

入園・入学、あるいは卒園・卒業を記念して、思い出の写真を散りばめたスクラップブック風のオリジナルカードをつくってみませんか。ペンタブレットとPhotoshop Elementsがあれば、ハサミで写真を切り抜いたり、紙にペンで書き込むのと同じような感覚で、簡単に作成できます。
※ここではPhotoshop Elements 9を使用しています。お使いのPhotoshop Elementsのバージョンによっては、一部操作が異なる場合があります。
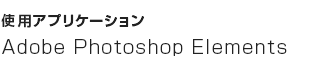
Photoshop Elementsを「編集」モード![]() で起動し、「ファイル」→「新規」→「白紙ファイル」
で起動し、「ファイル」→「新規」→「白紙ファイル」![]() の順でクリックします。「新規」画面が表示されたら、作成サイズを「幅:148mm、高さ:100mm、解像度:200pixel/inch、カラーモード:RGB、カンバスカラー:白」に設定します
の順でクリックします。「新規」画面が表示されたら、作成サイズを「幅:148mm、高さ:100mm、解像度:200pixel/inch、カラーモード:RGB、カンバスカラー:白」に設定します![]() 。
。

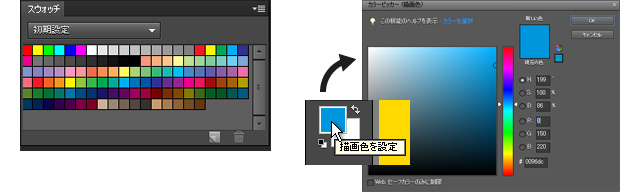
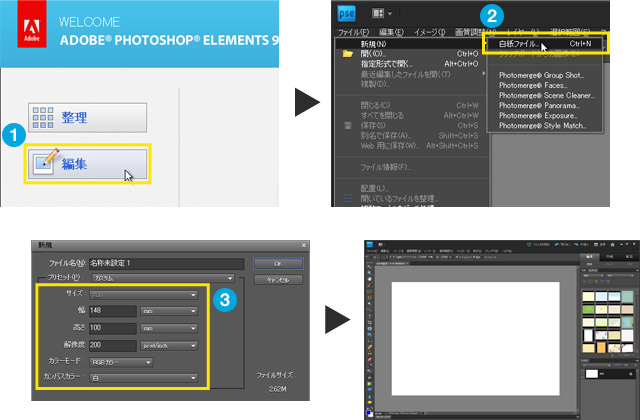
次に、ツールボックスの「描画色を設定」![]() をクリックします。カラーピッカーが表示されるので、好きな色を設定し
をクリックします。カラーピッカーが表示されるので、好きな色を設定し![]() 、「OK」をクリックします。続いて、「塗りつぶしツール」
、「OK」をクリックします。続いて、「塗りつぶしツール」![]() を選択し、そのままキャンバスの上をクリックします。キャンバスが描画色で塗りつぶされました。これがスクラップブックの台紙となります。
を選択し、そのままキャンバスの上をクリックします。キャンバスが描画色で塗りつぶされました。これがスクラップブックの台紙となります。

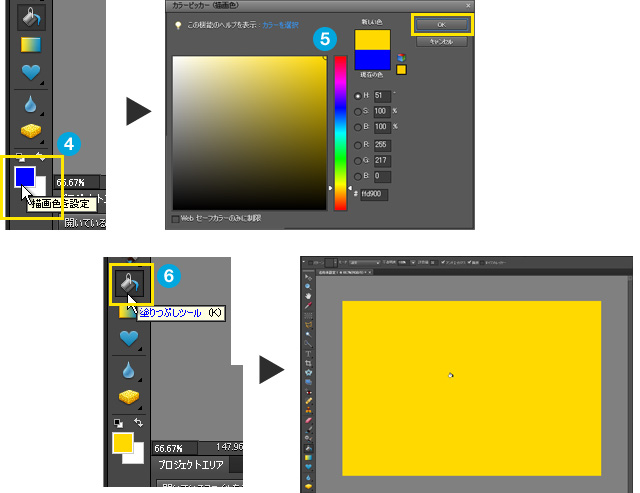
「ファイル」→「開く」![]() をクリックします。使いたい写真をすべて選択
をクリックします。使いたい写真をすべて選択![]() し、「開く」をクリックします。写真がプロジェクトエリアに読み込まれました
し、「開く」をクリックします。写真がプロジェクトエリアに読み込まれました![]() 。これらの写真を順番に切り抜いていきます。
。これらの写真を順番に切り抜いていきます。

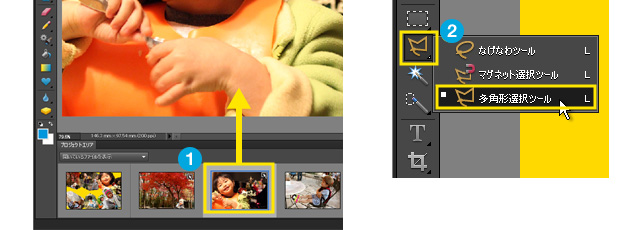
プロジェクトエリアで写真を1枚選び、ダブルクリック![]() して表示します。今回はハサミでざっくりと切り抜いたような感じを出すため「多角形選択ツール」
して表示します。今回はハサミでざっくりと切り抜いたような感じを出すため「多角形選択ツール」![]() を使います。
を使います。

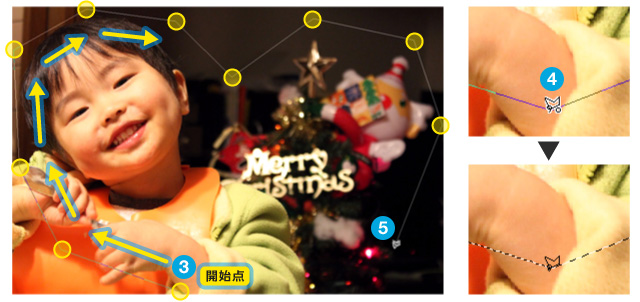
「多角形選択ツール」を選んだら、まずは選択を開始する位置をクリック![]() します。続いてクリックしていくと、直前にクリックしたポイントと直線で結ばれます。これを繰り返し、点と点を直線で結んでいく要領で切り抜きたい画像の周りを囲みます。
します。続いてクリックしていくと、直前にクリックしたポイントと直線で結ばれます。これを繰り返し、点と点を直線で結んでいく要領で切り抜きたい画像の周りを囲みます。
選択範囲の境界線を閉じるには、最初にポイントした開始点をクリック![]() するか、最後のポイントを作る時にダブルクリック
するか、最後のポイントを作る時にダブルクリック![]() すると自動的に開始点と結ばれます。途中で「Enterキー」を押しても閉じられます。
すると自動的に開始点と結ばれます。途中で「Enterキー」を押しても閉じられます。
途中でやり直す場合は「Escキー」を押せば全てキャンセルされます。
一度に範囲を作るのが難しいなら、「Shiftキー」を押しながら選択ツールを使用すれば選択範囲を追加で広げられます。反対に、「Altキー」を押しながら選択ツールを使用すると不必要な選択範囲を取り除けます。

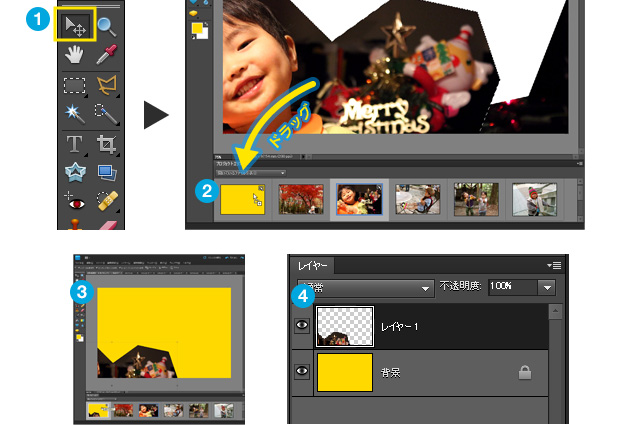
今度は「移動ツール」![]() に持ち替えて、選択範囲内の画像をつかんでプロジェクトエリアの“台紙”
に持ち替えて、選択範囲内の画像をつかんでプロジェクトエリアの“台紙”![]() の上へドラッグして離します。すると、台紙の上に選択範囲の形に切り抜かれた画像が重なって配置
の上へドラッグして離します。すると、台紙の上に選択範囲の形に切り抜かれた画像が重なって配置![]() されます。
されます。
画面右のレイヤーパネル![]() を見ると、台紙が「背景」、いま配置した画像が「レイヤー1」になっています。同じ作業を他の写真にも繰り返してみましょう。
を見ると、台紙が「背景」、いま配置した画像が「レイヤー1」になっています。同じ作業を他の写真にも繰り返してみましょう。

全ての画像を台紙に配置できたら、画像の位置やサイズを調整していきます。レイヤーパネルで調整したい画像のレイヤーを選択し![]() 、「移動ツール」
、「移動ツール」![]() で画像をクリックすると、画像の周りにバウンディングボックスが表示されます。
で画像をクリックすると、画像の周りにバウンディングボックスが表示されます。

バウンディングボックスに付いている四隅の□(コーナーハンドル)へカーソルを合わせるとカーソルが ![]()
![]() に変わり、そのまま内側にドラッグすると縮小、外側にドラッグすると拡大します。適度なサイズになったら、
に変わり、そのまま内側にドラッグすると縮小、外側にドラッグすると拡大します。適度なサイズになったら、![]()
![]() をクリックして決定します。
をクリックして決定します。

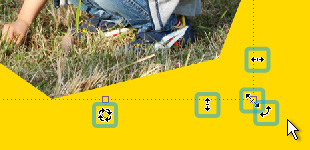
カーソルの位置によって、縦変型、横変型、回転など用途に応じた様々なカーソルへ変わります。

![]() の状態のカーソルを外側に向かってずらしていくと、カーソルの形が
の状態のカーソルを外側に向かってずらしていくと、カーソルの形が ![]()
![]() へ変わります。この状態のまま左右にドラッグすることで画像を回転させることができます。同じように、他のレイヤーの画像も選択してサイズや位置を調整してみましょう。
へ変わります。この状態のまま左右にドラッグすることで画像を回転させることができます。同じように、他のレイヤーの画像も選択してサイズや位置を調整してみましょう。


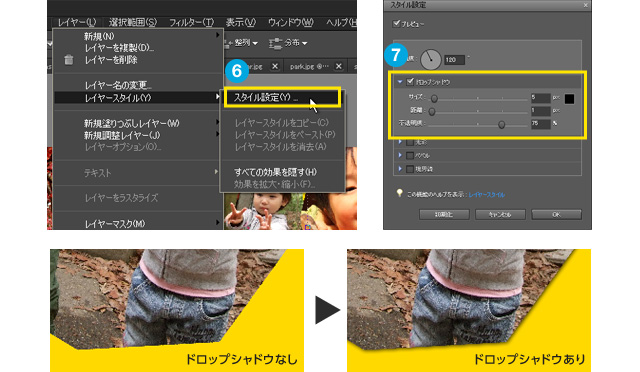
今度は、ハンドメイドで写真を台紙に貼り付けたような印象を出すために、画像に影をつけてみましょう。「レイヤー」→「レイヤースタイル」→「スタイル設定」![]() の順でクリックします。スタイル設定の画面が表示されたら、「ドロップシャドウ」にチェックを入れ、「サイズ:5px、距離:1px、不透明度:75%」に設定します
の順でクリックします。スタイル設定の画面が表示されたら、「ドロップシャドウ」にチェックを入れ、「サイズ:5px、距離:1px、不透明度:75%」に設定します![]() 。これで、写真が少し浮き上がって見えるようになりました。
。これで、写真が少し浮き上がって見えるようになりました。

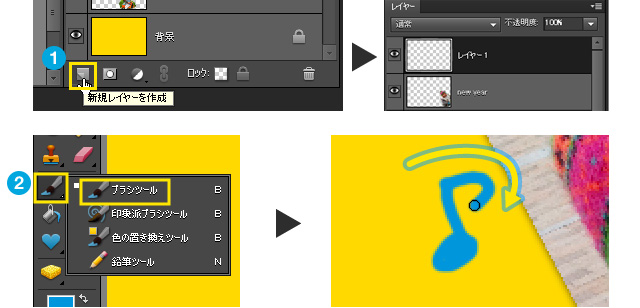
最後に、手描きの文字やイラストを入れてみましょう。まず、レイヤーパネルで「新規レイヤーを作成」ボタン![]() をクリックし、新しいレイヤーを作ります。次に、ツールボックスから「ブラシツール」
をクリックし、新しいレイヤーを作ります。次に、ツールボックスから「ブラシツール」![]() を選び、ツールバーでブラシの種類やサイズを指定します。
を選び、ツールバーでブラシの種類やサイズを指定します。

ブラシで描く時の色は「スウォッチパネル」か「カラーピッカー」から選べます。スウォッチパネルが画面上にない場合は、「ウィンドウ」から「スウォッチ」を選択すれば表示されます。後は紙に描くように、自由に文字やイラストを描き入れてください。
最後に「ファイル」メニューから「名前をつけて保存」をクリックし、JPEGなどで保存しておきましょう。これで完成です。