イラストテクニック第15回/双葉ますみ

第15回は、双葉ますみさんの登場です!
COMICWORKSを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:下書き
2:下書きの不透明度を下げる
3:枠線を引く
コマ用レイヤーを作成し、枠線を引いていきます。
[ツールボックス]から[直線描画]を選択し、形状は[短径]や[折れ線]を併用しながらコマを作成します。
ここでは線の太さを1.55mmに設定しました。
不要な線は[選択ツール]で消します。
[ツールボックス]から[直線描画]を選択し、形状は[短径]や[折れ線]を併用しながらコマを作成します。
ここでは線の太さを1.55mmに設定しました。
不要な線は[選択ツール]で消します。
4:ペン入れ
ペン入れ用レイヤーを作り、[ツールボックス]→[筆で描写]→[ペン]でペン入れをします。線幅等は好みにカスタマイズします。
描きづらい部分などは、[ツールボックス]→[表示回転]を使って画像を回転させながら描きます。
描きづらい部分などは、[ツールボックス]→[表示回転]を使って画像を回転させながら描きます。
5:ペン入れ-2
ペン入れをしたところです。
[背景][キャラ][フキダシ]…と、後ろにあるものから順にレイヤーを作って描写しています。
作画時はラインツールも併用します。
ラインツール設定の[抜き]にチェックを入れて重ねがけで使うと、線に微妙な強弱がついてタッチに味が出ます。
[背景][キャラ][フキダシ]…と、後ろにあるものから順にレイヤーを作って描写しています。
作画時はラインツールも併用します。
ラインツール設定の[抜き]にチェックを入れて重ねがけで使うと、線に微妙な強弱がついてタッチに味が出ます。
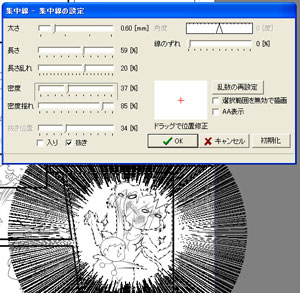
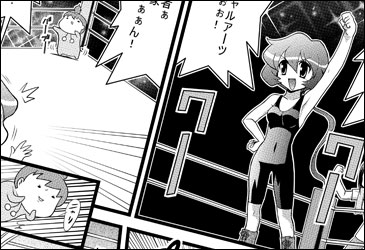
6:画面効果を入れる
画面効果や擬音を入れます。
集中線や平行線を入れたいところを選択範囲で囲み、
[メニュー]→[フィルタ]→[集中線or平行線]から太さや線の乱れ、中心位置を決め、集中線や平行線をおきます。
擬音を白抜きしたいときは、擬音レイヤーのレイヤー統合はしないままにします。
集中線や平行線を入れたいところを選択範囲で囲み、
[メニュー]→[フィルタ]→[集中線or平行線]から太さや線の乱れ、中心位置を決め、集中線や平行線をおきます。
擬音を白抜きしたいときは、擬音レイヤーのレイヤー統合はしないままにします。
7:セリフの配置
8:ベタやトーンを入れる
ベタやトーンを入れます。
塗りつぶしたい箇所を隙間なく囲み、
[ツールボックス]→[塗りつぶし]でベタを塗ります。
トーン用にレイヤーを作り、選択範囲を指定して、トーンウィンドウから好きなトーンを貼ります。
トーンへのホワイト処理などは、トーンをペンツールのホワイトで塗れば、下絵を塗りつぶさずにハイライト等を入れることができます。
塗りつぶしたい箇所を隙間なく囲み、
[ツールボックス]→[塗りつぶし]でベタを塗ります。
トーン用にレイヤーを作り、選択範囲を指定して、トーンウィンドウから好きなトーンを貼ります。
トーンへのホワイト処理などは、トーンをペンツールのホワイトで塗れば、下絵を塗りつぶさずにハイライト等を入れることができます。
9:擬音に白フチをつける
気になる細部を修正します。
擬音以外のレイヤーを統合します。
統合したレイヤーを不可視にして
選択範囲ツールで擬音の周りに選択範囲をとり、再び統合したレイヤーを可視にして選択範囲にそって切り抜くと、
擬音が白抜きされた感じになります。
擬音にトーンを貼りたい場合はここで貼ります。
擬音以外のレイヤーを統合します。
統合したレイヤーを不可視にして
選択範囲ツールで擬音の周りに選択範囲をとり、再び統合したレイヤーを可視にして選択範囲にそって切り抜くと、
擬音が白抜きされた感じになります。
擬音にトーンを貼りたい場合はここで貼ります。
10:完成!
最後に全てのレイヤーを統合して
完成です!
いつもはPhotoshopなどと併用してやっていますが、
今回はCOMICWORKSのみで描いてみました。
今回、外枠などのテンプレートは、自分の仕事用の自前のものを使っていますが、
新規作成時に同人用や投稿用などの外枠テンプレートを設定できるので、
用途に合わせてスムーズに作業を始められます。
COMICWORKSは、操作感覚がPhotoshopに近く、初見でもわりかし使いやすいのが良い所だと思います。
また、スクリーントーンは公式ホームページで追加分を無料ダウンロードできます。
完成です!
いつもはPhotoshopなどと併用してやっていますが、
今回はCOMICWORKSのみで描いてみました。
今回、外枠などのテンプレートは、自分の仕事用の自前のものを使っていますが、
新規作成時に同人用や投稿用などの外枠テンプレートを設定できるので、
用途に合わせてスムーズに作業を始められます。
COMICWORKSは、操作感覚がPhotoshopに近く、初見でもわりかし使いやすいのが良い所だと思います。
また、スクリーントーンは公式ホームページで追加分を無料ダウンロードできます。
の検索結果 : 0件のページが見つかりました。
もっと見る