

ふと空を眺めると漂う雲が何かの形にみえてくる、そんな経験が誰しもあるかと思います。今回は雲がソフトクリームの形になった奇跡の一枚を、Photoshop Elementsで合成して作ります。柔らかくておいしそうな雲のソフトクリームでみんなを驚かせましょう。
※ここではPhotoshop Elements 9を使用しています。お使いのPhotoshop Elementsのバージョンによっては、一部操作が異なる場合があります。
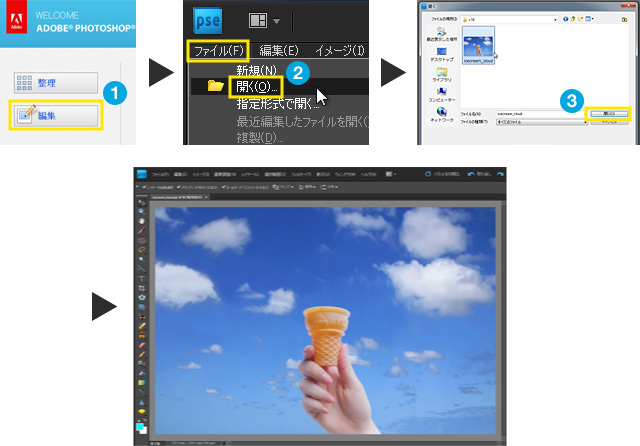
まずはPhotoshop Elementsを「編集」モード![]() で起動します。
で起動します。
起動したら素材として使う写真の画像を読み込みます。「ファイル」→「開く」をクリック![]() し、使用する写真画像を選択、「開く」をクリック
し、使用する写真画像を選択、「開く」をクリック![]() します。
します。

読み込んだ写真画像を見ると、アイスクリームコーンのまわりに少々邪魔な雲が映り込んでいます。まずはこれらを取り除いていきましょう。
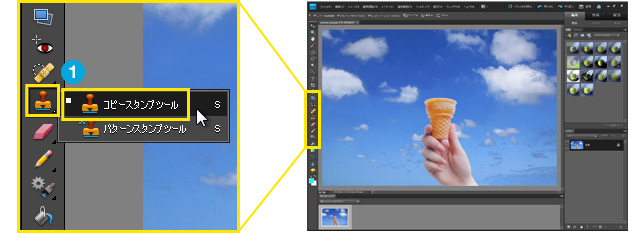
ツールボックスから「コピースタンプツール」を選択![]() します。「コピースタンプツール」は、別の場所に指定した参照元のコピーを貼り付けるペイントツールです。
します。「コピースタンプツール」は、別の場所に指定した参照元のコピーを貼り付けるペイントツールです。

ツールが見当たらない場合は、ツールアイコンを長押ししてメニューを表示します
面上部のオプションバーからブラシの各設定を変更できます。「サイズ」の横の三角マーク![]() をクリック
をクリック![]() するとポップアップスライダが表示されます。スライダをドラッグ
するとポップアップスライダが表示されます。スライダをドラッグ![]() してブラシサイズを調整できます。
してブラシサイズを調整できます。

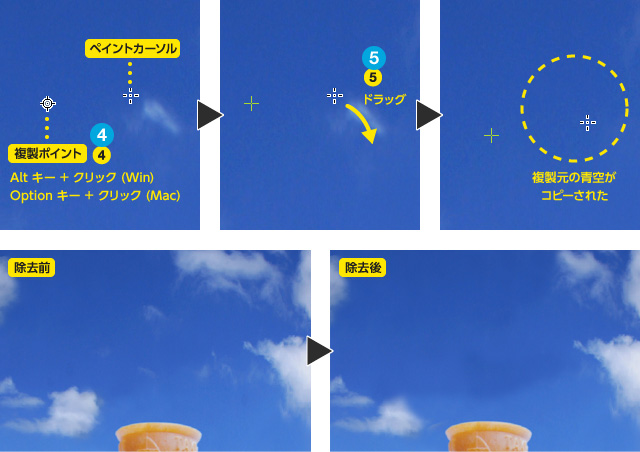
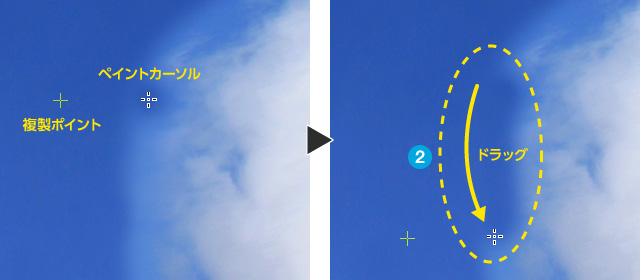
「コピースタンプツール」で描画をする前に、コピー元となる複製ポイントを決めます。コピー元にしたいポイントで、Alt キー (Windows) / Option キー (Mac) を押しながらクリック![]() します。続いて不要な雲の部分でクリックし、そのまま雲をなぞるようにドラッグ
します。続いて不要な雲の部分でクリックし、そのまま雲をなぞるようにドラッグ![]() します。なぞった箇所がコピー(青空)で置き換えられます。この時、ドラッグでなぞるのではなく、クリックを繰り返して点で置き換えることができるので、細かい箇所の修正で使い分けてみましょう。次のステップで作るソフトクリームの雲と背面の雲が被らないよう、コーンの上部やその周辺にある雲をすべて除去しておきます。
します。なぞった箇所がコピー(青空)で置き換えられます。この時、ドラッグでなぞるのではなく、クリックを繰り返して点で置き換えることができるので、細かい箇所の修正で使い分けてみましょう。次のステップで作るソフトクリームの雲と背面の雲が被らないよう、コーンの上部やその周辺にある雲をすべて除去しておきます。

不要な雲を青空に置き換えたら、いよいよ雲のソフトクリーム作りに取りかかります。
ツールボックスから「なげなわツール」を選択![]() します。オプションバーから「なげなわツール」の設定を決めます。選択範囲の境界線をぼかすために「ぼかし」へ値を入力
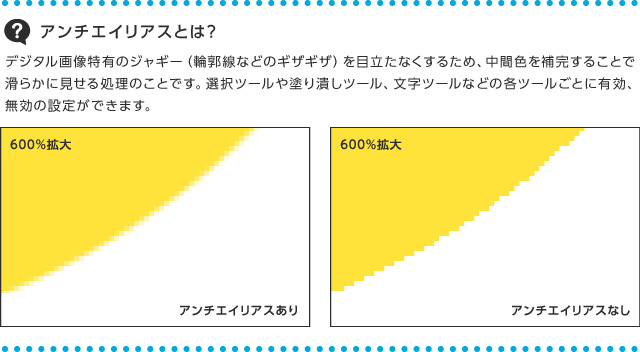
します。オプションバーから「なげなわツール」の設定を決めます。選択範囲の境界線をぼかすために「ぼかし」へ値を入力![]() します。また、選択範囲のエッジを滑らかにするために「アンチエイリアス」へチェック
します。また、選択範囲のエッジを滑らかにするために「アンチエイリアス」へチェック![]() を入れます。
を入れます。


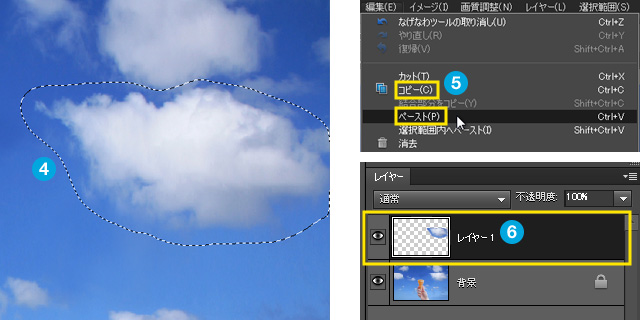
今回は画面右にある一番大きな雲の塊をソフトクリームのベースとします。まず、雲の上へ選択範囲を作成します![]() 。とりあえず大きさや形は気にせずに大まかに範囲を作りましょう。選択範囲ができたらその画像を、メニューバーの「編集」から「コピー」して「ペースト」
。とりあえず大きさや形は気にせずに大まかに範囲を作りましょう。選択範囲ができたらその画像を、メニューバーの「編集」から「コピー」して「ペースト」![]() します。コピーした雲が新しく「レイヤー1」
します。コピーした雲が新しく「レイヤー1」![]() として貼り付けられました。
として貼り付けられました。

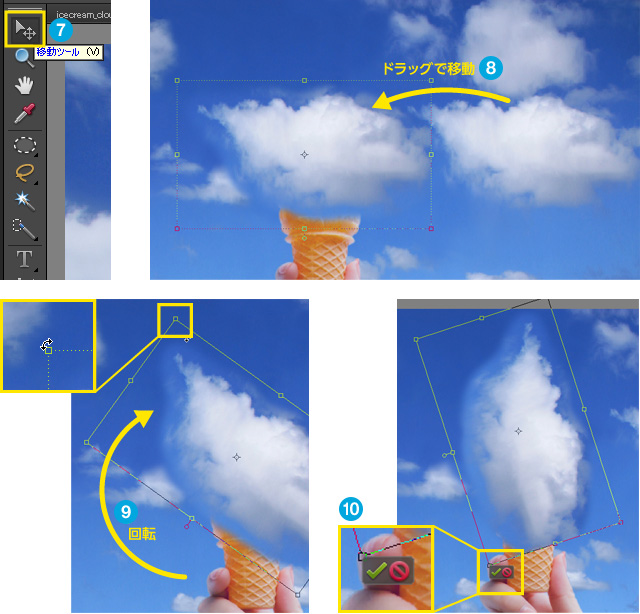
次に、ツールボックスから「移動ツール」を選択![]() して、「レイヤー1」の雲をコーンの上へドラッグして移動します
して、「レイヤー1」の雲をコーンの上へドラッグして移動します![]() 。さらに、画像の周りにあるバウンディングボックスの四隅の□にマウスを合わせて、カーソルが
。さらに、画像の周りにあるバウンディングボックスの四隅の□にマウスを合わせて、カーソルが![]() に変わったらドラッグ
に変わったらドラッグ![]() して回転させます。また同様に、四隅のカーソルを
して回転させます。また同様に、四隅のカーソルを![]() に変えて大きさも整えます。整ったら
に変えて大きさも整えます。整ったら![]() をクリック
をクリック![]() して変型を完了します。
して変型を完了します。

雲をコーンの上に貼り付けましたが、このままではまだまだ不自然です。よりそれらしく見えるようにブラッシュアップしていきます。
再びツールボックスから「コピースタンプツール」を選択します。今度は背景レイヤーの画像もコピー元として参照できるように、オプションバーの「全レイヤーを対象」にチェック![]() を入れます。
を入れます。
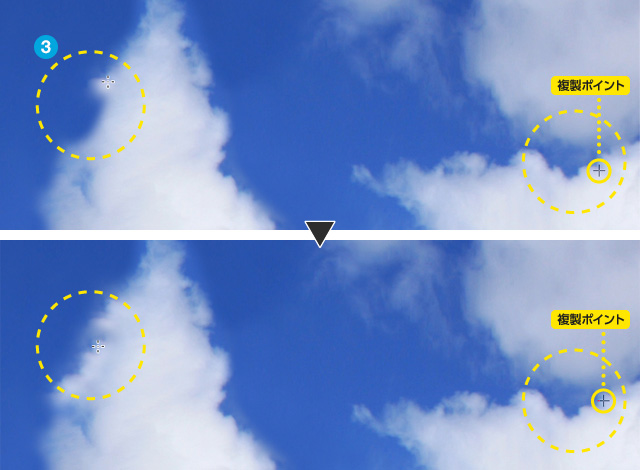
まずは青空のある箇所に複製ポイントを決めてペイント![]() し、雲と青空の境界線を馴染ませます。
し、雲と青空の境界線を馴染ませます。

境界線を馴染ませたら次は雲自体の形を整えます。画面内の別の雲に複製ポイントを決めて雲のアウトラインをペイント![]() していきます。ここでは修正箇所に応じて複製ポイントをこまめに変更してみましょう。
していきます。ここでは修正箇所に応じて複製ポイントをこまめに変更してみましょう。

仕上げにツールボックスから「消しゴムツール」を選択して、コーンにかかってしまった余計な雲を消去します![]() 。これで雲のソフトクリームの完成です。
。これで雲のソフトクリームの完成です。
メニューバーの「ファイル」→「別名で保存」から、ファイル名をつけて「PSD」で保存しましょう。ブログなどにアップロードする場合はさらに「JPEG」などで保存してください。
今回の応用で、ソフトクリーム以外にも様々な形の雲を作れるはずですので、みなさん思い思いの「軌跡の一枚」にチャレンジしてみてください。