

ペンタブレットとPhotoshop Elementsがあれば、オリジナルのデコメ※1 画像を作るのも簡単です。思い思いのイラストやメッセージを描いたデコメ で、友達や家族の誕生日をお祝いしましょう。
※1 デコメはNTTドコモの登録商標です。
※2 ここではPhotoshop Elements 9を使用しています。お使いのPhotoshop Elementsのバージョンによっては、一部操作が異なる場合があります。
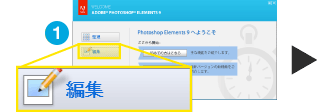
Photoshop Elementsを「編集」モード![]() で起動し、「ファイル」→「新規」→「白紙ファイル」
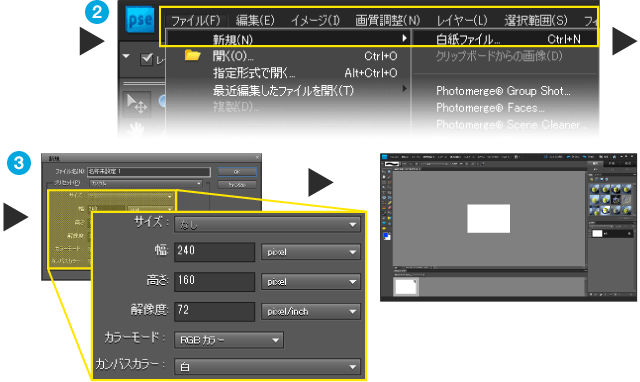
で起動し、「ファイル」→「新規」→「白紙ファイル」![]() の順でクリックします。「新規」画面
の順でクリックします。「新規」画面![]() が表示されたら、サイズを幅:240pixel、高さ:160pixel、解像度:72pixel/inch、カンバスカラーは白に設定します。「OK」をクリックすると白紙のキャンバスが準備できました。
が表示されたら、サイズを幅:240pixel、高さ:160pixel、解像度:72pixel/inch、カンバスカラーは白に設定します。「OK」をクリックすると白紙のキャンバスが準備できました。


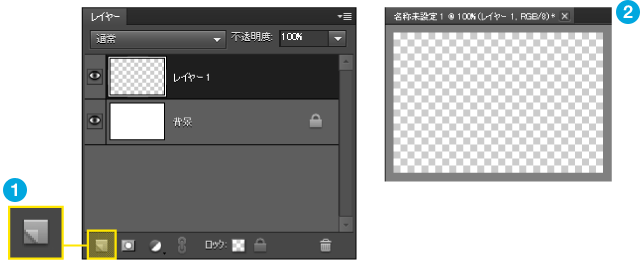
今回は2画面切替えのアニメーションデコメにしたいので、2枚のイラストを描きます。まずは1画面目に、文字やイラストを描くためのレイヤーを用意します。「レイヤー」パネルの下にある「新規レイヤーを作成」ボタン![]() をクリックすると、背景レイヤーの上に新しく「レイヤー1」が作成されました。
をクリックすると、背景レイヤーの上に新しく「レイヤー1」が作成されました。
レイヤー1は用紙が格子状になっています![]() 。これは「レイヤー1」の背景が透明であることを意味します。
。これは「レイヤー1」の背景が透明であることを意味します。

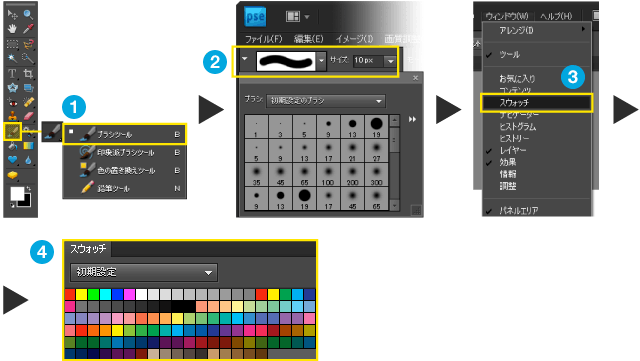
ツールボックスから「ブラシツール」![]() をクリックし、ツールバーでブラシの種類とサイズ
をクリックし、ツールバーでブラシの種類とサイズ![]() を設定します。次に、「ウィンドウ」→「スウォッチ」
を設定します。次に、「ウィンドウ」→「スウォッチ」![]() を選択すると、パネルエリアに「スウォッチ」パネル
を選択すると、パネルエリアに「スウォッチ」パネル![]() が表示されるので、そこから好きな色を選びましょう。
が表示されるので、そこから好きな色を選びましょう。

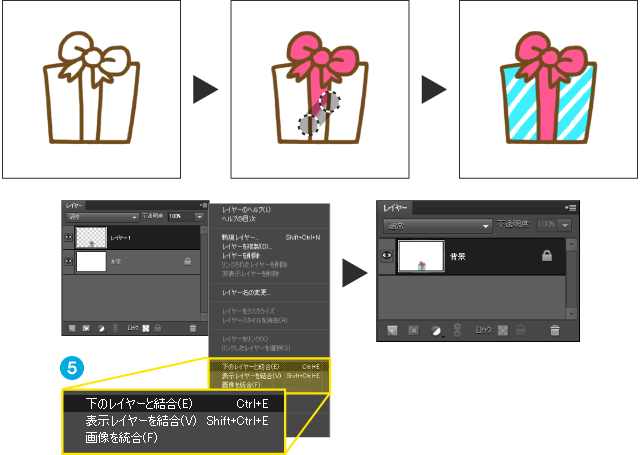
ブラシの準備ができたら、さっそくイラストを描いてみましょう。ここでは、簡単なギフト箱のイラストを描いてみます。初めに茶色で下絵を描き、そのあと色を塗っていきます。イラストが完成したら「レイヤー」パネルから「下のレイヤーと統合」![]() を選択して、「レイヤー1」と「背景」レイヤーを結合します。これで1画面目の完成です。
を選択して、「レイヤー1」と「背景」レイヤーを結合します。これで1画面目の完成です。

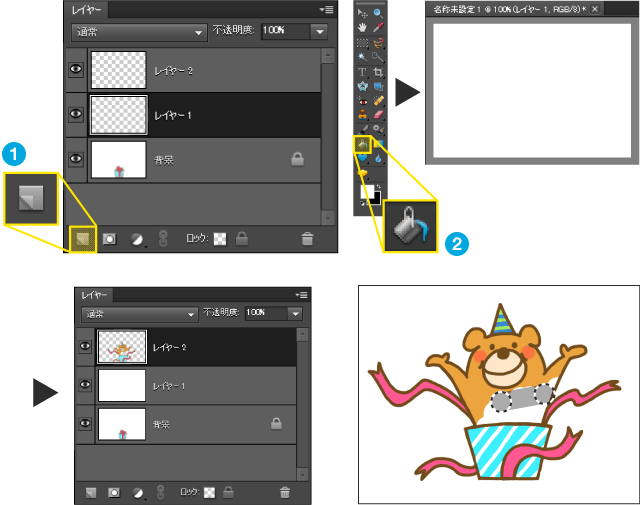
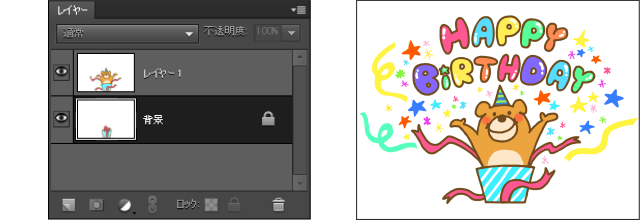
次に2画面目を描いていきます。STEP 02と同じようにレイヤーパネルの「新規レイヤーを作成」ボタン![]() をダブルクリックして、「レイヤー1」と「レイヤー2」を作成しましょう。「レイヤー1」は2画面目の背景にするので、白く塗りつぶします。ツールボックスから「塗りつぶしツール」
をダブルクリックして、「レイヤー1」と「レイヤー2」を作成しましょう。「レイヤー1」は2画面目の背景にするので、白く塗りつぶします。ツールボックスから「塗りつぶしツール」![]() をクリックし、スウォッチから白を選びましょう。「レイヤー1」が選択できていることを確認し、キャンバスをクリックすれば、レイヤー1が白く塗りつぶせます。それができたら、次に「レイヤー2」を選択し、STEP3と同じ手順でイラストを描いていきましょう。ここではギフト箱からくまが飛び出したイラストを描きます。
をクリックし、スウォッチから白を選びましょう。「レイヤー1」が選択できていることを確認し、キャンバスをクリックすれば、レイヤー1が白く塗りつぶせます。それができたら、次に「レイヤー2」を選択し、STEP3と同じ手順でイラストを描いていきましょう。ここではギフト箱からくまが飛び出したイラストを描きます。

イラストが完成したらSTEP 03と同じように「レイヤー」パネルから「下のレイヤーと結合」を選択して、「レイヤー1」と「レイヤー2」を結合します。

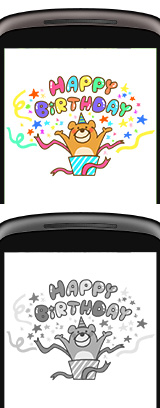
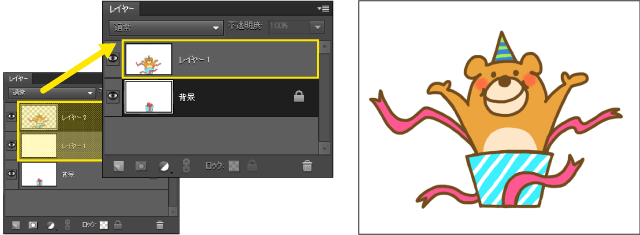
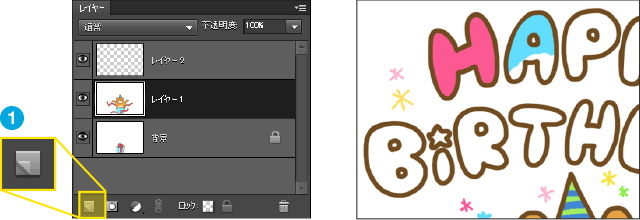
2画面目にさらに文字や飾りを加えてみましょう。まずは、文字と飾りを描くために新しいレイヤーを準備します。「レイヤー」パネルで「レイヤー1」が選択されていることを確認し、「新規レイヤーを作成」ボタン![]() をクリックします。一番上に新しく「レイヤー2」が作成されたので、ここにSTEP 03と同じ手順で文字や飾りを描いていきます。
をクリックします。一番上に新しく「レイヤー2」が作成されたので、ここにSTEP 03と同じ手順で文字や飾りを描いていきます。

描き終えたら、STEP03、STEP 04と同じように2つのレイヤーを結合します。「レイヤー2」が選択されている状態で、「レイヤー」パネルから「下のレイヤーと結合」を選択します。「レイヤー1」と「レイヤー2」が結合されました。

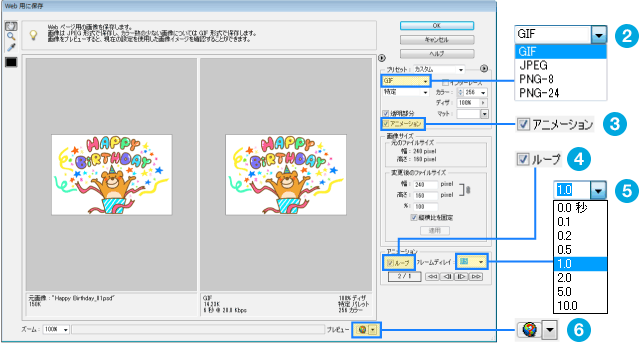
2つのレイヤー画像が完成したら、アニメーションになるファイル形式で保存します。「ファイル」→「Web用に保存」![]() をクリックします。設定画面では、ファイル形式を「GIF」
をクリックします。設定画面では、ファイル形式を「GIF」![]() 、アニメーションにチェック
、アニメーションにチェック![]() 、さらにループにチェック
、さらにループにチェック![]() を入れ、フレームディレイを1.0
を入れ、フレームディレイを1.0![]() に設定します。
に設定します。


画面下の「プレビュー」ボタン![]() をクリックすると、お使いのブラウザでアニメーションの動きが確認できます。ここで、アニメーションの速さなどを確認して、調整します。よければ「OK」をクリックして保存し、お友達にメールで送りましょう。
をクリックすると、お使いのブラウザでアニメーションの動きが確認できます。ここで、アニメーションの速さなどを確認して、調整します。よければ「OK」をクリックして保存し、お友達にメールで送りましょう。