イラストテクニック第11回/牛

第11回は、牛さんの登場です!
Photoshop6.0を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフを描く
2:線画を描く
3:線画をPhotoshopで開く
4:配色を決める
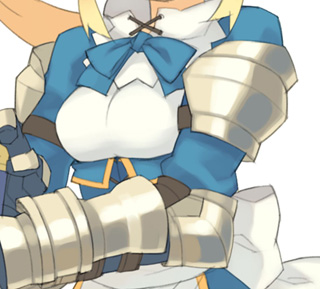
5:下地の着色
6:下地の着色-2
塗り終わったら上層のレイヤーから順にはみ出しや塗り忘れを修正していきます。
線画より外側のはみ出しは自動選択ツールを使って消去します。
塗り分けが終わったらすべてのレイヤーの透明ピクセルをロックします。
これでパーツ分けした下地からはみ出さずに塗ることができます。
線画より外側のはみ出しは自動選択ツールを使って消去します。
塗り分けが終わったらすべてのレイヤーの透明ピクセルをロックします。
これでパーツ分けした下地からはみ出さずに塗ることができます。
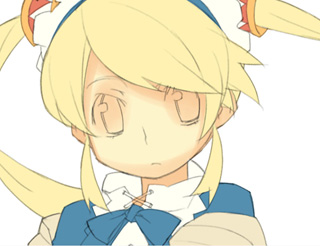
7:彩色-1
8:彩色-2
9:彩色-3
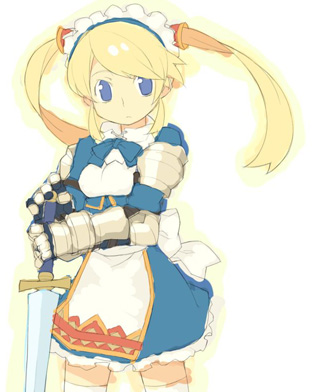
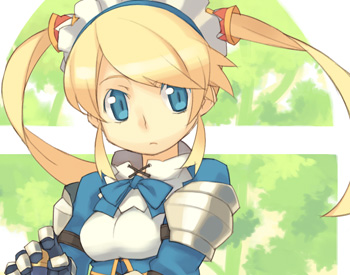
10:塗りの完成
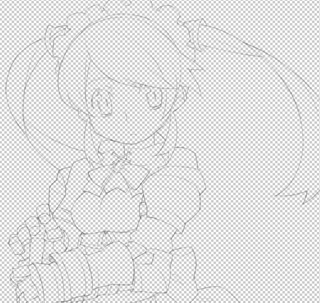
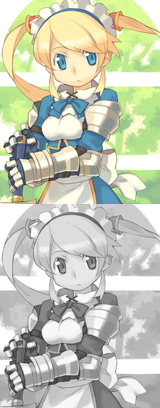
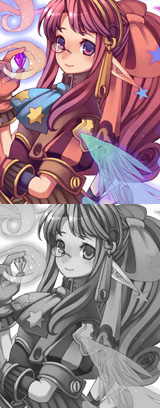
11:線画の抽出-1
人物の仕上げに線画の色調を調整するため、線画の抽出をします。
まず線画以外のレイヤーをすべて非表示にします。
[チャンネルパレット]を開き、RGBチャンネルの項目をctrlを押しながらクリックすると、線の無い部分が選択されるので
選択範囲を反転させれば線を選択した状態になります。
まず線画以外のレイヤーをすべて非表示にします。
[チャンネルパレット]を開き、RGBチャンネルの項目をctrlを押しながらクリックすると、線の無い部分が選択されるので
選択範囲を反転させれば線を選択した状態になります。
12:線画の抽出-2
13:背景
14:完成!
の検索結果 : 0件のページが見つかりました。
もっと見る