イラストテクニック第204回/いかり

各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
ラフ

今回はペイントツール「SAI2」と3DCG ソフト「blender」を使ってイラストを描いていきます。
blenderでは3Dモデルを用いて背景のベースを制作し、SAI2で背景ベースへの描き込み・人物の制作を行います。
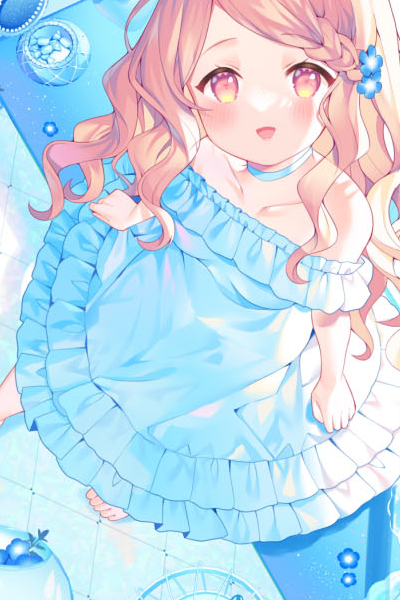
今回のテーマは5月に見ごろを迎える「ネモフィラ」です。
ネモフィラが飾られた部屋でくつろぐ女の子を俯瞰構図で切り取りました。
ネモフィラに合わせて家具は青色で統一し、アクセントとしてオレンジ色を人物に散りばめます。
ラフはおおまかな色が分かる程度に描きこみました。
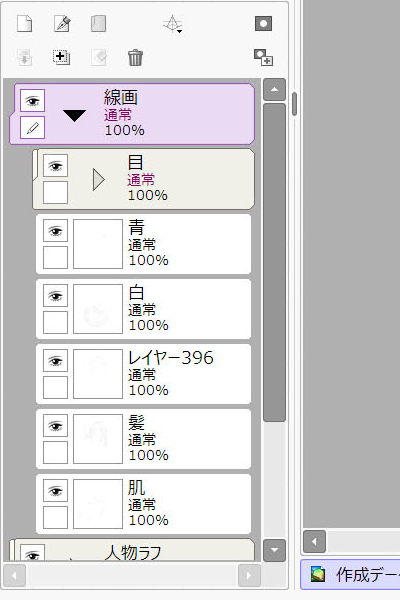
線画


ラフのフォルダを不透明度15%に下げて薄くします。
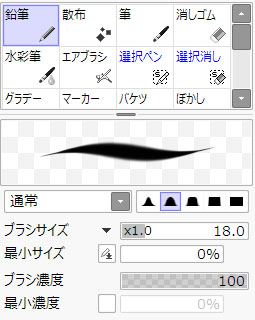
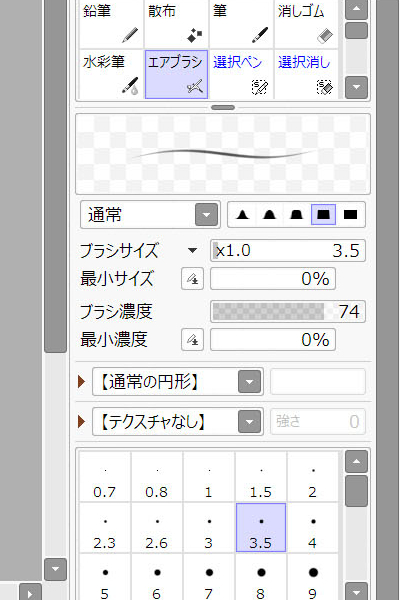
キャンパスサイズ2000×2000pixelに対し、ブラシサイズ3.5の「エアブラシ」で線画を描いていきます。
SAI2でのエアブラシの設定は画像の通りです。


見栄えのある線画を描くポイントは、
①強弱をつける
②液だまりを作る
です。
パーツの輪郭部分を太くしたり、線と線が密着する部分を濃くしたりすることで線画から立体感を出すことができます。
均一な太さで線画を描いた後、それに付け加えるように太くする部分を描き足していくと楽に進められます。

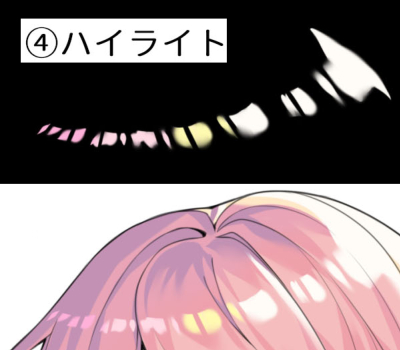
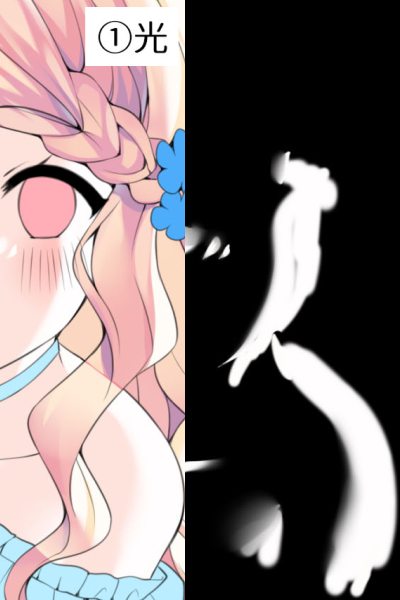
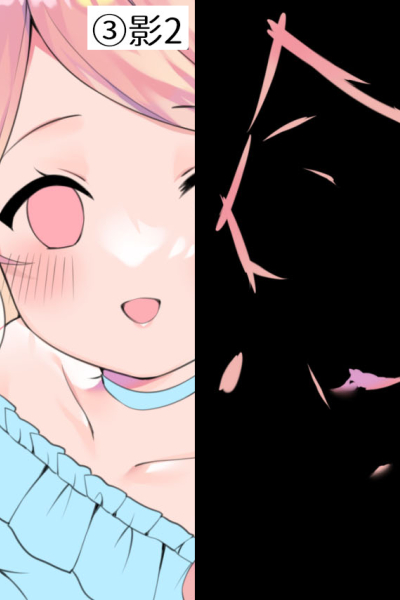
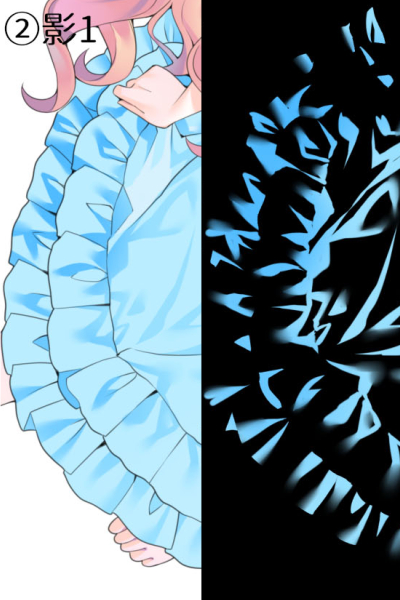
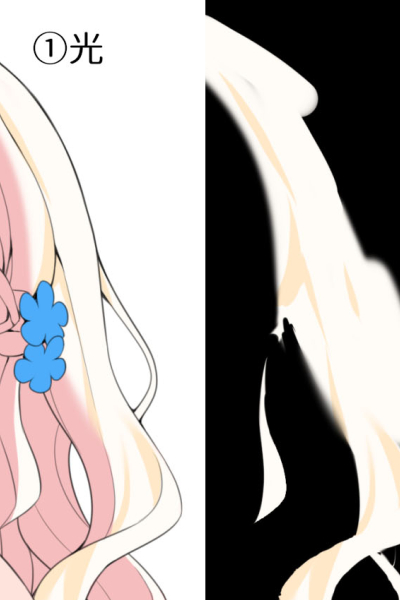
まずは髪の毛の着色からです。
今回は光源を画面右に設定しているので、そこから光が当たっているように白で色を置きます。
画像右側は各工程のみを表示したもの、左側はそれぞれの工程を足していって下地でクリッピングマスクした、実際の作業時の見え方に近いものです。
また特に記載がない限り通常モードのレイヤー(不透明度100%)で制作します。
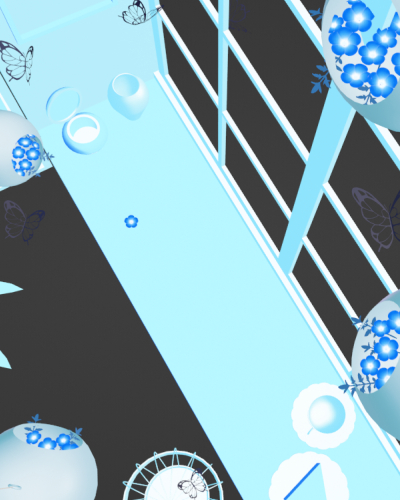
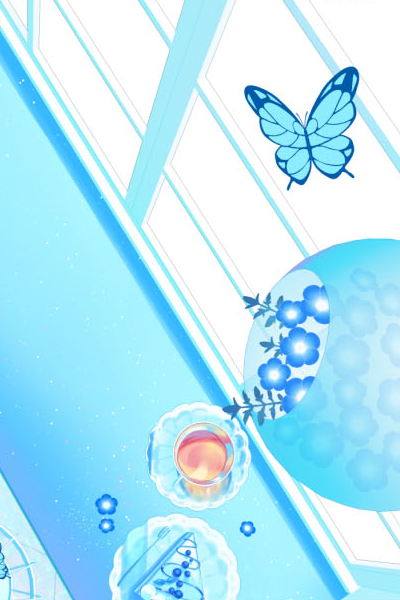
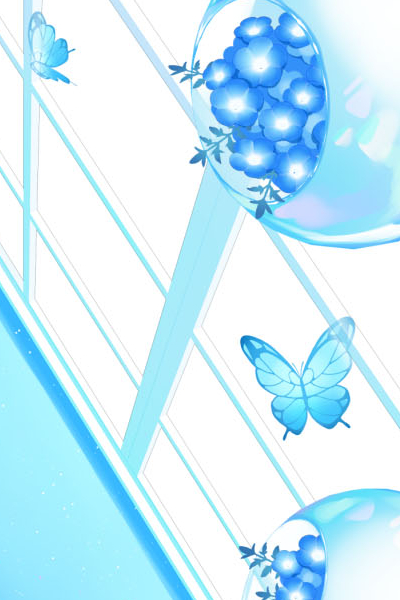
背景の制作(3D)

次は背景制作です。
大まかな背景はblenderで作っていきます。
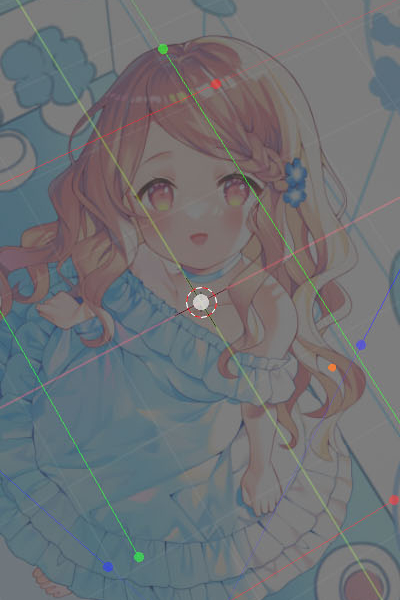
blenderでまず初めに行うことはイラストとカメラのパースを合わせることです。
カメラに下絵をセットしてイラストと構図が合うように調整していきます。
このときアドオン(blenderの機能を拡張するツール、無料~有料まで様々)の1つである「Perspective Plotter」を使用すると便利です。
このように赤・青・緑のガイド線をイラストに合わせるだけでパースを一致させることができます。

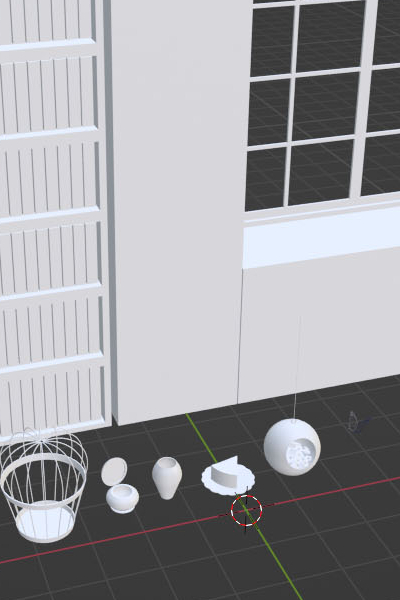
パース合わせが終わったら次は使用する3Dモデルを制作します。
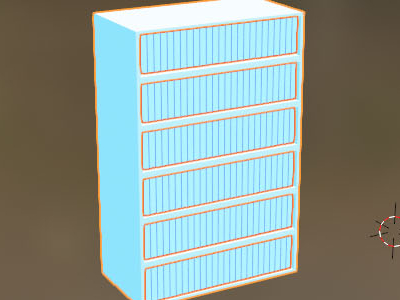
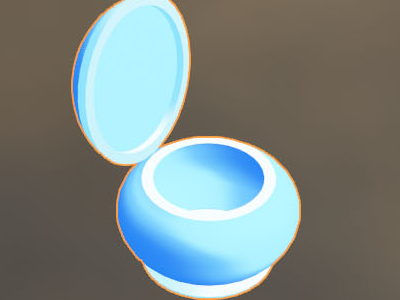
今回は画像のモデルを制作しました。
SAI2で描きこむ予定なので、そこまで細かく作り込まずに進めます。
ケーキやキャンディボックスはだいたいの形が分かる程度に留めておきます。


配置が終わったらそれぞれの3Dモデルに色を追加していきます。
blenderでは「マテリアル」という素材を設定することで、影や光の色を自在に変更することができます。
マテリアルは「ノード」と呼ばれるブロックで細かい調整を行います。
それぞれの色は画像のようなノードを用いて設定しています。

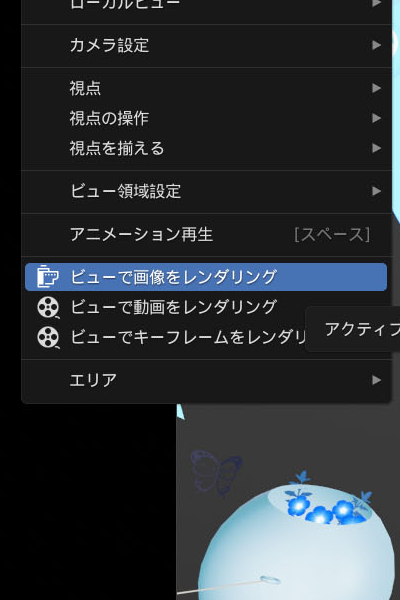
制作した背景は「ビュー」→「ビューで画像をレンダリング」を選択し、画像として保存します。
このとき、各パーツごとで保存しておくと描きこむときに便利です。
また、一緒に線画もレンダリングして保存します。