イラストテクニック第47回/鳥越タクミ

第47回は、鳥越タクミさんの登場です!
ペイントツールSAIを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:下書きをスキャンする
2:線画
下書きレイヤーの上に新規レイヤーを作り、[鉛筆ツール]で清書してゆきます。
[ビュー]→[新規ビュー]でビューウィンドウを開き、片方を全体表示にしておくと、全体を確認しながら細かい部分の作業をすることができます。
顔のパーツ部分は髪とかぶるので、さらに別レイヤーで線を入れます。
この時点では、あまり線にメリハリをつけません。
[ビュー]→[新規ビュー]でビューウィンドウを開き、片方を全体表示にしておくと、全体を確認しながら細かい部分の作業をすることができます。
顔のパーツ部分は髪とかぶるので、さらに別レイヤーで線を入れます。
この時点では、あまり線にメリハリをつけません。
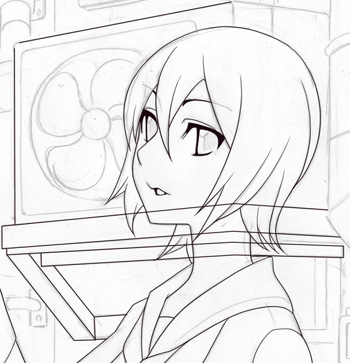
3:背景の線画を描く
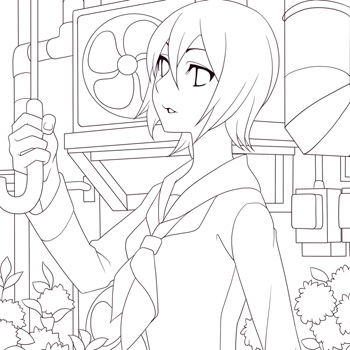
4:線画の完成
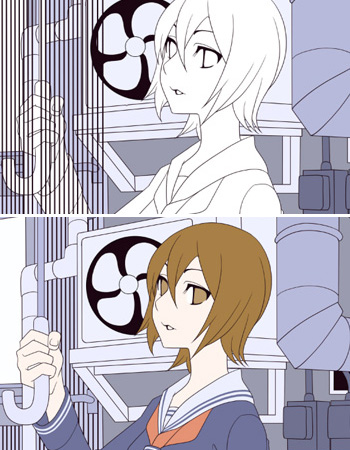
5:パーツごとに色を塗りわける
6:トタンの線を描く
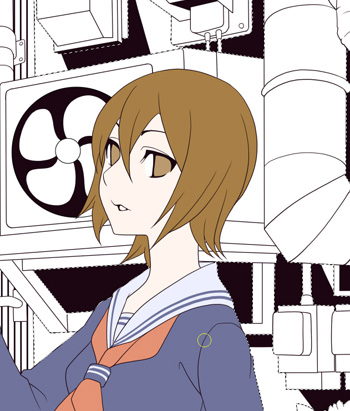
7:影を入れる-背景
線画レイヤーの下に影レイヤーを作成し、
鉛筆ツールで、線画と同じブラックで、背景から影をつけてゆきます。
色レイヤーの表示・非表示を小まめに切り替えて、全体的なバランスを常にチェックします。
ライティングなどはあまり考えず、見栄えの良さを意識しています。
この段階で、線にもメリハリを与えてゆきます。
鉛筆ツールで、線画と同じブラックで、背景から影をつけてゆきます。
色レイヤーの表示・非表示を小まめに切り替えて、全体的なバランスを常にチェックします。
ライティングなどはあまり考えず、見栄えの良さを意識しています。
この段階で、線にもメリハリを与えてゆきます。
8:影を入れる-背景
サビや壁の凹凸などの表現も、この段階で行います。
カスタムブラシなどを使うと、通常のブラシを用いるよりも面白い効果が得られます。
カスタムブラシは、SAI@wikiで公開されているものを使用しています。
カスタムブラシなどを使うと、通常のブラシを用いるよりも面白い効果が得られます。
カスタムブラシは、SAI@wikiで公開されているものを使用しています。
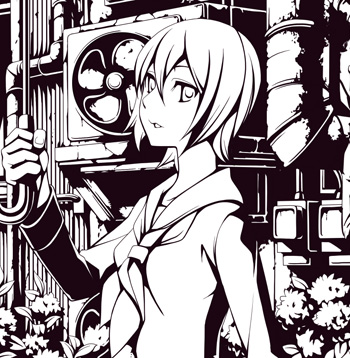
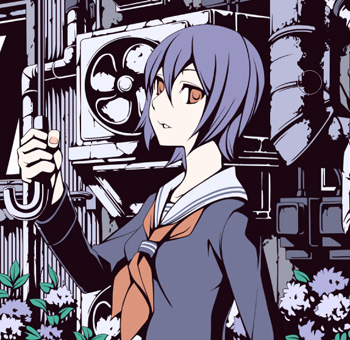
9:影を入れる-キャラクター
背景が終わったら、次はキャラクターの影をつけます。
背景のときと作業内容はまったく一緒です。
ブラックで影をつける塗り方は、通常のカラーイラスト作成にはあまり流用できるテクニックではないかもしれませんが、モノクロイラストや漫画原稿を作る際に参考にしてみて下さい。
背景のときと作業内容はまったく一緒です。
ブラックで影をつける塗り方は、通常のカラーイラスト作成にはあまり流用できるテクニックではないかもしれませんが、モノクロイラストや漫画原稿を作る際に参考にしてみて下さい。
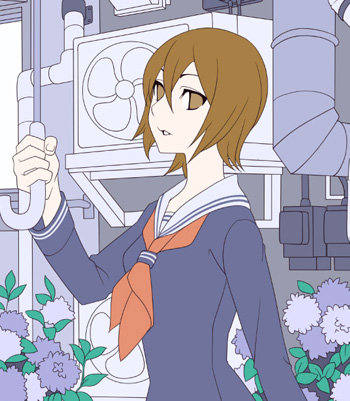
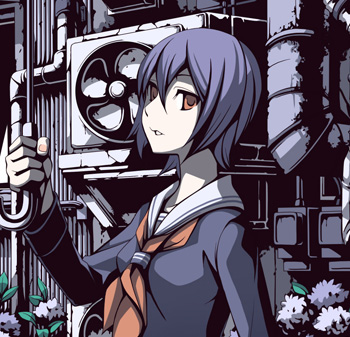
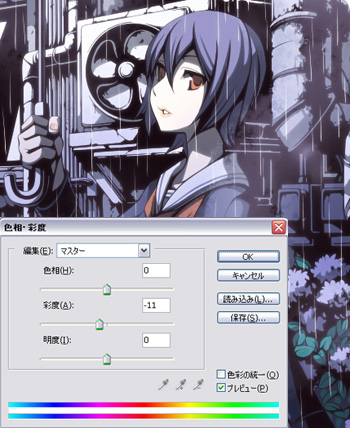
10:カラーと彩度変更
全体に統一感を持たせるために、キャラクターの髪の色を青系統に変更しました。
さらに、雨の日を表現するために、全体の彩度を落としました。
レイヤーセットそのものに[フィルタ]→[色相・彩度]をかけると、手間を省けて効率がよいです。
さらに、雨の日を表現するために、全体の彩度を落としました。
レイヤーセットそのものに[フィルタ]→[色相・彩度]をかけると、手間を省けて効率がよいです。
11:背景に薄い影を入れる
不透明度50%ほどのレイヤーを作り、黒に近い青で影をつけてゆきます。
ブラックで塗りつぶすほど暗くはない部分を塗っていくイメージです。
あまり細かい部分は気にせず、大胆に塗っていくとまとまりがよくなります。
ブラックで塗りつぶすほど暗くはない部分を塗っていくイメージです。
あまり細かい部分は気にせず、大胆に塗っていくとまとまりがよくなります。
12:キャラクターに薄い影を入れる
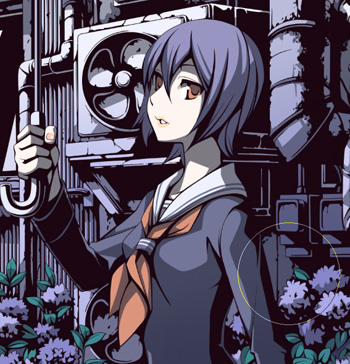
13:グラデーションをつける
14:雨を描く
15:モヤを描く
雨降りということで、湿度が高い感じを出すために、モヤを描きこみます。
レイヤー効果を[スクリーン]に設定したレイヤーに、薄い白を乗せます。
通常の円形ブラシでも構いませんが、ここでもカスタムブラシを用いました。
この段階で、ひとまずSAIでの作業はおしまいです。
あとはPhotoshopで仕上げに入ります。
レイヤー効果を[スクリーン]に設定したレイヤーに、薄い白を乗せます。
通常の円形ブラシでも構いませんが、ここでもカスタムブラシを用いました。
この段階で、ひとまずSAIでの作業はおしまいです。
あとはPhotoshopで仕上げに入ります。
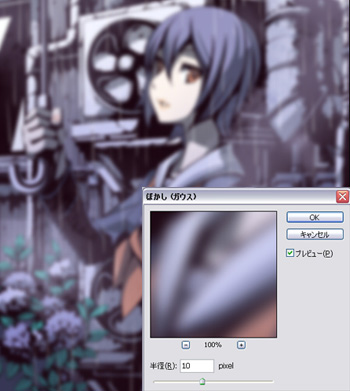
16:ぼかしをかける
Photoshopを立ち上げます。
画像を統合し、統合画像を複製します。
複製した方の画像に、フィルタの[ぼかし(ガウス)]をかけ、レイヤーモードをスクリーンに変更します。こうすることで、ソフトフォーカスの効果を出すことができます。
画像を統合し、統合画像を複製します。
複製した方の画像に、フィルタの[ぼかし(ガウス)]をかけ、レイヤーモードをスクリーンに変更します。こうすることで、ソフトフォーカスの効果を出すことができます。
17:彩度下げ
18:完成
しかし当初予定していたよりも彩度が高くなってしまったので、
さらに[新規調整レイヤー]で[色相・彩度]を作り、若干彩度を落とします。
全体を見渡しておかしなところがないか確認したら、画像を統合して完成です。
おつかれさまでした。
さらに[新規調整レイヤー]で[色相・彩度]を作り、若干彩度を落とします。
全体を見渡しておかしなところがないか確認したら、画像を統合して完成です。
おつかれさまでした。
の検索結果 : 0件のページが見つかりました。
もっと見る