イラストテクニック第98回/黒井

第98回は、黒井さんの登場です!
Photoshop Illustratorを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
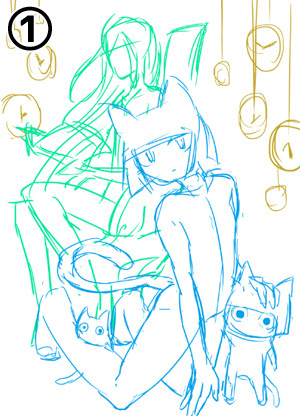
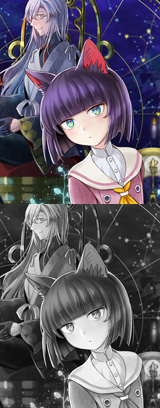
1:ラフ〜下書き
- 全体の構図(ポーズラフ)を描きます。
- ポーズラフを元に体型等を整えながら下書きをします。
手前のキャラクターと後ろのキャラクターが大きく重なっていますが、あとで調節できるよう、見えない部分も描くようにします。 - 乗算モードのレイヤーを作成し、全体にざっくりと色を置いて、配色を決めます。
これで下書きの完成です。
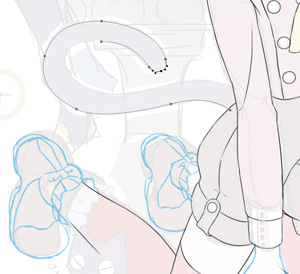
2:手前のキャラクターのペン入れ
手前のキャラクターのペン入れをします。
下書きで納得がいかなかった部分は、目立つ色(青等)でもう一度下書きをし、デザインや大きさを練り直します。
しっぽは長くてブレのない筆跡を描きたいので、[ペンツール(パス)]を使います。
パスを打って、選択範囲を作り、[編集]→[境界線を描く]で線画にします。
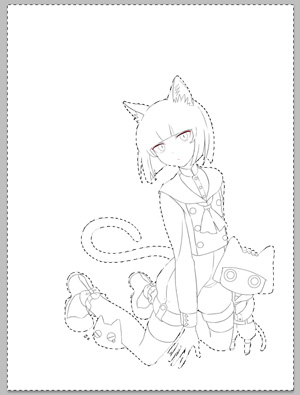
線ができたので、塗りの準備をします。
キャラクターの外側の線が閉じてるのを確認して、自動選択ツールで範囲選択を作成します。
[選択範囲]→[選択範囲を反転]して、キャラクターが選択された状態にします。
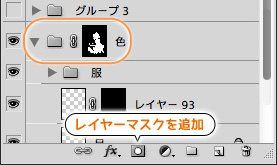
色塗り用のレイヤーフォルダを作成し、[レイヤーマスクを追加]ボタンをクリックして、レイヤーフォルダにレイヤーマスクを追加します。
こうしておくと、色分け等、後々の作業が楽になります。

3:手前のキャラクターの彩色
- 「髪」「服」等、パーツごとにレイヤーを分けて、下書きから[スポイトツール]で色を選択して、[バケツツール]で流し込みます。細かい部分に塗り残しがあれば、ブラシツール等で塗りつぶします。
- 顔の雰囲気をつかむために、目や肌から塗っていきます。
塗るときはできるだけ光源を意識します。左前側からはっきりとライトが当たっている感じをイメージしています。
Photoshopデフォルトのムラのないブラシを使い、ぼかしとブラシサイズ、不透明度を変更しながら塗ります。
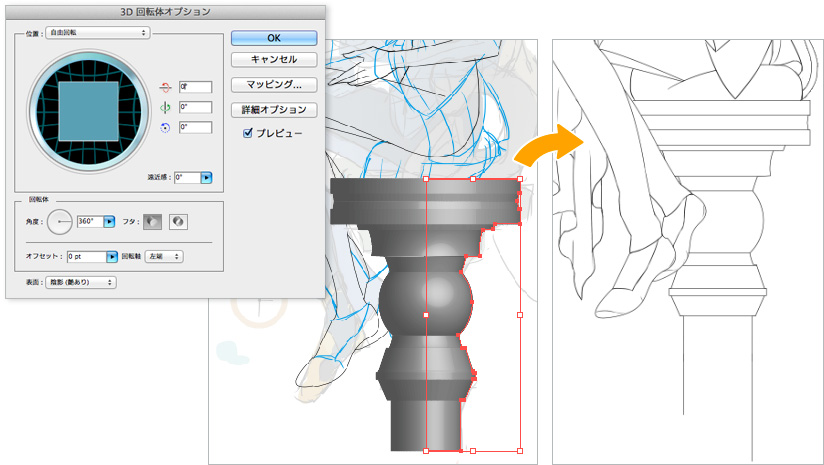
4:奥のキャラクターのペン入れ
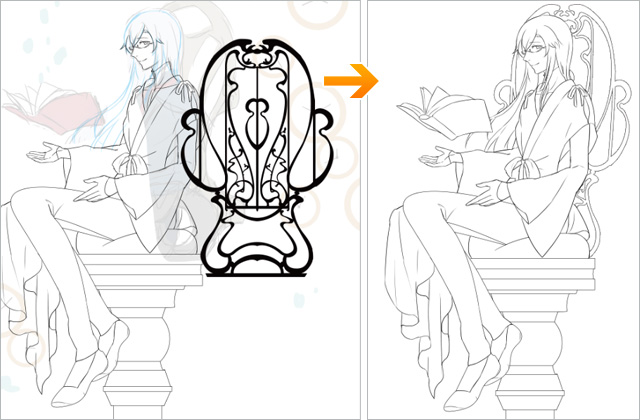
奥のキャラクターのペン入れをします。まず椅子の土台部分を作ります。
IllustratorでイラストのPSDファイルを読み込み、椅子の形の半分だけ作成し、
[効果]→[3D]→[回転体]を適用します。
これを[ファイル]→[書き出し]でPSDに変換し、元のイラストに配置します。
(書き出しのオプションで[レイヤーを保持]にチェックを入れると、レイヤー構造をそのままにPSDで書きだすことができます)
Photoshop上で、作成した回転体を元にペン入れします。
素材を使用して椅子の背もたれを作ります。
素材の塗りを白にして、[レイヤースタイル]→[境界線]で線画にします。
[編集]→[変形]→[自由変形]でパースを付けます。
5:奥のキャラクターの彩色
こちらも手前のキャラクターと同じように色を流し込み、乗算レイヤーでざっと影になる所を塗ります。
手前と奥、それぞれのキャラクターの距離感を強く出したいので、
手前は「はっきり光が当たっている感じ」で、カラーは暖色系でまとめ、
奥は「逆光で全体に影が落ちている感じ」で、カラーは寒色系でまとめました。
6:手前のキャラクターの塗り込み
手前のキャラクターを塗り込んでいきます。
乗算レイヤーで大まかに影を決め、その上に通常レイヤーを作り、細かい部分を描いていきます。
キャラクター同士の遠近感や立体感を強調するために、キャラクターのフチに、足下の草を描く際に使った明るい色を乗せ、レイヤーモードをスクリーンにします。
7:背景
背景を作成していきます。
[楕円形選択ツール]を使い、丸窓を描きます。
紺色で塗りつぶし、[レイヤースタイル]→[境界線]で細いフチを付けます。
時計の他に、星と、ロウソクを追加する予定でラフを描きました。
丸窓の中が夜空に見えるように加工します。
[フィルター]→[描写]→[雲模様]を作り、紺色の上にオーバーレイで重ね、不透明度を下げます。
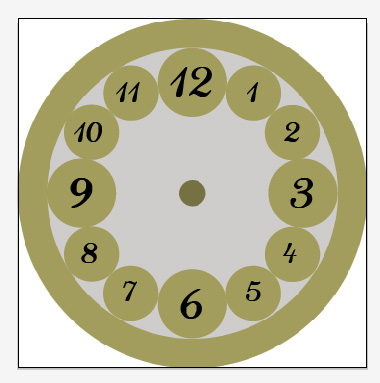
Illustratorで時計の土台を作ります。
図形や文字が多いパーツはIllustratorで制作した方が自由度が高いです。
元のイラストに配置して、細部を塗っていきます。
ブラシツールで小さい星と丸を描き、繋げて星座にします。
画面がまだ少し寂しいのでバランスをとります。
丸窓のフチを一部太くし、三日月のようにしました。
イラスト下部にトゲ状のシルエットを加え、雲のようなものを描き、花のシルエットを追加しました。
さらに、背景にテクスチャを加えます。これでだいぶバランスがよくなりました。
8:奥のキャラクターの塗り込み
奥のキャラクターを塗り込んでいきます。
肌色を調整する為に、顔周辺、手のあたりに
オーバーレイでピンク系の色を乗せています。
髪などに青系の色も入れました。
また、線画の上から、細い髪の毛を描きます。
全体がほぼ塗り終わりました。「手前のキャラクターにピントがあっている」感じを強調するために、奥のキャラを少しぼかします。
奥のキャラクターのレイヤーフォルダをコピーして、そのフォルダを結合します。
[ぼかし]→[ガウス]で5〜10px程度ぼかします。
ぼかしたレイヤーの不透明度を50%程度にします。
上半身にかかっているぼかしを消し、下に行くに従ってぼやけている感じにします。
さらに色調補正でぼかしたレイヤーの明度を少し下げます。
これで手前のキャラクターがより強調されました。
9:仕上げ
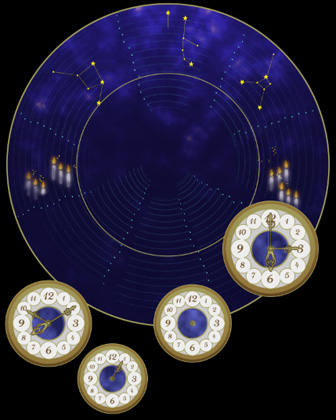
丸窓の中が寂しいので、Illustratorで作成したパーツを追加します。
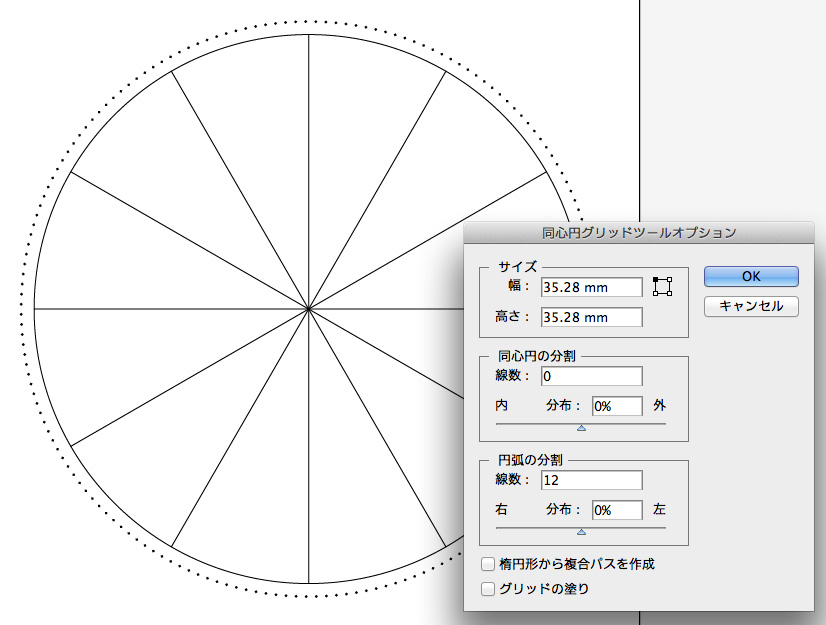
Illustratorで[同心円グリッドツール]を使い、円を12分割するラインを作ります。
[同心円の分割]は0、[円弧の分割]が12に設定します。
同心円グリッドの外周にさらに円を描き、線の設定を破線にします。
制作したパーツを元のイラストに配置します。
線を茶色系に変更し、黄色でグラデーションをかけて
周りの金属色となじませます。
時計等も奥のキャラと同様に、ぼかし加工をします。
キャラクターや背景にテクスチャを加えました。
光らせたい箇所は[オーバーレイ]レイヤーに色を乗せて調整します。
草周辺にはキラキラしたエフェクトを追加しています。
その他、気になる箇所に加筆して全体を整えます。
全体を華やかにしたかったので、描いた星座の奥にさらに細かい星座を配置します。こちらは商用利用可の素材を使用しています。(pixivの素材配布ページヘ)
以上で完成です。