

思い出の写真をたくさん使った年賀状も、Bamboo FunとPhotoshop Elementsがあればワンランク上の仕上がりに。ここでは、複数の写真をフィルムのフレームにきれいに収めるテクニックをご紹介します。デザインの幅がぐっと広がる「マスク」機能を使いこなしましょう。
※ここではPhotoshop Elements 9を使用しています。お使いのPhotoshop Elementsのバージョンによっては、一部操作が異なる場合があります。
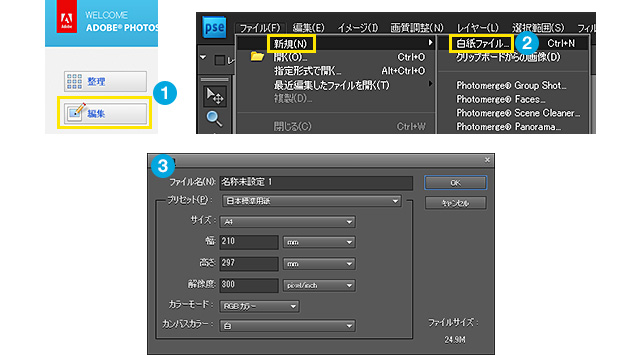
Photoshop Elementsを「編集」モード![]() で起動します。起動したら、「新規」メニューから「白紙ファイル」をクリック
で起動します。起動したら、「新規」メニューから「白紙ファイル」をクリック![]() します。まずは大きめの素材オブジェクトを作るので、ハガキサイズより大きめのサイズで新規ファイルを作成します
します。まずは大きめの素材オブジェクトを作るので、ハガキサイズより大きめのサイズで新規ファイルを作成します![]() 。
。

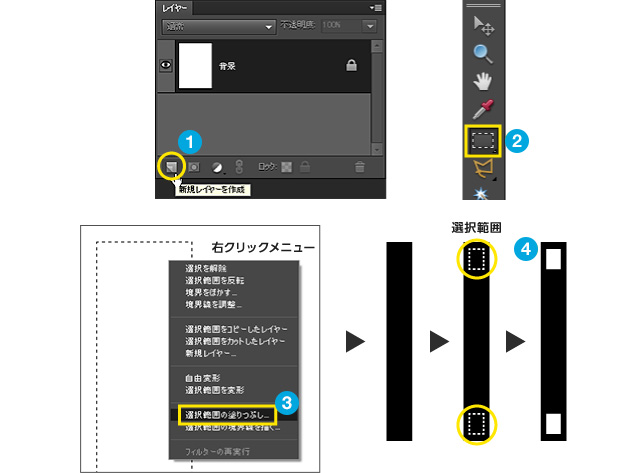
「レイヤー」ウィンドウから「新規レイヤー」を作成![]() します。
します。
ツールボックスから「長方形選択ツール」を選択![]() します。カンバス上をドラッグして縦に細長い長方形の選択範囲を作成して、右クリックメニューから「選択範囲の塗り潰し」を選択
します。カンバス上をドラッグして縦に細長い長方形の選択範囲を作成して、右クリックメニューから「選択範囲の塗り潰し」を選択![]() して黒で塗りつぶします。黒色の長方形ができたら、その上下に小さな選択範囲を作成し、Backspaceキー(Mac:Deleteキー)を押して穴を開けます
して黒で塗りつぶします。黒色の長方形ができたら、その上下に小さな選択範囲を作成し、Backspaceキー(Mac:Deleteキー)を押して穴を開けます![]() 。
。

作成した選択範囲を解除するには、「選択ツール」を選んでいる状態で選択範囲外をクリックします
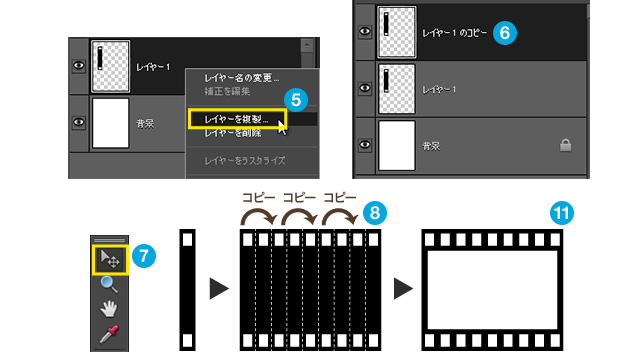
今度はできあがったパーツを横方向へコピーしてつなげていきます。「レイヤー1」を右クリックして「レイヤーを複製」を選択![]() して、レイヤーのコピーを作成します。コピーレイヤーを選択した状態
して、レイヤーのコピーを作成します。コピーレイヤーを選択した状態![]() で、ツールボックスから「移動ツール」を選択
で、ツールボックスから「移動ツール」を選択![]() して、レイヤーオブジェクトが横へつながるように移動させます。これを何度か繰り返してパーツをつなげていきます
して、レイヤーオブジェクトが横へつながるように移動させます。これを何度か繰り返してパーツをつなげていきます![]() 。
。

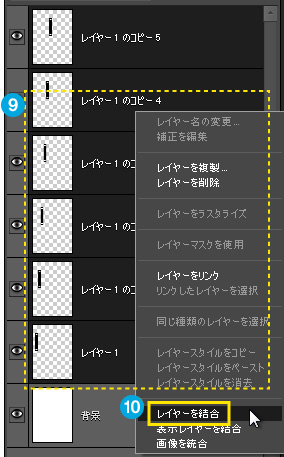
適当な長さ(写真1枚分くらいを目安に)までつながったら、ここまで作ったレイヤーを全て選択![]() します。複数のレイヤーを選択するにはShiftキーを押しながらクリックします。右クリックメニューから「レイヤーを結合」を選択
します。複数のレイヤーを選択するにはShiftキーを押しながらクリックします。右クリックメニューから「レイヤーを結合」を選択![]() してパーツを結合しましょう。
してパーツを結合しましょう。
さらに上下に穴を開けたのと同様の方法でオブジェクトの真ん中に長方形の穴を開けます![]() 。これでフィルムの1コマ分の枠ができました。
。これでフィルムの1コマ分の枠ができました。
後は、フィルムのコマ枠を使いたい写真の枚数分だけコピーしてつなげます![]() 。このままでは素材オブジェクトとしては使いづらいので、先程と同様に全てのレイヤーを結合しておきましょう。
。このままでは素材オブジェクトとしては使いづらいので、先程と同様に全てのレイヤーを結合しておきましょう。


今度は年賀状をレイアウトするための新しいカンバスを作り、素材や写真を用意します。
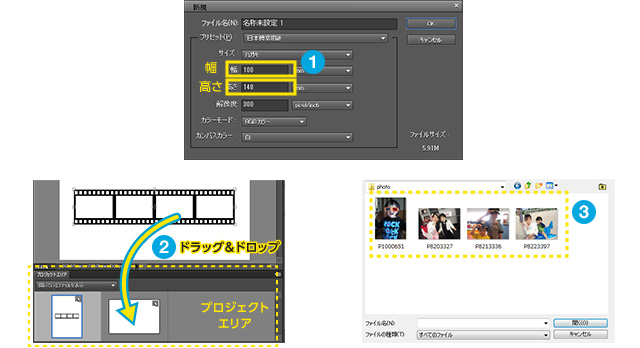
STEP1の要領でハガキサイズの新規ファイルを作成します。プリセットではハガキサイズが縦位置になっているので、サイズの縦と横の数値を入れ替えて入力![]() して横位置に設定します。
して横位置に設定します。
一度、プロジェクトエリアからSTEP2で作成したフィルム素材へ戻って、素材を新規ファイルへドラッグ&ドロップします![]() 。新規レイヤーとして素材が読み込まれたら、「ファイル」メニューの「開く」を選択して、使いたい写真を読み込みます
。新規レイヤーとして素材が読み込まれたら、「ファイル」メニューの「開く」を選択して、使いたい写真を読み込みます![]() 。
。

読み込んだ写真にマスクをかけて、フィルムの中に収まっているようなデザインを作っていきます。
まずはフィルム風素材のレイヤーが写真のレイヤーより上にくるように移動させます。続けて素材のフレームに合わせながら写真の大きさや位置を大まかに調整します![]() 。その際に大胆に角度をつけてみるのも面白いです。
。その際に大胆に角度をつけてみるのも面白いです。
次に、ツールボックスから「長方形選択ツール」を選んで、フィルムの枠に沿うように選択範囲を作成します![]() 。そのままレイヤーパネルの「レイヤーマスクを追加」をクリック
。そのままレイヤーパネルの「レイヤーマスクを追加」をクリック![]() すると、選択範囲外が隠されて、写真を枠の中にぴったり収めることができます
すると、選択範囲外が隠されて、写真を枠の中にぴったり収めることができます![]() 。他の写真も同様の作業を行います。
。他の写真も同様の作業を行います。
今回は仕上げに、4枚分の写真を大きく見せるために斜めに角度をつけて配置しました。

仕上げに手描きで文字やイラストを描き込んで全体を賑やかにしましょう。
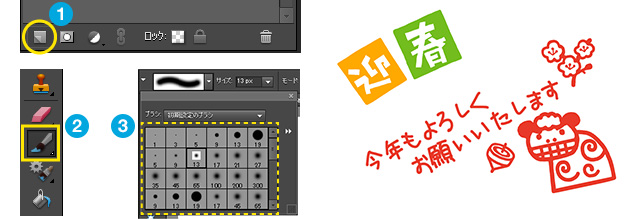
今までのように新規レイヤーを作成![]() して、ツールボックスから「ブラシツール」を選択
して、ツールボックスから「ブラシツール」を選択![]() します。ブラシの種類や色を決定
します。ブラシの種類や色を決定![]() したら、開いているスペースに文字やイラストを自由に描き込みます。
したら、開いているスペースに文字やイラストを自由に描き込みます。

最後に、背景画像を張り込んで完成です。Photoshop Elementsの素材ライブラリーには様々な背景用画像が用意されているので、それらを使えば手軽に画面を華やかにすることができます。もちろん、自分の好きな画像を張り込むこともできるので、オリジナルに拘ってみるのもよいでしょう。