イラストテクニック第39回/小景いのり

第39回は、小景いのりさんの登場です!
ペイントツールSAIを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフを描く
2:ペン入れ
ラフのレイヤーの不透明度を30%くらいまで落とし、ラフの上に新規レイヤーを作成し、鉛筆ツールで清書します。
あとから修正しやすいように、目や髪など、線が重なる所はレイヤー分けしておきます。
良いと思う線が引けるまで、線を引く→取り消し(Ctrl+Z)をくり返し、イメージした線画に近づけていきます。
あとから色で塗りつぶすときに、線画に穴があるとうまく自動選択されないので、線は途切れないようにしっかりと描きます。
あとから修正しやすいように、目や髪など、線が重なる所はレイヤー分けしておきます。
良いと思う線が引けるまで、線を引く→取り消し(Ctrl+Z)をくり返し、イメージした線画に近づけていきます。
あとから色で塗りつぶすときに、線画に穴があるとうまく自動選択されないので、線は途切れないようにしっかりと描きます。
3:パーツごとに下塗り
清書ができたら、ベースの色を塗ります。
下書きのレイヤーを非表示にし(削除でも可)、[自動選択ツール]と[選択ペンツール]を使い、パーツごとにレイヤー分けしてベースの色を塗っていきます。
選択されている部分が青色で表示されています。
下書きのレイヤーを非表示にし(削除でも可)、[自動選択ツール]と[選択ペンツール]を使い、パーツごとにレイヤー分けしてベースの色を塗っていきます。
選択されている部分が青色で表示されています。
4:ベースの完成
5:彩色
髪、服などパーツごとにレイヤーセットを作り、レイヤーセットの中で、ベースを塗ったレイヤーの上に新しいレイヤーを作成します。
筆ツールを使い、それぞれのパーツに陰影をつけていきます。
はじめに薄い色を置き、濃い色を影の部分に馴染ませると自然なグラデーションになります。
はみ出した部分はあとから消すことができるので、はみ出しを気にせず大まかに塗ります。
筆ツールを使い、それぞれのパーツに陰影をつけていきます。
はじめに薄い色を置き、濃い色を影の部分に馴染ませると自然なグラデーションになります。
はみ出した部分はあとから消すことができるので、はみ出しを気にせず大まかに塗ります。
6:塗りのはみ出しを消す
陰影を付けるときにはみ出して塗った部分を消していきます。ここでは「髪」部分で説明します。
- 髪のベースレイヤー以外のレイヤーをすべて非表示にします。
- [自動選択ツール]で髪部分だけが選択された状態にし、[選択]→[選択範囲を反転]で選択範囲を反転させます。
選択されている部分は青色で表示されます。 - これで「髪以外の部分」が選択されていることになるので、髪パーツからはみ出している部分(ここでは青が濃くなっている部分)をきれいに消すことができます。
7:彩色の完成
瞳は、グラデーションをきれいに出すために濃度を下げたエアブラシで塗り、消しゴムツールでハイライトを入れました。
これで、全体のパーツを塗り終えました。
仕上げに、[フィルタ]メニューの[色相・彩度]や、[明るさ・コントラスト]を使って全体の色合いを調整します。
これで、全体のパーツを塗り終えました。
仕上げに、[フィルタ]メニューの[色相・彩度]や、[明るさ・コントラスト]を使って全体の色合いを調整します。
8:ハイライトと影を入れる
髪のレイヤーセットの一番上に新規レイヤーを作成し、
髪の影になる部分にはベースより暗い色、光が当たる部分には白に近いベースより明るい色を使い、筆ツールで塗っていきます。
髪の細いタッチを出したい部分など、細かい部分を消しゴムで消します。
塗った色を多少残すために消しゴムの濃度は薄くしておきます。
髪の影になる部分にはベースより暗い色、光が当たる部分には白に近いベースより明るい色を使い、筆ツールで塗っていきます。
髪の細いタッチを出したい部分など、細かい部分を消しゴムで消します。
塗った色を多少残すために消しゴムの濃度は薄くしておきます。
9:背景を入れる
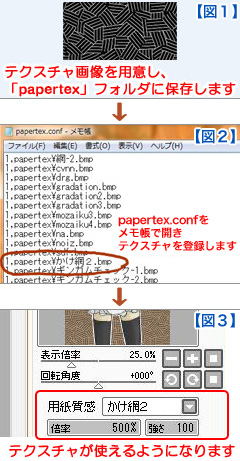
背景に模様(テクスチャ)を入れます。
- 好みのテクスチャ画像を用意し、SAIのフォルダの中の「papertex」フォルダにビットマップ形式(bmp)で保存します。【図1】
- SAIフォルダ内にある「pepertex.conf」というファイルをメモ帳で開き、
「1,papertex¥(用意した画像名).bmp」と書き、テクスチャを登録します。【図2】 - キャラクターの下に新規レイヤーを作成して、好きな色で塗りつぶします。
- スクリーンショット右上の「用紙質感」から、先ほど登録したテクスチャを選択します。【図3】
- 倍率と強さを指定して背景は完成です。
10:完成!
の検索結果 : 0件のページが見つかりました。
もっと見る