イラストテクニック第89回/町田ナツメ

第89回は、町田ナツメさんの登場です!
Photoshop CS5を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフを描く
「バレンタインデー」をモチーフに決め、紙にラフを描いていきます。
※スキャナーを使わず、ラフからペンタブレットで描く方法もあります。
主人公の男の子を囲むようにして、タイプの違う女の子や小物を配置しました。
思いついたものはどんどん描き込んでいき、清書の時に必要な線を拾っていく感じです。
この時に全体の配色も頭の中でイメージしています。
※スキャナーを使わず、ラフからペンタブレットで描く方法もあります。
主人公の男の子を囲むようにして、タイプの違う女の子や小物を配置しました。
思いついたものはどんどん描き込んでいき、清書の時に必要な線を拾っていく感じです。
この時に全体の配色も頭の中でイメージしています。
2:線画
トレース台を使ってラフをトレースします。
線画には、極細+細字丸芯のツインマーカーを使用しています。細かい部分は極細芯、アウトラインには細字丸芯を使い、線にメリハリをつけるようにしています。
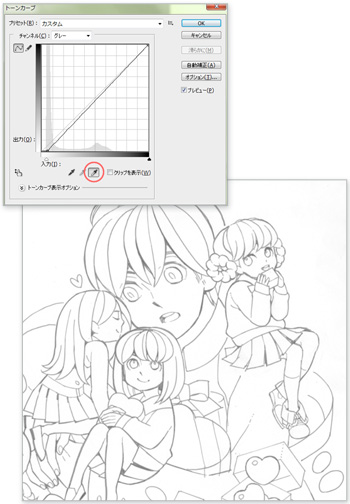
スキャナーでグレースケールで取り込み、Photoshopで開きます。
スキャン後、[イメージ]→[色調補正]→[トーンカーブ]の右端のスポイトを選択した状態で、画面上の「白」の基準になる場所をクリックし、スキャンで影になった部分やゴミを飛ばします。
線画には、極細+細字丸芯のツインマーカーを使用しています。細かい部分は極細芯、アウトラインには細字丸芯を使い、線にメリハリをつけるようにしています。
スキャナーでグレースケールで取り込み、Photoshopで開きます。
スキャン後、[イメージ]→[色調補正]→[トーンカーブ]の右端のスポイトを選択した状態で、画面上の「白」の基準になる場所をクリックし、スキャンで影になった部分やゴミを飛ばします。
3:線画
[イメージ]→[色調補正]→[明るさ・コントラスト]で、さらに線画をくっきりさせます。
線画の粗い部分を、パスツールやブラシツールでなぞる等して整えます。
学ランの塗りつぶしは一部、「カケアミ」にして抜け感を出しています。
線画が完成したら、カラーモードをRGBに変更します。
線画が描かれた背景レイヤーを複製し、レイヤーモードを乗算にし、「線画レイヤー」とします。
線画レイヤーを作ったら、元の背景レイヤーの線画は消しておきます。
線画の粗い部分を、パスツールやブラシツールでなぞる等して整えます。
学ランの塗りつぶしは一部、「カケアミ」にして抜け感を出しています。
線画が完成したら、カラーモードをRGBに変更します。
線画が描かれた背景レイヤーを複製し、レイヤーモードを乗算にし、「線画レイヤー」とします。
線画レイヤーを作ったら、元の背景レイヤーの線画は消しておきます。
4:下地を作る
5:パーツごとに色を置く
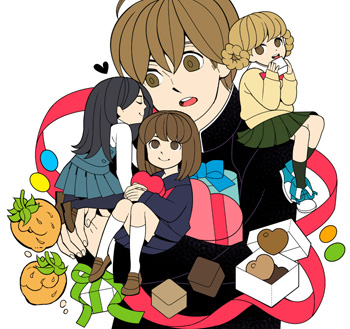
新規レイヤーを作って、パーツごとに色分けしていきます。レイヤー数が増えるとややこしくなるので、色分けは「服」「目」「髪」「その他」程度にしています。
配色については、今回背景色は赤を使おうと決めてあったので、人物の中にあえて背景と同色のもの(今回は赤いリボン)を置いて、背景色と人物を結びつけ馴染ませることを意識しています。
それ以外のパーツは、ベースにする赤の補色(反対色)にあたる、緑や青系の色をなるべく置くようにしています。
配色については、今回背景色は赤を使おうと決めてあったので、人物の中にあえて背景と同色のもの(今回は赤いリボン)を置いて、背景色と人物を結びつけ馴染ませることを意識しています。
それ以外のパーツは、ベースにする赤の補色(反対色)にあたる、緑や青系の色をなるべく置くようにしています。
6:模様を描く
制服のラインは、パスツールとブラシツールで描き込みます。
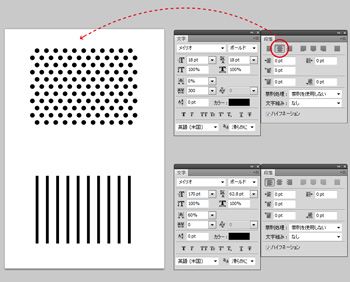
包み紙の模様は、文字ツールを使って作ります。
水玉は、記号の「丸」を改行時に一文字ずらして入力し、[段落]で文字を中央寄せに。
ストライプは、「斜線」を入力し、[拡大・縮小]でサイズを調整。
模様ができたら、[レイヤーをラスタライズ]を行い、消しゴムツールで不必要な部分を消します。
この後の影入れの邪魔になるので、一旦模様のレイヤーは非表示にしておきます。
包み紙の模様は、文字ツールを使って作ります。
水玉は、記号の「丸」を改行時に一文字ずらして入力し、[段落]で文字を中央寄せに。
ストライプは、「斜線」を入力し、[拡大・縮小]でサイズを調整。
模様ができたら、[レイヤーをラスタライズ]を行い、消しゴムツールで不必要な部分を消します。
この後の影入れの邪魔になるので、一旦模様のレイヤーは非表示にしておきます。
7:影を塗る
8:影を塗る
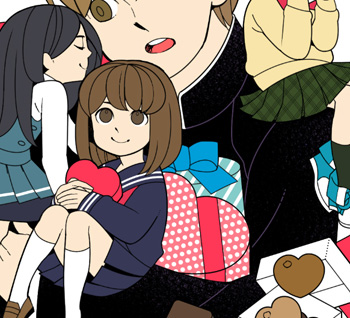
影レイヤーの上に乗算レイヤーを作り、ぼかしブラシを使って影に濃淡を出します。
[7]で作った影を自動選択ツールで選択した状態で、奥行きを表現したい場所などに、ぼかしブラシで重ね塗りしていきます。
重ね塗りの時も[7]で作った影色と同じ色を使っています。
[7]で作った影を自動選択ツールで選択した状態で、奥行きを表現したい場所などに、ぼかしブラシで重ね塗りしていきます。
重ね塗りの時も[7]で作った影色と同じ色を使っています。
9:細部を塗る
チョコレートやイチゴを塗ります。
食べ物を描く際は、「写実的過ぎず・平面的になり過ぎず・美味しそうに見えるイラストであること」を意識しています。
色を重ねて塗り込んだ後、漫画的な丸いハイライトを入れて「イラストっぽさ」を出しています。
食べ物を描く際は、「写実的過ぎず・平面的になり過ぎず・美味しそうに見えるイラストであること」を意識しています。
色を重ねて塗り込んだ後、漫画的な丸いハイライトを入れて「イラストっぽさ」を出しています。
10:肌を塗る
11:ハイライト
スクリーンレイヤーを作り、髪や服にハイライトを入れます。
左上に示した黄色で、すべてのハイライト部分を塗りました。
メリハリをつけたい部分は、ぼかしのないはっきりとしたハイライトを描き、やわらかさを表現したい髪の毛先やスカートの裾には、ぼかして加えています。
メリハリをつけたい部分は、ぼかしのないはっきりとしたハイライトを描き、やわらかさを表現したい髪の毛先やスカートの裾には、ぼかして加えています。
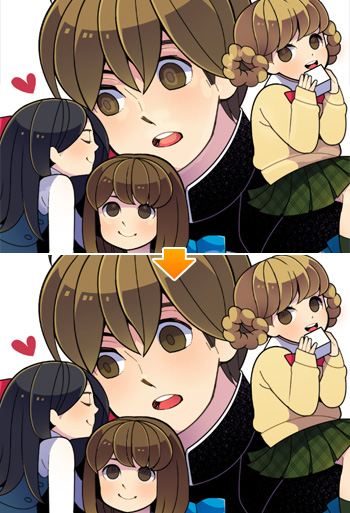
12:仕上げ
色塗りが終わったら、一部の線画の色をパーツになじむ色に変えます。
線画レイヤーの上にスクリーンレイヤーを作り、色を変えたい線の上にブラシで茶色を置いていきます。
乗算にしてある元の線画レイヤーと結合すると見えなくなるので、大雑把に塗っても大丈夫です。
色塗りが終わったら、線画と背景の間にある塗りのレイヤーをすべて結合します。
線画レイヤーの上にスクリーンレイヤーを作り、色を変えたい線の上にブラシで茶色を置いていきます。
乗算にしてある元の線画レイヤーと結合すると見えなくなるので、大雑把に塗っても大丈夫です。
色塗りが終わったら、線画と背景の間にある塗りのレイヤーをすべて結合します。
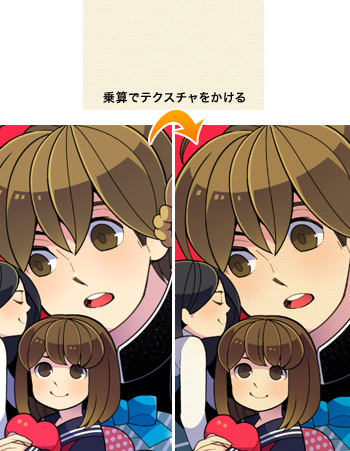
13:仕上げ
線画・塗りレイヤーの下に背景を作ります。
左上のハートの破線部分は、パスと文字ツールで描きました。まずパスツールでハートのラインを描き、文字ツールでラインに沿って「---」とハイフンを入れて破線を表現しています。
すべてのレイヤーを結合して、目にハイライトを入れます。さらに、明るさ・コントラストや彩度を調整して全体を整えます。
最後に、乗算レイヤーで左図のようなキャンバス地のテクスチャをかけて、全体にアナログ風の質感を足します。
これで完成です。
左上のハートの破線部分は、パスと文字ツールで描きました。まずパスツールでハートのラインを描き、文字ツールでラインに沿って「---」とハイフンを入れて破線を表現しています。
すべてのレイヤーを結合して、目にハイライトを入れます。さらに、明るさ・コントラストや彩度を調整して全体を整えます。
最後に、乗算レイヤーで左図のようなキャンバス地のテクスチャをかけて、全体にアナログ風の質感を足します。
これで完成です。
の検索結果 : 0件のページが見つかりました。
もっと見る