イラストテクニック第5回/病

第5回は、病さんの登場です!
ComicStudioMiniを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:下書き(ネーム)
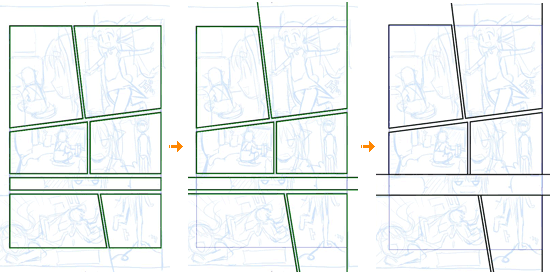
2:コマ割り

[新規レイヤー]>[枠線定規レイヤー]を作り、
[枠線定規カットツール]を使用してコマを割ります。
枠線が決まったら、最後に[レイヤー]>[レイヤーのラスタライズ]を選択し、枠線定規レイヤーを通常のレイヤーに変換します。
[枠線定規カットツール]を使用してコマを割ります。
枠線が決まったら、最後に[レイヤー]>[レイヤーのラスタライズ]を選択し、枠線定規レイヤーを通常のレイヤーに変換します。
3:ペン入れ
下書きのレイヤーの上に新しいレイヤーを作成し、[ペンツール]でペン入れをします。
お好みにより下書きのレイヤーの濃度を下げて見やすくしておきましょう。
ペン入れ時のポイントとして髪の毛のような滑らかな曲線を描くのが苦手な方は、
[ツールオプション]の所に、ペンのガタツキを補正し描きやすくする[補正]の設定があります。好みに応じて補正をかけておくと良いでしょう。
あとは、紙を回すように[回転ツール]を使い画面を回転させたり、
苦手な向きがある場合は、左右反転させたりしながら描いていくとイイかもしれません。
お好みにより下書きのレイヤーの濃度を下げて見やすくしておきましょう。
ペン入れ時のポイントとして髪の毛のような滑らかな曲線を描くのが苦手な方は、
[ツールオプション]の所に、ペンのガタツキを補正し描きやすくする[補正]の設定があります。好みに応じて補正をかけておくと良いでしょう。
あとは、紙を回すように[回転ツール]を使い画面を回転させたり、
苦手な向きがある場合は、左右反転させたりしながら描いていくとイイかもしれません。
4:ペン入れ-2
自分の場合は大抵、人物から描きます。そして背景を入れ、配置を調整しながら、効果音→フキダシという順番でペン入れしていきます。
ただ、これといった決まりはないので、描きながら自分の作業しやすい順番を見つけてゆくと良いでしょう。
また、それぞれをレイヤー分けしておくと、描いたあとでも位置の調整ができて便利です。これぞデジタルならではの部分ですね。
ただ、これといった決まりはないので、描きながら自分の作業しやすい順番を見つけてゆくと良いでしょう。
また、それぞれをレイヤー分けしておくと、描いたあとでも位置の調整ができて便利です。これぞデジタルならではの部分ですね。
5:セリフ配置
6:画面効果を入れる
集中線ツール
([メニュー]>[フィルタ]>[描画]>[集中線])を使って集中線を入れます。
集中線ツールを開くとダイアログが表示されるので、集中線の長さ・幅(太さ)・線の間隔などを設定していきます。
中心点からの[距離]、そこからどれだけのランダムにずらすかを設定する[ずれ]。それぞれの数値にランダム性を持たせる[乱れ]を使って色々な集中線を描くことが出来ます。
集中線の中心は、楕円形にしたり、フリーハンドで指定することもできます。
また、影やベタを入れたりして画面にメリハリを出してゆきます。
([メニュー]>[フィルタ]>[描画]>[集中線])を使って集中線を入れます。
集中線ツールを開くとダイアログが表示されるので、集中線の長さ・幅(太さ)・線の間隔などを設定していきます。
中心点からの[距離]、そこからどれだけのランダムにずらすかを設定する[ずれ]。それぞれの数値にランダム性を持たせる[乱れ]を使って色々な集中線を描くことが出来ます。
集中線の中心は、楕円形にしたり、フリーハンドで指定することもできます。
また、影やベタを入れたりして画面にメリハリを出してゆきます。
7:トーンを貼る
トーンを貼りたい場所を[選択範囲ツール]で選択し、トーンウィンドウから好きなトーンアイコンをドラッグアンドドロップして貼ってゆきます。
一度トーンが貼られると、自動的にトーンレイヤーが作成されます。その後、同じ柄のトーンならば、トーンレイヤー上で[ブラシ]や[バケツツール]を使ってトーンを貼れるのでとても楽です。
その際、バケツツールのツールオプションは、[すべてのレイヤーを対象にする]をonにしておきましょう。
一度トーンが貼られると、自動的にトーンレイヤーが作成されます。その後、同じ柄のトーンならば、トーンレイヤー上で[ブラシ]や[バケツツール]を使ってトーンを貼れるのでとても楽です。
その際、バケツツールのツールオプションは、[すべてのレイヤーを対象にする]をonにしておきましょう。
8:仕上げ~完成!
最後に全体的な見た目を調節しレイヤーを統合したら完成です。
今回は最初から最後までComicStudio miniを使用して作ってみましたが、miniでも結構やれるもんですね。miniで操作のコツをつかんだら、EXやProにステップアップするのもいいかもしれません。
ちなみにコミスタ(ComicStudio)で作業を進める上で、WACOMのSmart Scrollを使用すると、消しゴム⇔ペンをボタン一つで切り替えられるようにできたりするのでとても効率的です。
キーボードのショートカットはいまいち使いづらいと思っている方には大変オススメな一品です。
そんな感じで終わりです。
少しでも皆様の参考になればこれ幸いでございます。
ありがとうございました。
今回は最初から最後までComicStudio miniを使用して作ってみましたが、miniでも結構やれるもんですね。miniで操作のコツをつかんだら、EXやProにステップアップするのもいいかもしれません。
ちなみにコミスタ(ComicStudio)で作業を進める上で、WACOMのSmart Scrollを使用すると、消しゴム⇔ペンをボタン一つで切り替えられるようにできたりするのでとても効率的です。
キーボードのショートカットはいまいち使いづらいと思っている方には大変オススメな一品です。
そんな感じで終わりです。
少しでも皆様の参考になればこれ幸いでございます。
ありがとうございました。
の検索結果 : 0件のページが見つかりました。
もっと見る