イラストテクニック第12回/隆島阿祇

第12回は、隆島阿祇さんの登場です!
PhotoshopCS2を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
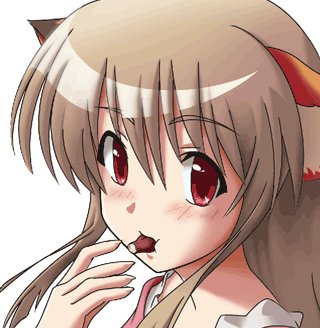
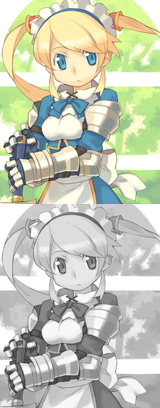
1:下絵のスキャン

紙に描いた下絵をスキャンし、Photoshop上で気になるところなどを修正します。
psd形式やeps形式などで保存します。
psd形式やeps形式などで保存します。
2:線画の作成
Illustratorでイメージを新規作成し、[ファイル]→[配置]で先ほど保存したファイルを選択します。
この時ウインドウ下部の[テンプレート]にチェックを入れます。
[ペンツール(P)]で輪郭をなぞっていきます。
塗りが邪魔な場合などは[表示]→[アウトライン](Ctrl+Y)で表示モードを切り替えます。
できたら、[塗り]を黒にします。
この時ウインドウ下部の[テンプレート]にチェックを入れます。
[ペンツール(P)]で輪郭をなぞっていきます。
塗りが邪魔な場合などは[表示]→[アウトライン](Ctrl+Y)で表示モードを切り替えます。
できたら、[塗り]を黒にします。
3:線画の作成-2
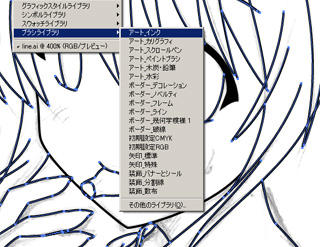
[ウインドウ]→[ブラシライブラリ]→[アート_インク]から好みのライブラリを適応します。
[ブラシウインドウ]右上のオプションメニューからブラシオプションを選択し、サイズを変更します。
[OK]を押すと変更を適応するかを尋ねるウインドウが出ますので、[適応]をクリックしてください。
さらに[ブラシウインドウ]でブラシライブラリを複製して、先ほどと同様にしてサイズを変更したものをいくつか作り、それぞれラインに強弱を付けます。
ai形式でファイルを保存します。
Illustratorでの作業はここで終了です。
[ブラシウインドウ]右上のオプションメニューからブラシオプションを選択し、サイズを変更します。
[OK]を押すと変更を適応するかを尋ねるウインドウが出ますので、[適応]をクリックしてください。
さらに[ブラシウインドウ]でブラシライブラリを複製して、先ほどと同様にしてサイズを変更したものをいくつか作り、それぞれラインに強弱を付けます。
ai形式でファイルを保存します。
Illustratorでの作業はここで終了です。
4:線画の作成-3
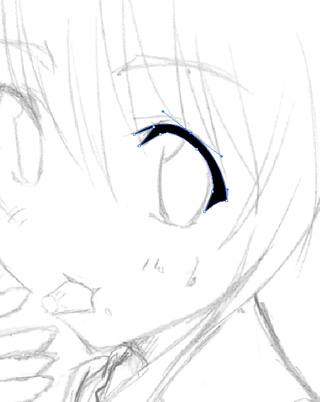
ここからはPhotoshopに戻ります。
イラストレーターのファイルをPhotoShopで開きます。
ラインが見難いので[新規レイヤー]を作成し、
[レイヤー]→[レイヤーから背景へ]で新規レイヤーを背景にします。
ラインのレイヤーにマスクをかけ、ブラシツールなどを使って、細かいところを修正していきます。
これで、線画の完成です!
イラストレーターのファイルをPhotoShopで開きます。
ラインが見難いので[新規レイヤー]を作成し、
[レイヤー]→[レイヤーから背景へ]で新規レイヤーを背景にします。
ラインのレイヤーにマスクをかけ、ブラシツールなどを使って、細かいところを修正していきます。
これで、線画の完成です!
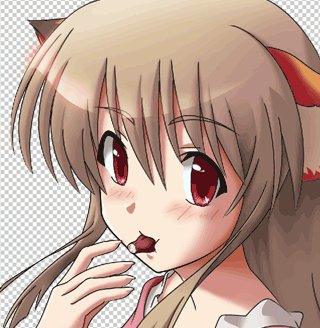
5:ベース色を塗る
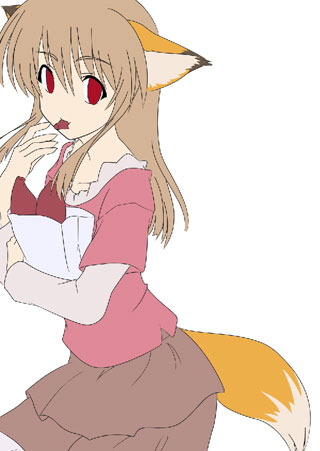
Photoshopで色を塗っていきます。
ラインレイヤーの下に[レイヤー]→[新規塗りつぶしレイヤー]→[べた塗り]で、薄い色が見易い色のレイヤーを追加します。
[新規レイヤーグループ](旧バージョンのレイヤーセット)を作り、その中に各パーツごとに分けてベースの色を置いていきます。
あとでこのベース色をクリッピングマスクとして利用しますので、この工程は丁寧にしてください。
ラインレイヤーの下に[レイヤー]→[新規塗りつぶしレイヤー]→[べた塗り]で、薄い色が見易い色のレイヤーを追加します。
[新規レイヤーグループ](旧バージョンのレイヤーセット)を作り、その中に各パーツごとに分けてベースの色を置いていきます。
あとでこのベース色をクリッピングマスクとして利用しますので、この工程は丁寧にしてください。
6:ベース色を塗る-2
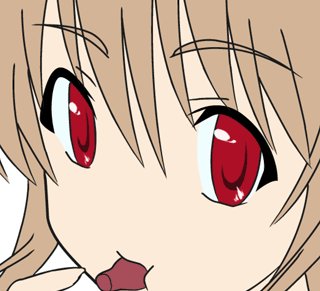
7:瞳を塗る
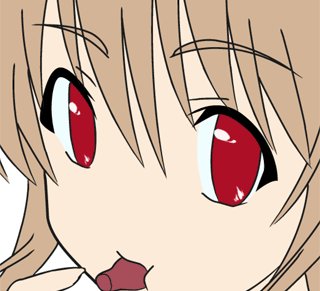
線画レイヤーの上に[グループ]を作成し、その中にレイヤーを新規作成します。
そこに瞳のハイライトを[ブラシツール]で描いていきます。
次に瞳のベース色を置いたレイヤーの上に[クリッピングマスクを作成]したレイヤーを作り、瞳孔の輪郭を描きます。
さらにレイヤーを重ね、瞳孔の中を塗ります。レイヤーの[不透明度]を設定します。
[わなげツール(L)]を使い片方の瞳を選択し、新しいレイヤーに[グラデーションツール]で瞳全体のシャドーをつけます。もう片方も同様に選択し、シャドーをかけます。
瞳のライト部を[ブラシツール]を使って塗っていきます。
そこに瞳のハイライトを[ブラシツール]で描いていきます。
次に瞳のベース色を置いたレイヤーの上に[クリッピングマスクを作成]したレイヤーを作り、瞳孔の輪郭を描きます。
さらにレイヤーを重ね、瞳孔の中を塗ります。レイヤーの[不透明度]を設定します。
[わなげツール(L)]を使い片方の瞳を選択し、新しいレイヤーに[グラデーションツール]で瞳全体のシャドーをつけます。もう片方も同様に選択し、シャドーをかけます。
瞳のライト部を[ブラシツール]を使って塗っていきます。
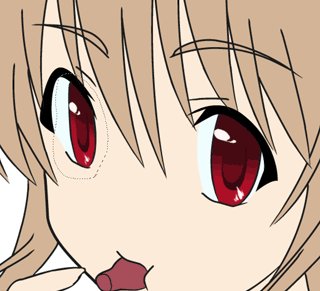
8:影を入れる
続いて、他のレイヤーにもクリッピングマスクを適応したレイヤーを作成し、[ブラシツール(B)]と[塗りつぶしツール(G)]、[ペンツール(P)]を使って、俗に言うアニメ塗りをしていきます。この時、シャドーのエリアは思っているよりも少なく塗っていきます。
全部のパートにシャドーが塗れたら、[イメージ]→[色調補正]→[色相・彩度]でそれぞれのレイヤーの色を変え、イラスト全体の色を決めていきます。
全部のパートにシャドーが塗れたら、[イメージ]→[色調補正]→[色相・彩度]でそれぞれのレイヤーの色を変え、イラスト全体の色を決めていきます。
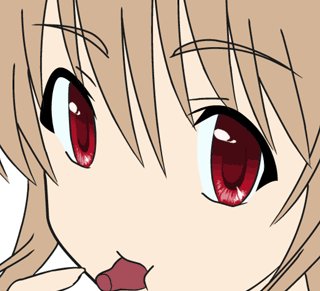
9:影をぼかす
オプションで『エアブラシ』にチェックを入れた[ブラシツール]を使って各パーツのシャドーの輪郭を強弱に配慮しながら馴染ませていきます。
(キーボードの『 [ 』と『] 』でブラシのサイズを変更すると便利です。)
(キーボードの『 [ 』と『] 』でブラシのサイズを変更すると便利です。)
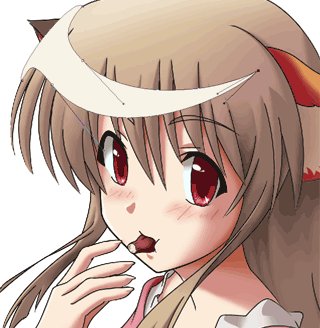
10:ハイライトを加える
11:髪のハイライト、小物を塗る
髪の毛のハイライトをパスを使って描き加えます。パスの形状が決まったらイメージ上で右クリックし、ブルダウンメニューから[パスの塗りつぶし]で塗りつぶします。
[Ctrl]を押しながら髪の毛のベース色を塗ったレイヤーのサムネイルをクリックし、更に[Ctrl+Alt]を押しながらシャドーのレイヤーのサムネイルをクリックして選択範囲を削り、ハイライトにマスクを掛けます
オプションで『エアブラシ』にチェックを入れた[ブラシツール]でハイライトの上のマスクのエッジをぼかします。
レイヤースタイルでハイライト周りに少し色合いを足します。
口周りの食べカスなど小物を描き足して、キャラの塗りは完成です。
[Ctrl]を押しながら髪の毛のベース色を塗ったレイヤーのサムネイルをクリックし、更に[Ctrl+Alt]を押しながらシャドーのレイヤーのサムネイルをクリックして選択範囲を削り、ハイライトにマスクを掛けます
オプションで『エアブラシ』にチェックを入れた[ブラシツール]でハイライトの上のマスクのエッジをぼかします。
レイヤースタイルでハイライト周りに少し色合いを足します。
口周りの食べカスなど小物を描き足して、キャラの塗りは完成です。
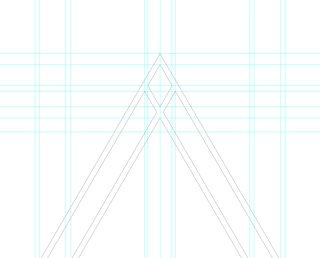
12:背景を作る-1
背景に入ります。
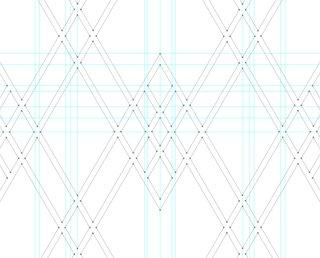
まず模様のベースパターンをパスで作成していきます。
[新規イメージ]を作成し、パターンを作るための[ガイド]を配置します。
パスを使ってパターンのベースとなる形状を作ります。
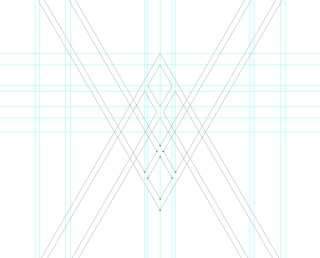
[パスコンポーネント選択ツール]でアンカーポイントをすべて選択し、コピー&ペーストしてパスを複製します。
そのままの状態でイメージ上で右クリックし、プルダウンメニューから[自由変形]を選んで複製したパスを回転させ上下を逆さにして位置を合わせます。
更にすべてのパスを選択して、[Alt]を押しながらパスをドラッグして左右に複製します。
すべてのパスを選択し、ウインドウ上部の[シェイプ範囲に合体(+)]を選んで、組み合わせます。
パスを適当な色で塗りつぶし、パターンの基本となる部分を[矩形選択ツール]で選択して[イメージ]→[切り抜き]で切り抜きます。
まず模様のベースパターンをパスで作成していきます。
[新規イメージ]を作成し、パターンを作るための[ガイド]を配置します。
パスを使ってパターンのベースとなる形状を作ります。
[パスコンポーネント選択ツール]でアンカーポイントをすべて選択し、コピー&ペーストしてパスを複製します。
そのままの状態でイメージ上で右クリックし、プルダウンメニューから[自由変形]を選んで複製したパスを回転させ上下を逆さにして位置を合わせます。
更にすべてのパスを選択して、[Alt]を押しながらパスをドラッグして左右に複製します。
すべてのパスを選択し、ウインドウ上部の[シェイプ範囲に合体(+)]を選んで、組み合わせます。
パスを適当な色で塗りつぶし、パターンの基本となる部分を[矩形選択ツール]で選択して[イメージ]→[切り抜き]で切り抜きます。
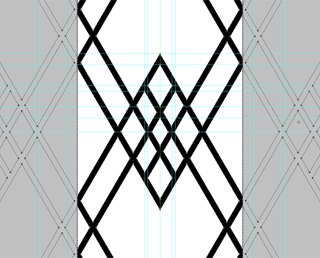
13:背景を作る-2
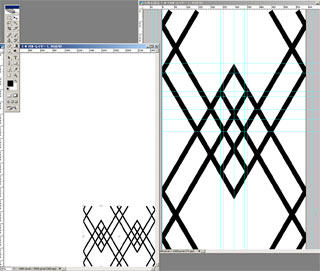
14:背景を作る-3
複製して出来たレイヤーをすべて統合して、色をつけます。
更に[クリッピングマスクを作成]したレイヤーをつくり、グラデーションをかけます。
ベースのレイヤーにレイヤースタイルを適応します。
他の背景パーツも作っていきます。
更に[クリッピングマスクを作成]したレイヤーをつくり、グラデーションをかけます。
ベースのレイヤーにレイヤースタイルを適応します。
他の背景パーツも作っていきます。
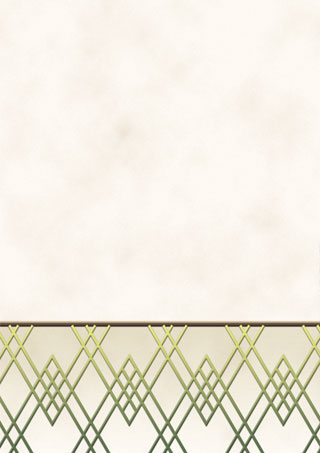
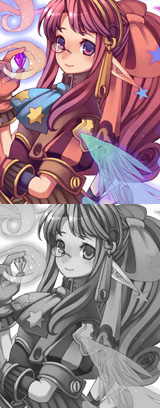
15:背景を合成する~完成!
先ほど作ったキャラクターのファイルを開き、完成イメージにドラッグ&ドロップしてあわせます。
背景イメージを少し修正し、もみじの画像を追加します。
そして、全体の色合いを修正しなおして完成です。
お疲れ様でした!
背景イメージを少し修正し、もみじの画像を追加します。
そして、全体の色合いを修正しなおして完成です。
お疲れ様でした!
の検索結果 : 0件のページが見つかりました。
もっと見る