

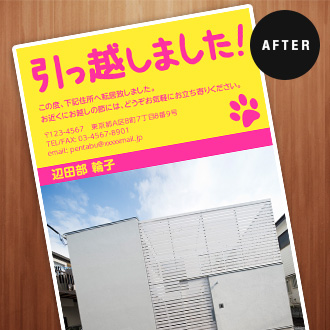
新天地で始まる素敵な新生活。少し落ち着いたら、親しい人たちへ転居のお知らせをしましょう。今回は新居の写真を、使ったオリジナルデザインの引っ越しハガキの作り方をご紹介します。
※ここではPhotoshop Elements 9を使用しています。お使いのPhotoshop Elementsのバージョンによっては、一部操作が異なる場合があります。
Photoshop Elementsを「編集」モード![]() で起動して、「ファイル」→「新規」→「白紙ファイル」の順にクリックします。
で起動して、「ファイル」→「新規」→「白紙ファイル」の順にクリックします。
「新規」画面が表示されたら、ハガキサイズ* で新規キャンバスを作成します。

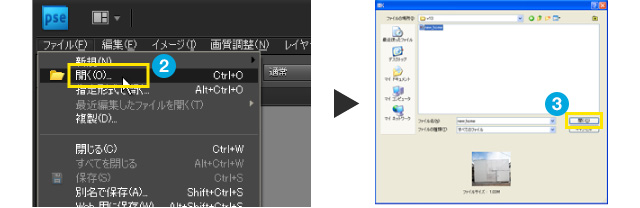
次に、素材として使う写真画像を読み込みます。「ファイル」→「開く」をクリック![]() し、使いたい写真画像を選択したら「開く」
し、使いたい写真画像を選択したら「開く」![]() をクリックします。
をクリックします。

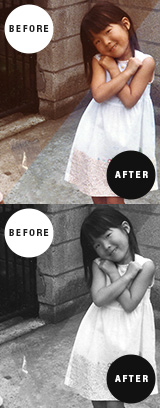
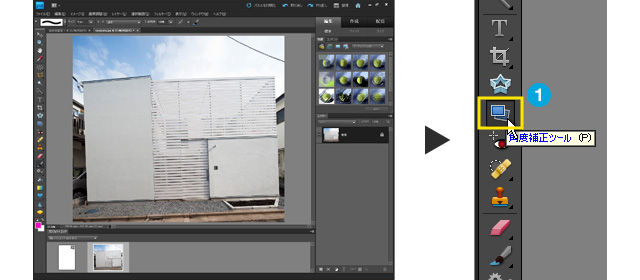
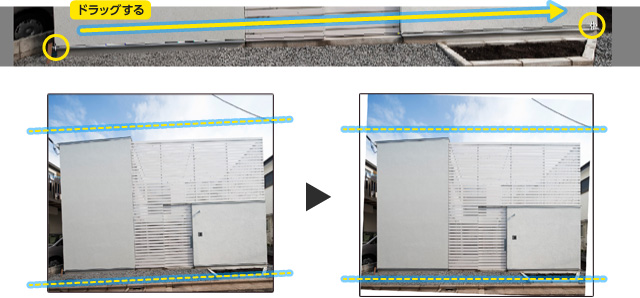
読み込んだ写真を見ると、画像が傾いてしまっていて見栄えがよくありません。この傾きを真っ直ぐに補正しましょう。 ツールボックスから「角度補正ツール」![]() を選択します。
を選択します。

次に、写真の中から水平に真っ直ぐにするための基準となるラインを見つけます。見つけたラインに沿ってドラッグすると線を引くことができ、自動的に水平誤差の分だけ画像が回転、全体が真っ直ぐに補正されます。

今度は空に映り込んだ邪魔な電線を除去します。
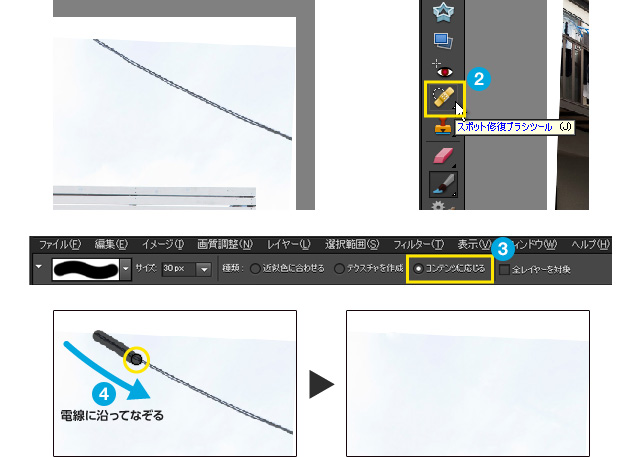
ツールボックスから「スポット修復ブラシツール」![]() を選択します。ブラシサイズを調整し、「コンテンツに応じる」に
を選択します。ブラシサイズを調整し、「コンテンツに応じる」に![]() チェックを入れます。後は消したい電線をなぞっていく
チェックを入れます。後は消したい電線をなぞっていく![]() だけできれいに電線が消えてくれます。
だけできれいに電線が消えてくれます。

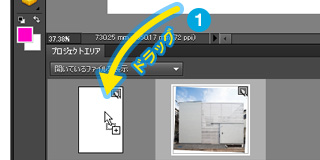
ツールボックスから「移動ツール」を選択したら、プロジェクトエリアにある【STEP1】で作成した新規キャンバスへ、写真をドラッグ![]() します。
します。

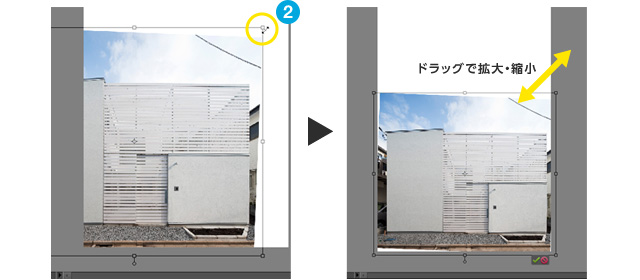
キャンバスに写真が配置されたら、適度な大きさにリサイズします。バウンディングボックスに付いている四隅の□(コーナーハンドル)へカーソルを合わせながらドラッグ![]() して画像を拡大・縮小します。大きさと位置が決まったらチェックマーク
して画像を拡大・縮小します。大きさと位置が決まったらチェックマーク![]() をクリックし変型を完了します。
をクリックし変型を完了します。

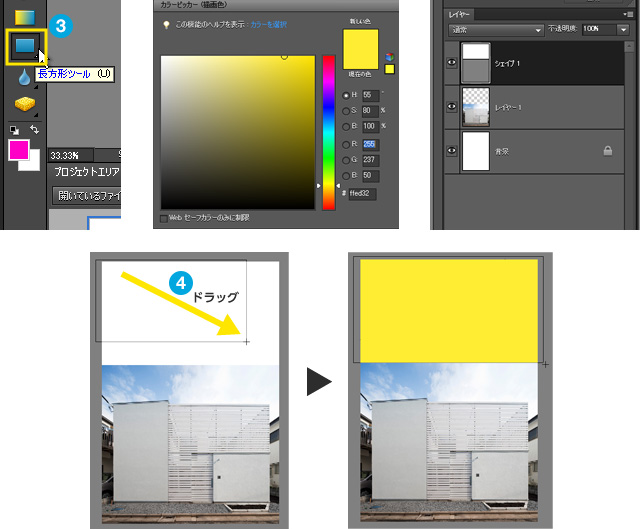
次に情報を載せるスベースを作ります。 ツールボックスから「長方形ツール」![]() を選択、「カラーピッカー」で任意のカラーを選んだら塗りつぶしたい面をドラッグ
を選択、「カラーピッカー」で任意のカラーを選んだら塗りつぶしたい面をドラッグ![]() します。レイヤーに「シェイプ1」が作成されて長方形の面が塗りつぶされました。
します。レイヤーに「シェイプ1」が作成されて長方形の面が塗りつぶされました。

キャンバスの外側は印刷されないのではみ出しても大丈夫です
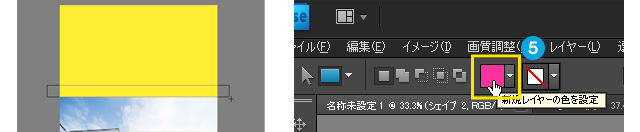
さらにもう一度「長方形ツール」で帯状に塗りつぶします。また新しく「シェイプ2」が作成されるので、そのまま画面上部のオプションバーにある「新規レイヤーの色を設定」![]() から色を変更します。
から色を変更します。

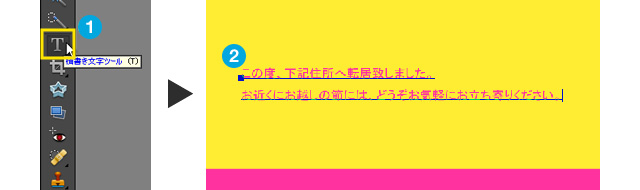
案内ハガキで一番大切な、相手に伝えるメッセージを入力します。
ツールボックスから「横書き文字ツール」![]() を選択して、任意の箇所をクリックするとテキストレイヤーが作成され、テキストを入力
を選択して、任意の箇所をクリックするとテキストレイヤーが作成され、テキストを入力![]() できるようになります。「文字ツール」を選択した状態のオプションバーからは、フォントの種類や文字のサイズ、色などを変更できるので必要に応じてこれらも設定します。
できるようになります。「文字ツール」を選択した状態のオプションバーからは、フォントの種類や文字のサイズ、色などを変更できるので必要に応じてこれらも設定します。

文字を打ち終わった後は「移動ツール」で位置を調整したり、文字の色や大きさを変更したり、収まりの良いレイアウトを見つけて配置しましょう。

文字だけでは寂しいので、ワンポイントでイラストを追加してみましょう。もちろん「ブラシツール」とペンタブレットで絵を描くのが一番ですが、今回はもっと手軽な方法でワンポイントを入れてみます。
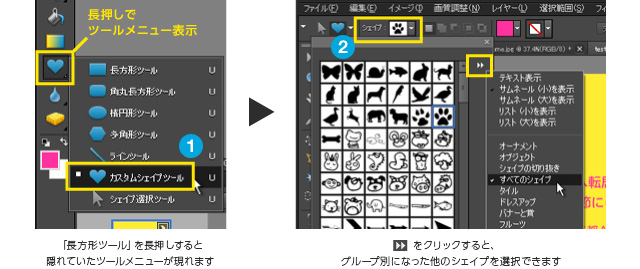
ツールボックスから「カスタムシェイプツール」![]() を選択します。 オプションバーで「シェイプ」
を選択します。 オプションバーで「シェイプ」![]() をクリックし色を決定、リストから好きな絵柄のシェイプを選択します。 今回はシェイプのグループ「すべてのシェイプ」にある「足あと2」のシェイプにしました。
をクリックし色を決定、リストから好きな絵柄のシェイプを選択します。 今回はシェイプのグループ「すべてのシェイプ」にある「足あと2」のシェイプにしました。

キャンバス上をドラッグするとシェイプの描画ができます。シェイプを配置ができたら、オプションバーもしくはツールボックスから「シェイプ選択ツール」![]() を選択して、シェイプを移動したり、拡大・縮小、回転などの変型
を選択して、シェイプを移動したり、拡大・縮小、回転などの変型![]() を行い調整します。
を行い調整します。

仕上げに、より気持ちが伝わるように手描きの文字を入れてみましょう。
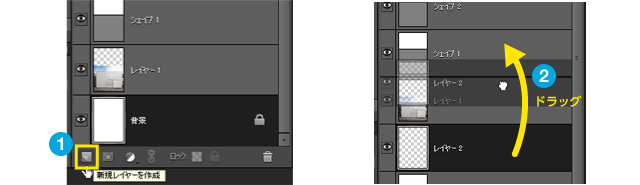
レイヤーパネルで「新規レイヤーを作成」ボタン![]() をクリックし、新しいレイヤーを作ります。レイヤーが写真画像やシェイプより下にある場合は、レイヤーを上へドラッグ
をクリックし、新しいレイヤーを作ります。レイヤーが写真画像やシェイプより下にある場合は、レイヤーを上へドラッグ![]() して移動させます。
して移動させます。

ツールボックスから「ブラシツール」![]() を選び、カラーピッカーから描画色を設定、オプションバー
を選び、カラーピッカーから描画色を設定、オプションバー![]() でブラシの種類やサイズなどを決めたら、空きスペースへ描き入れます。これで完成です。
でブラシの種類やサイズなどを決めたら、空きスペースへ描き入れます。これで完成です。

最後に「ファイル」メニューから「名前をつけて保存」をクリックし、PSD形式などで保存しておきましょう。