イラストテクニック第206回/茶壱

第206回は、茶壱さんの登場です!
CLIP STUDIO PAINT PROを使ったイラスト作成過程を紹介します。
茶壱
主にゲームグラフィック・TCGイラストを描いてます。ファンタジーが主食ですがなんでも大好きです。
主要参加作品:パズル&ドラゴンズ カードファイト!! ヴァンガード
twitter
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
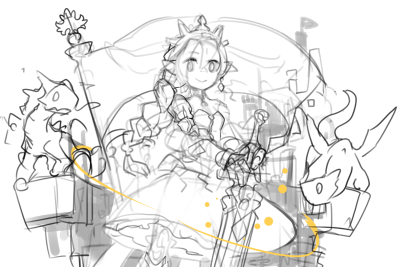
ラフ
テーマは「ゲームグラフィック用キャラクター制作」です。
ゲームのキャラクターページで使われるような、全身と一部背景が入る「ヴィネット」と呼ばれるイラストを作画することにします。

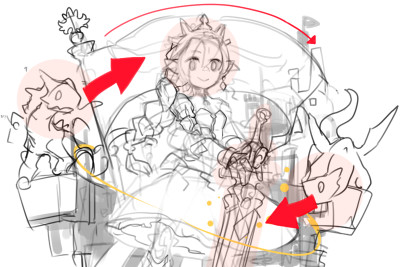
背景には城壁を描き、その上にドラゴンを両サイドに配置することでバランスを取ります。
ドラゴン2匹の顔の向きは、姫騎士の顔、騎士の剣、と特徴になる部分に向け、見る人の視線がそこに誘導されるようにします。加えて、旗を左から右にたなびかせて、その流れにも視線が誘導されるようにしました。

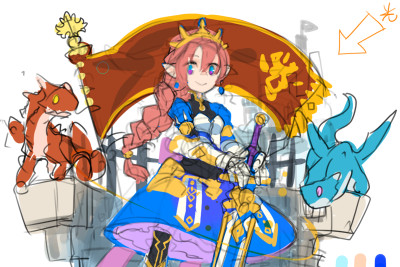
使いたい色をある程度ピックアップして各パーツの一番特徴にしたい色を置いていき、全体的な配色を確認していきます。
金属パーツは黄色で塗るなど、大まかに色を置いて遠近などの色や細かいところは後回しにします。
線画作成

ラフのレイヤー(今回はラフ・カラー案)を薄く表示させます。
今回使用するペンはブラシツールの中にある初期設定のブラシを自分でカスタマイズした線画ペンです。入り抜きの太さがあまり変わらず、透明度の濃淡が出るようにして使っています。特殊なブラシ素材やテクスチャーは入れていません。
ペンの太さは6〜8pxを使用しています。
ゲームグラフィックでキャラクターのアウトラインが細すぎると、縮小表示されたりする際にポージングや物の形状が分かりにくくなり、印象がほやけてしまうことがあります。
それを避けるために、パーツとパーツの境界の線はやや太めに描いていきます。

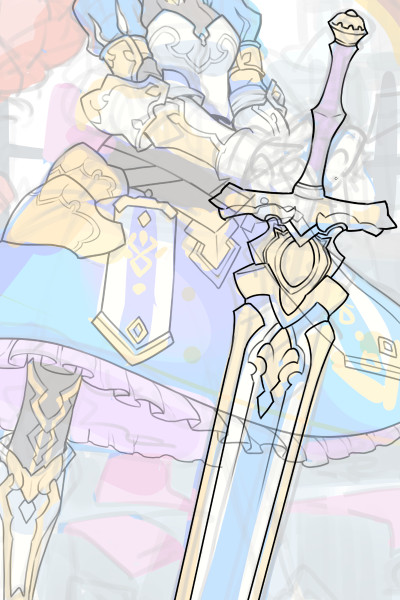
キャラクターに大きく重なるものは、別レイヤーを作成して描いていきます。このとき、重なりを確認するために、キャラクターを描いていたメインのレイヤーの透明度を下げて表示しています。
今回はメインよりも手前のレイヤーで、剣と両手の線画を作りました。
レイヤーは手前・メイン・後ろと大まかに3つに分けています。
線画の結合はいつでもできるので後々作業を考えるとこの3つくらいは分けておきたいと思います。

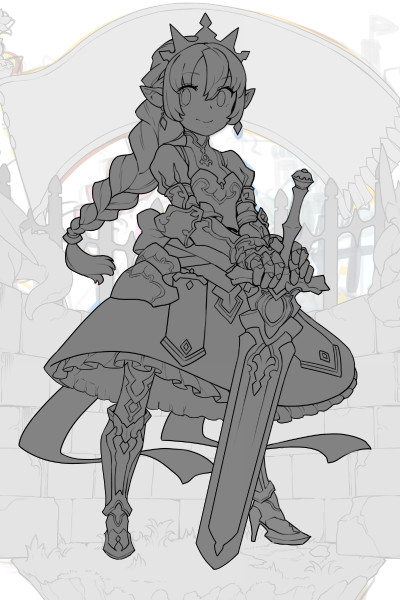
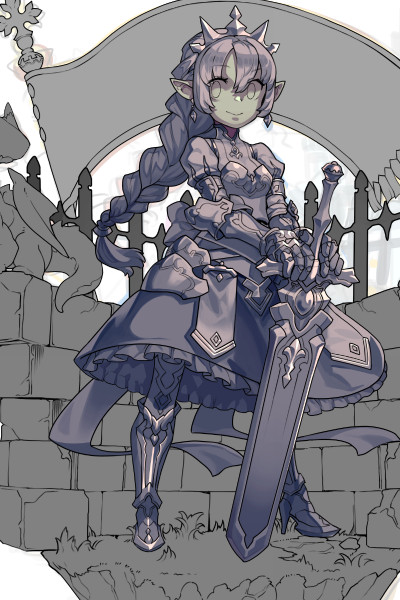
顔のパーツ以外のキャラクターの線画ができたら、この段階で下塗りをします。
描き上げた線画レイヤーの下に新規でレイヤーを作成し、50%くらいのグレーで色を置いていきます。
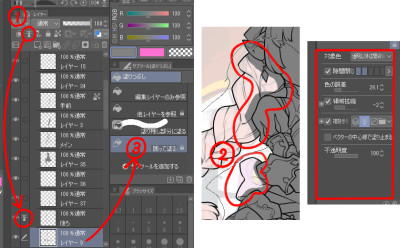
①塗りつぶす参考にしたいレイヤーを指定先に設定して
②新規にレイヤーを作成し、参考レイヤーで線がつながっていない部分をグレーでつなげて
③「囲って塗るツール」でぐるっと囲って塗る
と楽に塗れます。
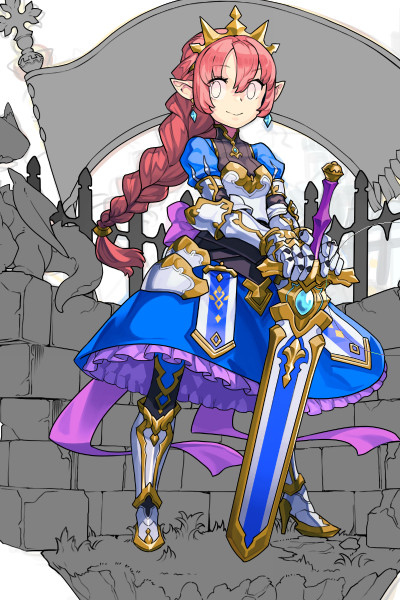
着色


色を塗っていきます。
今回はグリザイユ画法という手段で色を塗っていきます。灰色で塗った下地にオーバーレイで色を乗せていく画法です。
50%のグレーにオーバーレイで色を乗せた場合、乗せた色と同じになります。こうすると色の管理がしやすく修正の対応がしやすい利点があります。
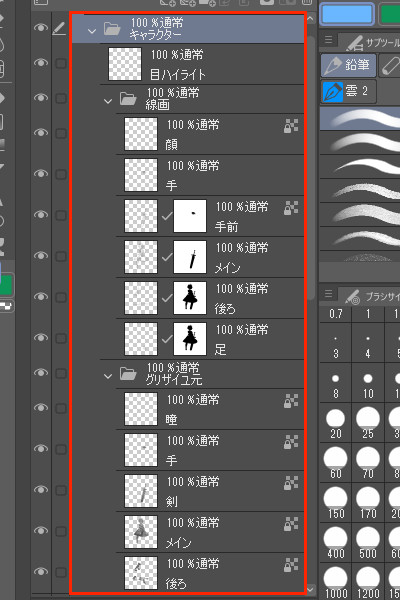
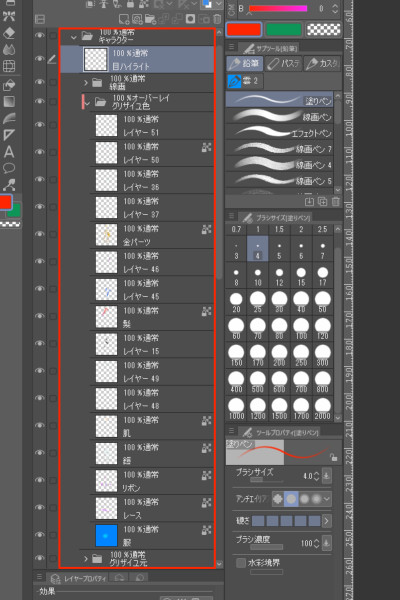
線画作成したときに分割したレイヤーを整理して、線画と下地でフォルダーを分けるようにしています。


新たにフォルダーを作成し、下地のあるフォルダー(グリザイユ元)にクリッピングします。
フォルダーの効果をオーバーレイに設定して、新規作成したフォルダーの中にパーツ別に色を置いていきます。
フォルダー内のレイヤー効果は通常です。1レイヤーに1色で置いていきます。


下地をグレーのみで濃淡を表現すると全体的にくすんだ色になってしまうので、下地にカラーを足していきます。
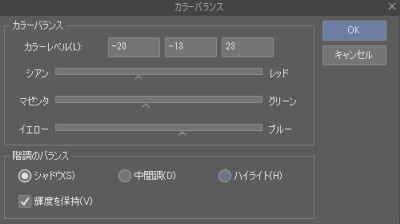
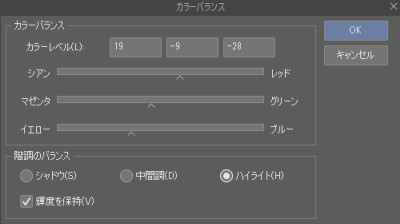
レイヤー名「グリザイユ元」のフォルダを右クリック>新規色調補正レイヤー>カラーバランスを作成し、階調のバランスのシャドウに寒色系を足してハイライトに暖色を足していきます。
中間調の調整は全体的に自分の仕上げたい色味に合わせて調整します。
全体的に青っぽくしたいのであれば寒色を足して、赤っぽくしたければ暖色を足してください。

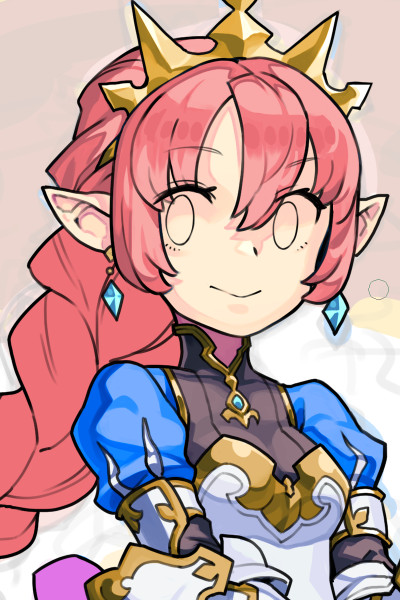
最後に肌部分を塗ったレイヤーを利用してカラーバランスのレイヤーの上に色相調整レイヤーを作成します。
首の下の影色が好みになるように色相を調整します。
全体のカラーバランスを決める際に肌の色が全体のカラーに引っ張られてしまうために、肌は別で色相を調整しています。


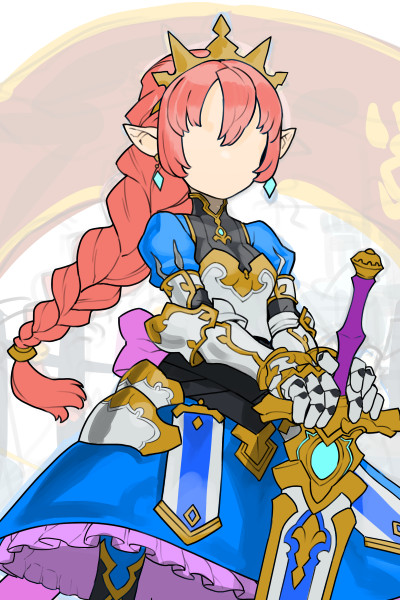
大体の色が決まったらグリザイユ元の中に入っている下地をガンガン塗り込んでいきます。
グレー以外で塗ると調整レイヤーで管理した色が崩れてしまうため、スポイトツールの設定はレイヤーから色を取得にしておきます。
もしくは彩度の低い色を拾うようにカラーパレットの左側を極力ピックするようにします。

光源を右上に設定しているので、右上を明るく左下を暗く、といった感じで塗っていきます。
影の誇張をするために服の皺・鎧の影・肌の影の境界線に、影色より少し濃いめの色を置いています。
オーバーレイで色を乗せているので、白や黒が強い部分には色が乗りにくいので強く入れすぎないように注意します。

最後に目を塗っていきます。
ゲームグラフィックでは、よく顔は切り抜かれてアイコンに使用されたりします。
その場合、髪の色や瞳の色で性能(所属・属性)を示す場合があります。
そうした設定を踏まえて、瞳の中の色を2色に分けたり使用目的に合わせた配色をしていきます。
今回は特にそうした制約はないので、単純に自分の好きな色で塗っていくことにしました。


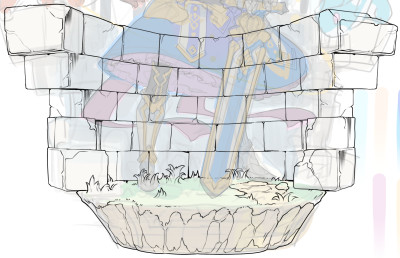
背景の制作です。
基本はキャラクターと同様に進めていきます。
カラーバランスレイヤーをキャラクターからコピーし、背景のグリザイユの下地のフォルダーの上にクリッピングしました。そして、キャラクターを非表示にして影を塗っていきます。
色が濃いと背景に主張が行き過ぎてしまうので、キャラクターに比べ濃淡の段階を抑えて塗っています。
草もラフ段階で大分明るい色だったのですが、キャラクターの服が彩度が高いので、少し抑えようかなと色の彩度を落としました。
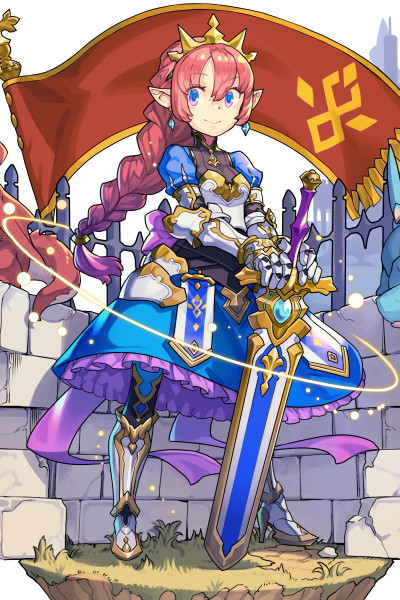
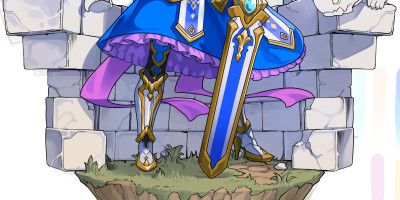
仕上げ


大体の色塗りは終了したので、グリザイユ元に発光レイヤーを作成し、ハイライトを入れていきます。
発光レイヤーは彩度・明度が高いと白く飛んでしまうので、色を乗せたい場合は彩度と明度を落としたものを入れていきます。
明るい部分は目を引きやすいので、注視してほしい部分に入れると効果的です。
髪や服など、光が強く当たる部分には黄色のハイライトを入れました。


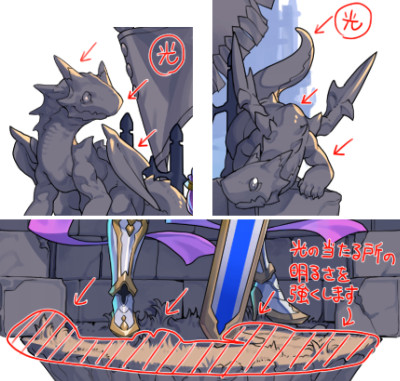
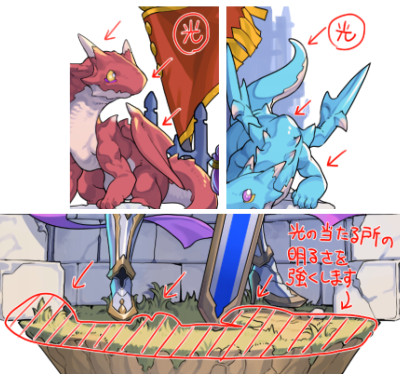
背景の明暗を強調していきます。
キャラクターの足元の光の当たる部分を明るくし、ドラゴンにハイライトを入れて強調しました。
背景の場合ハイライトは明度を強くしすぎると、主張が強くなってしまうので入れすぎないようにしています。

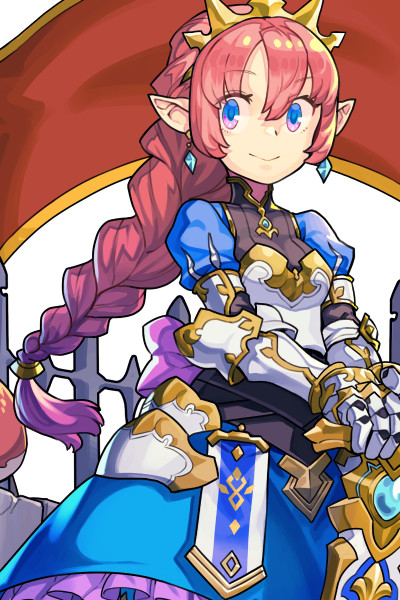
線画レイヤーの上に新規レイヤーを作り、顔回り、髪の毛の黒い主線に色を置いていきます。
黒でもいいのですが、全体的に柔らかい雰囲気を足したい場合は主線の色を周囲の色となじませていきます。
合わせて、グリザイユに色を乗せているレイヤーを選択し、色を足したい部分にぼかしの入ったペンで色を足していきます。
画像ではおさげの先を紫に、金属パーツ上部の彩度を上げ、下部の彩度を落としています。

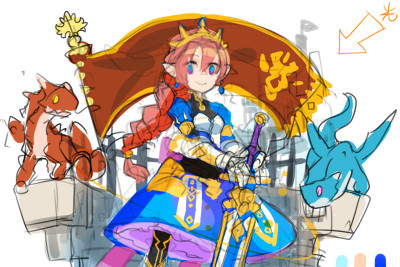
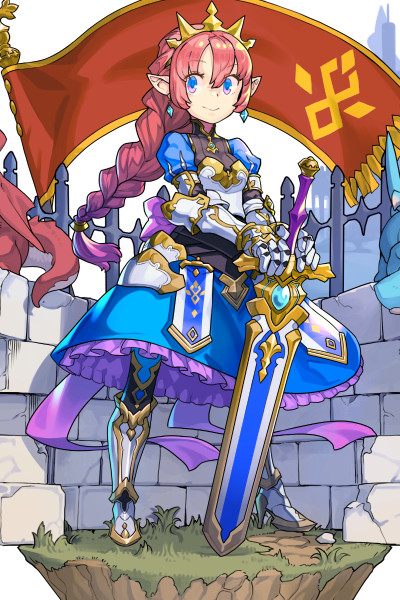
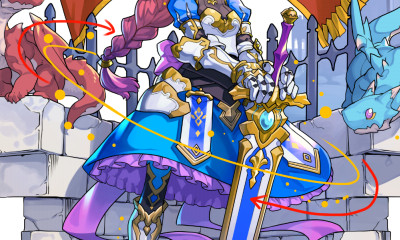
最後にエフェクトでにぎやかしをしていきます。
今回は簡単なものでキャラクターの周囲に光が矢印方向に舞っている感じです。
エフェクトは止まっているイラストに動きや状況を付加するもので、自分の中でどういった動きをしているのかを意識していると入れやすいです。
一番上に新規レイヤーを作成し、エフェクトを単色で描きます。
エフェクトレイヤーを複製し、下のレイヤーの透明度ロックを外した状態でフィルター>ぼかし>ガウスぼかしを使用します。
上のレイヤーは白単色で塗り、奥の部分を薄い黄色で塗っていきます。

エフェクトも制作したのでこれで納品とすることもできますが、レイヤー効果をもう一つ紹介します。
エフェクトレイヤーの下に今回のキャラクター・背景をひとまとめにしたフォルダを作成しその上に、右クリック>新規色調補正レイヤ>グラデーションマップ「夕焼け(紫)」を作成しクリッピングします。

グラデーションマップは描画されている色を指定した色に置き換えてくれる効果があります。
制作したグラデーションマップレイヤーの透明度を10%くらいまで落として終了です。
イラスト全体の色調をなじませる効果があります。