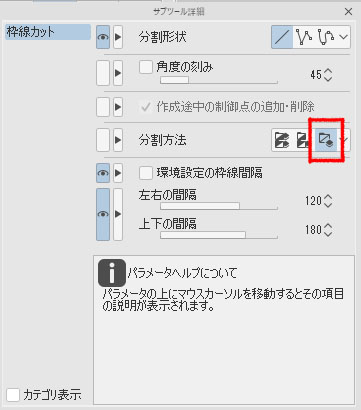
コマ割ツールの設定は長方形が基本で、コマの分割は枠線分割ツールを使用しています。
線の幅は、横に分割するときは太めに、縦に分割する時は少し細めにすると読みやすいです。

枠線分割の設定は「フォルダーを分けずにコマ枠のみ分割」にしています。
こちらの設定にしておくと、コマごとにレイヤーが分かれず、また同一レイヤーで一気にペン入れが可能です。
このほかの「コマ枠を分割し中のレイヤーを複製」などは、例えば完全にレイヤーを独立させて画面作りをしたい際に便利です。適宜使い分けると良いでしょう。
フキダシ入れ


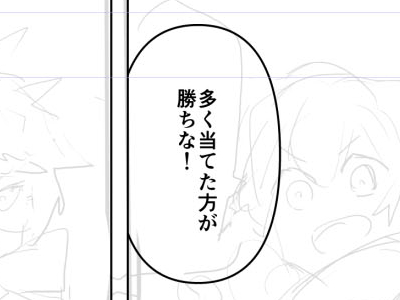
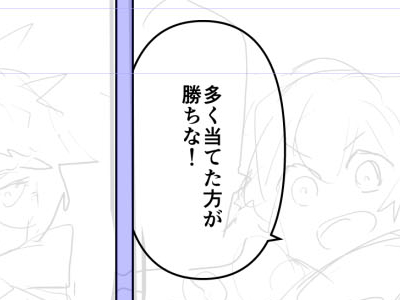
フキダシを、フキダシツールとフキダシしっぽツールで入れていきます。 私の場合、このように「絵を描く」のではなく、図形を入れるなどの「ツールを使う作業」が苦手なため、後回しにせず早い段階で終わらせてしまいます。
ペン入れ


私の絵柄ではハッチングが多めになるので、気合を入れて描きます。
のちほどの黒ベタを入れる箇所にはハッチングはなるべく入れません。
黒ベタやトーンの時にバケツツールを使用するため、線画は必ず閉じるように描きます。
黒ベタ


まず黒ベタを塗りたい箇所を、コマ枠レイヤーの上にバケツツールで塗ります。
バケツツールの設定は「他レイヤーを参照」です。
この時、ペン入れの時に線と線をきちんと閉じているととても楽になります。
それから、単純な黒ベタではなく髪のツヤの見栄えを良くするために、ハッチングブラシで削ったり足したりしていきます。
この作業の感覚はやや厚塗りに近いです。
トーン


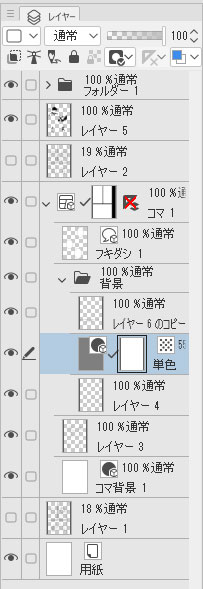
新規レイヤーを作って貼りたいトーンを置きます。この時トーンはページ全体に貼られている状態です。
スクリーンショットではコマ枠フォルダ内にトーンレイヤーを作成したので、既にあるコマ枠にレイヤーマスクが適用されてコマの内側のみにトーンが表示されています。
通常、トーンを貼る際はコマ枠フォルダより上にトーンレイヤーは作成します。その場合はコマ枠などを無視できます。
今回解説した手順でトーンを貼ると、後から調整がしやすくなります。
CLIP STUDIO PAINTでは、トーンを素材から選択すると自動的にレイヤーマスクが作成されます。
そのレイヤーマスクに対してショートカット「Ctrl+Delete」を使いました。
そうするとレイヤーマスクが非表示になり、トーンも表示されていない状態になります。

黒ベタのレイヤーを非表示にします。
バケツツールでレイヤーマスクのトーンを表示したい場所を塗りつぶすと、その範囲にトーンが表示されます。この作業はペンでも可能です。
このようにトーンレイヤーではなくてレイヤーマスクを操作するようにすると、元のトーンは残った状態で貼る箇所を調整できるので便利です。

一コマめのマフラーもバケツツールで塗りつぶしてトーンを表示しました。
ただし、耳の下のマフラーのように線画でハッチングをおこなった箇所はバケツツールでは塗りつぶせないので、ブラシで丁寧に塗ってトーンを表示します。
トーンを塗り終わった後、非表示にしていた黒ベタを表示しました。


トーン作業では今回の制服やマフラーのように、ページを跨いで同じトーンを貼ることがあります。
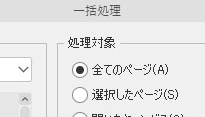
作品全体で流用するトーンは、レイヤーマスクを消した上でひとつのフォルダにまとめて、一括処理で全ページに貼り付けます。

流用するトーンが各ページに準備されている状態になりました。
こうすれば改めてトーンを一から配置することなく、レイヤーマスクを塗ってトーンを表示していくだけになるので、枚数が多い漫画を描く時の手間がある程度省けます。


背景のトーンを貼っていきます。
グラデーションツールでグラデーションを作成し、レイヤープロパティから任意のトーン線数を選びます。
そのあとはキャラクターのトーンの作業と同じく「マスク」「Ctrl+Delete」「バケツツールorブラシ」で処理していきます。
仕上げ

ブラシなどで加筆を行い、効果的に仕上げていきます。断ち切りで切れるところを意識すると、完成品が綺麗になります。
具体的に言うと、画面に情報量を増やすような仕上げが理想です。今回の場合、線画・トーン・基本的な黒ベタの上に、白い飛沫ブラシやさらに効果用のトーンをかけて情報量を増やしています。
断ち切りの内側は、実際に掲載される絵の範囲となります。後述しますが、「トンボの内側まで」で書き出しすると掲載される画面が把握できるので、一度それで書き出して確認することがオススメです。

最後に「複数ページ書き出し」で仕上げです。日本の漫画は右綴じなので、画像は右が1ページ、左が2ページとなります。
WEB掲載の場合は「トンボの内側まで」を選択して書き出しすると綺麗に書き出しされます。
この漫画は「トンボの内側まで」で書き出しをしました。
紙の書籍にする場合は印刷所の方で調節してもらえるので「ページ全体」を選択しましょう。