イラストテクニック第213回/みつぐしゆう

第213回は、みつぐしゆうさんの登場です!
CLIP STUDIO PAINTを使ったイラスト作成過程を紹介します。
みつぐしゆう
イラストレーターです。
動画用イラストやVTuberさんのイラストを描いています。
pixiv
X(旧twitter)
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
ラフ作画

2月ということで、「バレンタインの女の子」をテーマに決めました。
「可愛さ」「ポップさ」を表現したいので、ディテールが可愛く、ポップになるよう意識して、ラフを描いていきます。
ラフではイメージを固めやすくするため、太めのブラシで線を引いていきます。
ペンブラシのようなくっきりしたブラシよりも、少しムラができる不透明度を下げたブラシのほうが、ガシガシと描けてラフ向きです。
チョコレートを作るパティシエ風衣装の女の子、その周囲にもチョコレートやお菓子を散りばめて、不思議さとわくわく感を表現していきます。さらにオーブンレンジや鉄板、窓などの背景を描いて、お菓子作りのシチュエーションやストーリー性を強調しました。

背景や小物用に別レイヤーを作り、色を置いていきます。
別レイヤーを作ることで、キャラの前後に配置される素材の位置調整をしやすくしています。
テーマがお菓子作りとバレンタインなので、温かみのある配色に決めました。チョコレートがイラスト内にたくさんありますが、全体を寒色や黒系の色のみでまとめてしまうと全体的に冷たいイメージになってしまうので、赤みのある色を使っています。
線画作業

ラフ画が決まったので、線画作成の準備をします。
背景レイヤーを白一色にします。このイラストでは初期の用紙レイヤーをそのまま使用しています。
それ以外のラフ画レイヤーをレイヤーフォルダにすべてまとめ、ラフに意識が持っていかれないよう、ラフの線がぎりぎり確認できる程度に不透明度を下げます(大体10〜15%程度の不透明度)。

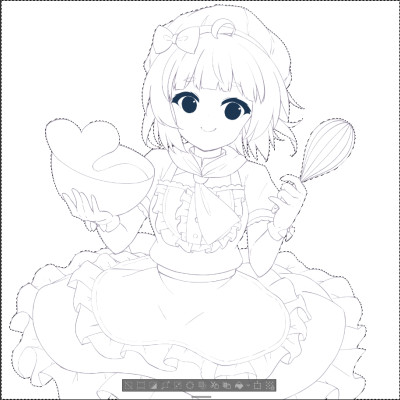
ラフより細いブラシサイズを選択し、線画を描いていきます。
(ブラシサイズはおおよそ7~17pxの間で選択しています)
滑らかな線の質感と、ストロークを長めにすることを意識して線を引きます。
また、線の強弱を付けることで要素の前後感を強調させることができます。あとで太さが足りない場合は加筆して線を強調させます。
パーツごとにレイヤーを分けて線画を作成することで、デジタルデバイスでの作業の利点を活かし、各パーツの配置調整や塗り直しをしやすくしています。


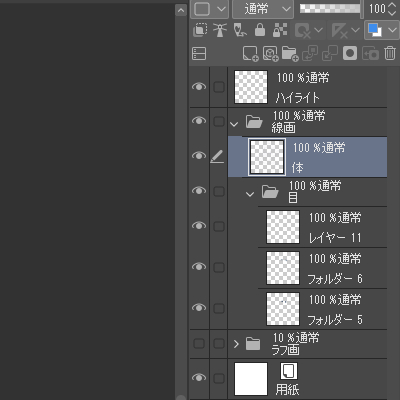
作業の効率化のためにレイヤーをまとめます。
レイヤーフォルダを作成し、その中に描いた線画レイヤーをすべて移動します。
瞳や口など顔のパーツは別にレイヤーフォルダを作成し、中に移動します。
他の線画レイヤーはCtrlキーやShiftキーを押しながらレイヤーをクリックし、まとめたいレイヤーをすべて選択。ShiftとAltキーを押しながら「e」キーを押して選択レイヤーを統合します。
線画レイヤーをまとめた後でいったん全体を確認して、線の太さが足りない箇所の加筆や、キャンバス上での微細な位置調整など各種の調整をしたらキャラクターの線画は完成です。
マスクと下塗りレイヤーの作成


着色効率化のためにマスクを作成します。
キャラクター着色用のレイヤーフォルダを新しく作成し、その中に新しくマスクの下塗り用のレイヤーを作成しました。
背景となる箇所に自動選択ツールを使用します。Shiftキーを押しながら画面の背景となる箇所をクリックし、線画で分割されている部分に選択範囲を追加していきます。
背景となる箇所が全て埋まったら、選択範囲ツールから選択範囲を1px広げて塗りつぶしをします。こうすることで、背景と線の境界をある程度埋めることができます。
塗り残している箇所を確認しつつ、ペンツールで気になる部分を塗っていきます。
このときに彩度が高めの色を選ぶと、塗り残しが見つけやすいです。
塗りつぶしが終わったらCtrlキーを押しながらレイヤーの画像をクリックし、選択範囲を反転します。キャラクター着色用のレイヤーフォルダを選択、レイヤーツールのマスクボタンを押してマスクを作成します。
マスクを作成し終わったら、線画のレイヤーフォルダの下に、「肌」「目」「服」「髪」とパーツごとのレイヤーフォルダを作成して、着色の準備完了です。
彩色

下塗りをします。
先ほど作ったパーツごとのレイヤーフォルダ内に新規レイヤーを作成し、それぞれ塗っていきます。塗り方は先ほど背景自動選択ツールを使用した方法と同じです。
ラフの色を参考にしながら、おおよその色を塗っていきます。
具体的な色は後で調整可能なので、まずはパーツ分けしたレイヤーごとに塗る作業を進めていくとスムーズです。
キャラクターの全てのパーツを塗り終えたら、下塗り完了です。


影を塗っていきます。
影を2種類、①立体感の表現としての影と②モノの落ち影。それに加えて③ハイライトを塗るので、下塗りレイヤーの上に新規レイヤーを3つ作成し、レイヤーをクリッピングします。これにより描画範囲が下塗りレイヤーのみになるので、範囲外にはみ出すように塗っても表示されなくなります。
影・ハイライトともに、光の当たる方向を意識しつつ塗っていきます。
立体表現の影は大きく広く、落ち影のレイヤーは形状を意識して塗っていきます。
ハイライトも光の位置を意識して描きこみます。
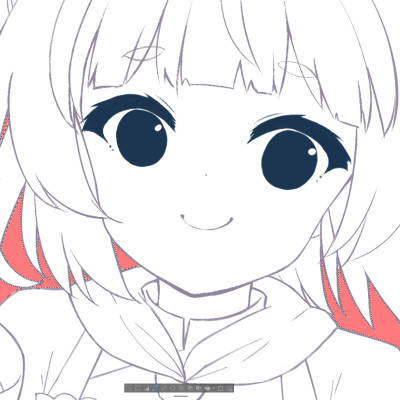
顔のあたりにはあまり描きこみをしないようにしました。顔のパーツ自体がデフォルメされているため、描き込みすぎると影や光の情報とのギャップから可愛く見えなくなってしまうからです。影や光の情報を削ることで、影もデフォルメさせて顔の印象をすっきりと際立たせます。
配色はラフの背景色に合うような色を選んで、どんどん塗っていきます。


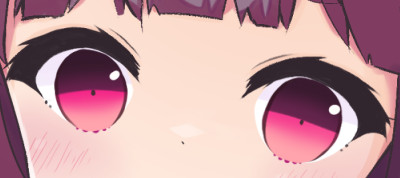
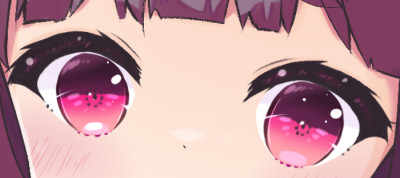
瞳を塗っていきます。
瞳のレイヤーにクリッピングレイヤーを作成し、「瞳」「瞳の影」「瞳の照り返し」「光」とそれぞれを追加していきます。照り返しはオーバーレイ、光のレイヤーは加算(発光)にして塗ります。
まつ毛もオーバーレイや加算(発光)レイヤーをそれぞれ作成し、照り返しを塗ります。


情報量を増やし、よりキャラクターの見栄えを良くするために調整用のレイヤーを追加します。
色塗りのレイヤーフォルダの上に新しいフォルダを作成し、クリッピングします。
レイヤーモードをオーバーレイに変更し、光の当たる個所や、服の折り返し部分の影に塗っていきます。光の加減が全体的にくどくならないよう、筆圧を低めにして色を置く、レイヤーの不透明度を下げるなどの調整をします。
このタイミングで背景などを描いていきます。
キャラクター用にレイヤーフォルダを作成し、今まで作業を進めてきた線画と色のレイヤーフォルダをすべて中に納めます。
キャラクターフォルダの上下に前景、背景のレイヤーフォルダを作成して、それぞれ素材ごとの線画と着色を行います。
背景を作成してみると、キャラクターが背景に埋まっているように見えたので白フチを付けることにします。キャラクターフォルダーをコピーして統合して選択し、選択範囲を少し広げ白く塗りつぶしました。このレイヤーをキャラの下に配置して白フチとします。











