イラストテクニック第201回/かみさか六花

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
ラフ

ラフは数点描いて、その中から気に入ったものを1枚選ぶようにしています。
今回は「チョコレートケーキと女の子」をモチーフにしました。
ラフ段階で「絵のどの部分を目立たせたいのか」をしっかり考えておくと良いです。
今回の絵では「女の子と苺」に決めました。以降これらを「メインエリア」と呼びます。


この講座では色の選び方を中心に解説したいと思います。
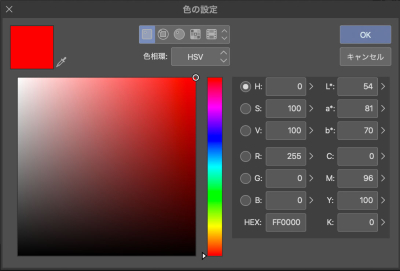
まず色の違いは『1.色相』『2.明度』『3.彩度』で表すことができます。
こちらのHSVの色相環では、右側の虹色のバーが色相の値(H)・横軸が彩度の値(S)・縦軸が明度の値(V)を表します。
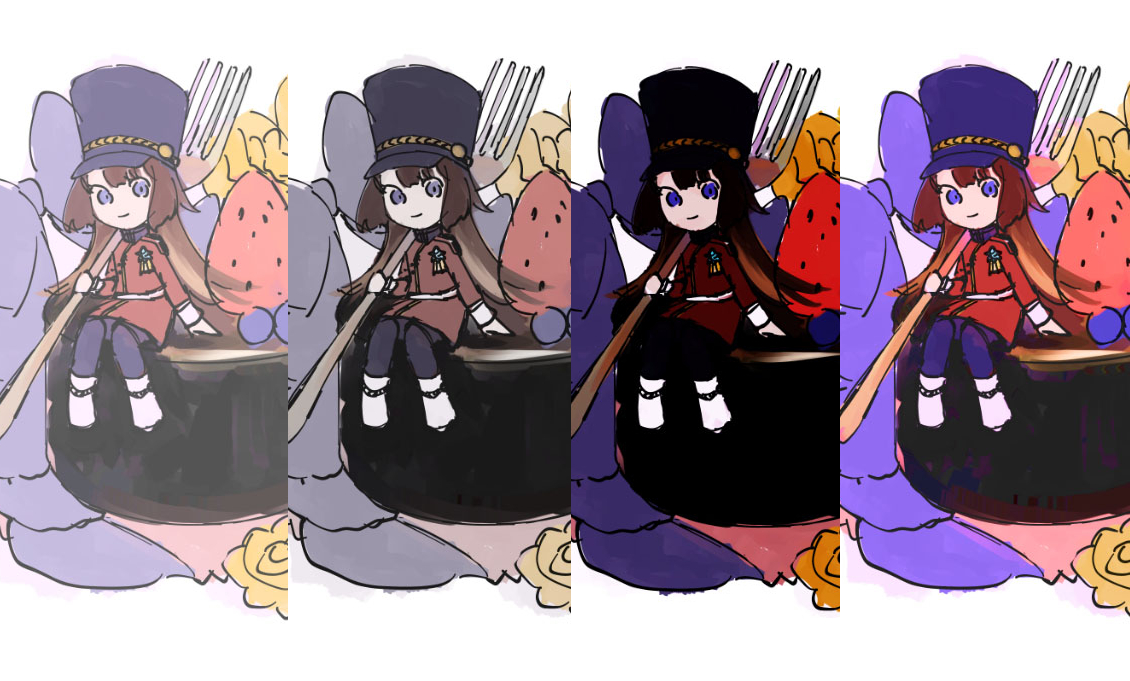
こちらのラフは色相を変えたパターンです。
今回はバレンタインがテーマなので、茶色や赤系の暖色を使いたいところですが、見本ではあえて寒色verも作ってみました。
それぞれ雰囲気が違うのがわかると思います。色に迷ったらとりあえず塗ってみて総合判断で描きたいイメージに近い物を選びます。

先のラフ案は色相自体を変えましたが、こちらは明度や彩度を変えてみました。
明度と彩度を分類した表として、「ペール」や「ビビッド」「ダーク」など、12種類のトーンがよく知られています。ちなみに画像はペール・ライトグレイッシュ・ダーク・ビビッドのイメージです。
簡単に言うと色の明るさと鮮やかさの組み合わせに名前を付けて分類したものです。
私は配色を考える時に、まず「どのトーンを使いたいか」考える事が多いです。
絵の雰囲気を変えたい場合はトーンを意識的に変えると、普段使わないような色も使えるようになるのでおすすめです。
色に統一感をもたせたい場合、「同じ色相の色か同じトーンの色(彩度と明度が近い色)」を配色します。
逆に差し色はどちらか、あるいは「両方を外した色」を選びます。
塗り

色塗りの方針を説明します。
説明のために頭の中の計画を図にしました。
色調整をしやすくするためにいくつかのグループを作ります。
<近似色のグループ>
今回は背景を淡く・中心を暗くする予定ですので、2つの大きな塊になっています。
この塊が小さく数が増えると、バラバラとまとまりのない絵になるので、私は全体を大きめの塊に分け、多くても2〜3個のグループにするように心がけています。
グループ分けをしておくことで、同じグループのまとまりを意識した色選びができます。

<特別な色のグループ>
大きな塊で分ければまとまりを持たせる事ができますが、逆に区別させたい部分もあります。
メインエリアには"特別な色"を配置したいので便宜的に別グループにしました。
例えば、
・肌は暗い色に囲まれているので思いっきり明るくして目立たせます。(明度差)
・目の色は他の部分で使っていない色を使います。(色相差)
・苺はやや周囲より彩度を上げます。(彩度差)
なお、『苺が悪目立ちする・フォークの前後感がない・メインエリアが上に集中しすぎている』などの課題も見えてくるので、影の付け方を工夫するなどで対処していくことにします。

色分けが終わったところです。色ラフをしっかり作ったのでそちらからスポイトで拾って塗りました。
色の決定順はおおまかに、「面積が多い色」→「特別な色」→「固有色」→「その他」です。全体の雰囲気を掴むため、色面積が多い部分から優先して決定していきます。
今回は白背景・リボン・ケーキあたりの面積が大きいですね。特に有彩色のリボンは印象を決める上で重要です。
続いて、使いたい色が決まっている部分に優先的に色を置いていき、「イメージ通りか」「浮いていないか」などを検討します。
上記の作業を今回は色ラフ段階で行っているので、この画像では微調整のみ行いました。

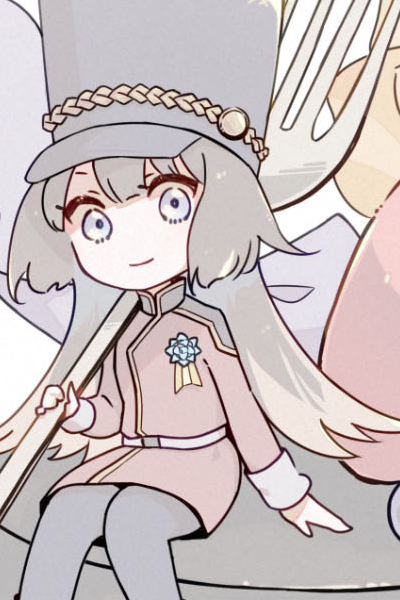
明度調整のため、グレースケールのプレビューを用意します。
黒の塗りつぶしレイヤーを一番上に作って合成モードを「カラー」にしました。
こうするとコントラストが弱いところが一目瞭然になります。目立ちすぎていたり、逆に沈みすぎていたりする部分があれば明度を調整します。調整は「色相・彩度」を使うことが多いです。
肌の白さが若干弱いと感じたので明るくしました。色の調整をしやすくするため、この時点では各レイヤーは1色ベタ塗りです。
また、今回お花だけにオレンジを入れていますが、出来るだけ他の色と喧嘩しないよう同じトーンを使いました。
右上プレビュー程度のサイズまで引いて、気になるところがなくなれば色調整の完了です。
バックアップを取り、クリッピングマスクをかけたいレイヤー以外を統合します。
レイヤー構成はおおまかに「線画」「肌」「女の子」「背景」になります。(実際には4枚以上あります。)

余談です。
モノクロにしてしっくり来ない時には、グラデーションマップやトーンカーブの調整レイヤー(または塗りだけ統合したレイヤー)を「輝度」にして調整・合成するとうまくいく事があります。
色選びに迷ったときには、モノクロプレビューを表示させます。
講座内では省略していますが、影の色を決める際や加工の最終確認など、要所要所で活用しています。

パーツが揃いました。目や髪、種も描いてあとは影をつけるだけです。
影のレイヤーは肌(+場合によりシャツなどの淡い色)とその他で分けます。
今回は背景も分けて、「背景」「女の子と果物」「肌」レイヤーの3部構成でそれぞれに影レイヤーがある状態です。
影レイヤーはとりあえず黒の70〜80%程度で入れていくことにします。
このやり方は影の形が調整しやすい・明暗のバランスが掴みやすい・色を選ぶのが楽、などの利点があります。色は後で変えます。


肌の影のアップです。
ベースはグレー、落ちる影の境界は赤みを帯びて、チークも彩度の高いサーモンピンクを使うのがマイブームです。
画像は画面上の色をスポイトしたものです。チークは明るいピンクを水彩ブラシで、グラデーションは紫をかけた後に色と透明度を調整してこちらの色になりました。

化粧品の宣伝文句で、よくブルーベース肌向け・イエローベース肌向けなどという表現を聞きます。
イラストの場合は環境光にも左右されるのですが、透明感を出したいのであればブルーベース(ピンク・紫系)で、健康的に描きたいのであればイエローベース(クリーム・茶色系)を意識すると良いでしょう。
チークの色など敢えてずらす部分を作っても雰囲気が変わります。
(完成イラストでは影の上下で色相をずらしています。)


影レイヤーの色を変えます。
色々試してみて、背景は黒オーバーレイ、女の子と果物部分はワインレッドの乗算に落ち着きました。不透明度は適宜下げています。
悪目立ちしていたフォーク・靴・ブルーベリーなどは影色を茶色に修正して、服とレースは下塗りが明るすぎる気がしたので若干暗くしました。
影を1色にすると統一感が出ますが、単調になりやすいというデメリットもあるので仕上げで色数を増やしていきます。
髪の奥行きが欲しかったので、別色相の色で影を追加しました。顔の輪郭がわかりやすくなったと思います。
続けてハイライトを足し、全体のバランスを確認します。
仕上げ

主線に色トレスをして色を変えます。
(分かりやすいように画像では塗りを薄めています。)
コピーした塗りレイヤーをぼかして重ね、塗りの色になじむよう、場所ごとに線画の色を変えました。
線画は女の子と背景に分けて統合し、背景部分はやや淡めにします。