イラストテクニック第78回/ねこいた

第78回は、ねこいたさんの登場です!
ペイントツールSAIを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフを描く
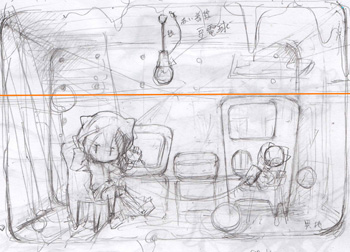
最初にまず何が描きたいかな、と自分に問いかけてみて、騙し絵風をイメージして紙にラフを描いていきます。
オレンジ色の線がアイレベル(カメラの高さ)です。
四角い部屋の中でキャラクターと人形のキャラクターが糸電話で通話しているイメージです。
ラフの段階で絵の完成形を想像して、おおよそのイメージを固めておきます。
オレンジ色の線がアイレベル(カメラの高さ)です。
四角い部屋の中でキャラクターと人形のキャラクターが糸電話で通話しているイメージです。
ラフの段階で絵の完成形を想像して、おおよそのイメージを固めておきます。
2:3Dで背景を作成する
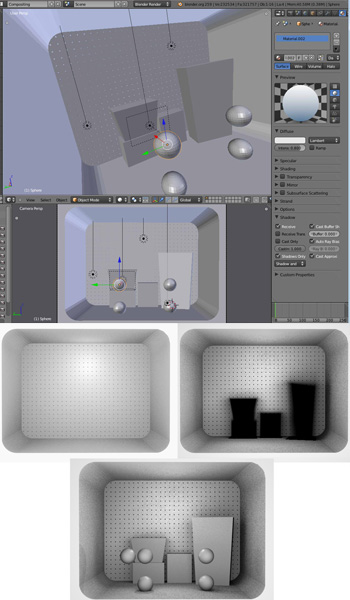
Blenderで背景の骨組みを作ります。
簡単に家具の位置と、光源と球を置いて光のあたり方を確かめておきます。
家具と、光のあたり方の参考の球を配置したもの、家具の影だけレンダリング(画像化)したもの、壁だけのもの、と三種類をレンダリングしてpng形式で出力しました。
簡単に家具の位置と、光源と球を置いて光のあたり方を確かめておきます。
家具と、光のあたり方の参考の球を配置したもの、家具の影だけレンダリング(画像化)したもの、壁だけのもの、と三種類をレンダリングしてpng形式で出力しました。
3:全体のアタリを取る
ここから作業はSAIになります。
家具の影の画像をSAIで開き、ラフを参考に、アタリをとります。
青い線がアイレベルです。
オレンジの線は配置の参考に引いたものですが、今回はほとんど使用しませんでした。
ここで部屋とキャンバスサイズの大きさを調整します。
家具の影の画像をSAIで開き、ラフを参考に、アタリをとります。
青い線がアイレベルです。
オレンジの線は配置の参考に引いたものですが、今回はほとんど使用しませんでした。
ここで部屋とキャンバスサイズの大きさを調整します。
4:電球を描く
一番最初に目にする部分であり一番イメージがしっかりしている、中央上部の電球から筆ツールで描き込んでいきます。
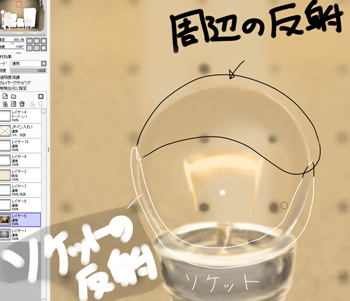
電球は、表面の反射を意識して描きます。
下側は明るいソケットの反射、上は光源から遠い暗い反射が見えるので、それを描き込んでいます。
フィラメント部分には発光レイヤーで薄いオレンジ色を被せて光っている感じを表現します。
ブラシ形状は特に変更せずデフォルトのものを使用し、ぼかし具合と濃度はその都度調整しています。
このあとも基本的に同じブラシで塗り進めています。
電球は、表面の反射を意識して描きます。
下側は明るいソケットの反射、上は光源から遠い暗い反射が見えるので、それを描き込んでいます。
フィラメント部分には発光レイヤーで薄いオレンジ色を被せて光っている感じを表現します。
ブラシ形状は特に変更せずデフォルトのものを使用し、ぼかし具合と濃度はその都度調整しています。
このあとも基本的に同じブラシで塗り進めています。
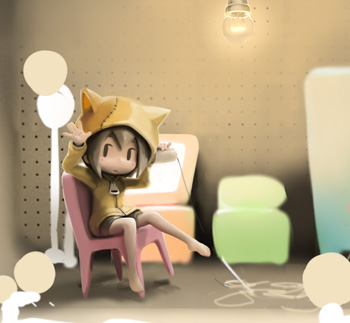
5:キャラクターを描く
次にキャラクターを塗りこんでいきます。
いつもは粘土のような質感になるのですが、今回はちょっと光沢感のあるプラスチックっぽい質感に挑戦してみます。
後ろにあるテレビ、左後の照明と、上の電球、この3つの光源を意識しつつ塗っていきます。
光沢感のために、光源自身の光の反射と、光源に照らされた部分からの光は区別します。
光源自身は強くピンポイントな光として描き、照らされた部分からの光は薄く広く明るくします。
それに加えて乱反射成分で明るくなったり暗くなったりしてる要素も加味して塗ります。
また、オクルージョンシャドゥ(光の全く当たらない部分)はできる限り黒で塗ります。
これは、オクルージョンシャドウを薄くしてしまうと、薄く靄がかかった感じになってしまい、物体の存在感が薄くなってしまうためで、これをできる限り避けて、黒でメリハリを付けるようにしています。
いつもは粘土のような質感になるのですが、今回はちょっと光沢感のあるプラスチックっぽい質感に挑戦してみます。
後ろにあるテレビ、左後の照明と、上の電球、この3つの光源を意識しつつ塗っていきます。
光沢感のために、光源自身の光の反射と、光源に照らされた部分からの光は区別します。
光源自身は強くピンポイントな光として描き、照らされた部分からの光は薄く広く明るくします。
それに加えて乱反射成分で明るくなったり暗くなったりしてる要素も加味して塗ります。
また、オクルージョンシャドゥ(光の全く当たらない部分)はできる限り黒で塗ります。
これは、オクルージョンシャドウを薄くしてしまうと、薄く靄がかかった感じになってしまい、物体の存在感が薄くなってしまうためで、これをできる限り避けて、黒でメリハリを付けるようにしています。
6:キャラクターを描く-2
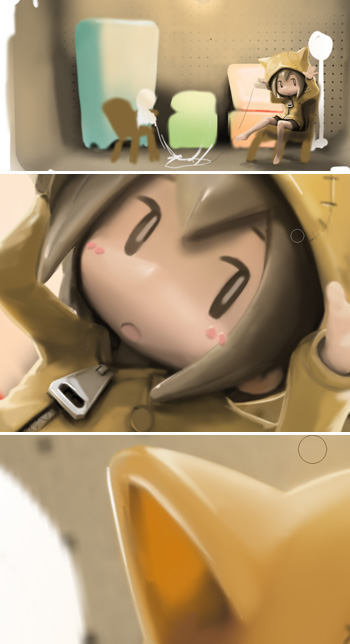
背景にも色を置いて、全体のイメージを固めていきます。
時々左右反転してバランスを確認します。
チャックの部分はマット加工の金属を意識して、若干反射を強めに塗ります。
周囲の色の反映も忘れずに入れます。
耳の部分、端の部分で特に光源の前になる部分は光の透過を意識します。
バケツなどのプラスチック製品を光に透かした記憶を思い出し、それを意識しながらどこが暗くなるのか考えて塗っていきます。
手、指も光を透過するので、透明感のある赤みを加えます。
エッジには後ろから照らされてできた光の輪郭線を描きます。
時々左右反転してバランスを確認します。
チャックの部分はマット加工の金属を意識して、若干反射を強めに塗ります。
周囲の色の反映も忘れずに入れます。
耳の部分、端の部分で特に光源の前になる部分は光の透過を意識します。
バケツなどのプラスチック製品を光に透かした記憶を思い出し、それを意識しながらどこが暗くなるのか考えて塗っていきます。
手、指も光を透過するので、透明感のある赤みを加えます。
エッジには後ろから照らされてできた光の輪郭線を描きます。
7:椅子の描き込み
ここで椅子も描き込みます。
左のキャラクターは暖色系でまとめたかったのでピンクにしておきました。
暖色は人目を引く色なので、今回は主にキャラを目立たせるために使っています。
また、暖色は体温を感じさせるので、キャラクターに親近感を沸かせる効果もあります。
左のキャラクターは暖色系でまとめたかったのでピンクにしておきました。
暖色は人目を引く色なので、今回は主にキャラを目立たせるために使っています。
また、暖色は体温を感じさせるので、キャラクターに親近感を沸かせる効果もあります。
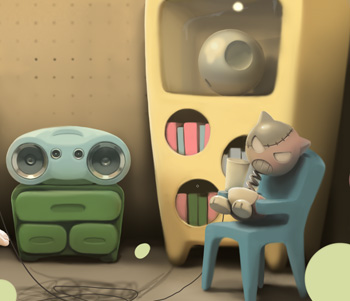
8:人形の彩色
右の人形側を書き込みます。
人形ですから、体温を感じさせない寒色側に寄せておきます。
寒色は目立たなくなりがちなので、バックの棚を補色の黄色にして、埋もれるのを防ぎました。
目のエッジはほかしてしまうと印象が弱くなってしまうので、しっかりと黒いラインと、エッジの光沢を入れておきます。
人形ですから、体温を感じさせない寒色側に寄せておきます。
寒色は目立たなくなりがちなので、バックの棚を補色の黄色にして、埋もれるのを防ぎました。
目のエッジはほかしてしまうと印象が弱くなってしまうので、しっかりと黒いラインと、エッジの光沢を入れておきます。
9:色の調整
10:紙コップの彩色
紙コップは光が透過して見えるように塗ります。
紙が重なっている部分、手が被る部分は、意識して暗く塗ります。
また、フードの光の透過を意識して、髪に掛かる影に若干オレンジ色をかぶせ、オクルージョンシャドウと区別します。
紙が重なっている部分、手が被る部分は、意識して暗く塗ります。
また、フードの光の透過を意識して、髪に掛かる影に若干オレンジ色をかぶせ、オクルージョンシャドウと区別します。
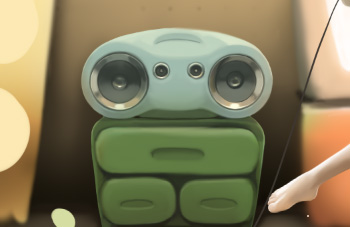
11:金属の光沢を描く
ステレオのメタルパーツに、金属光沢を加えます。
鏡をイメージして、この角度に倒したら何が映るのかを、円周のそれぞれの部分でシュミュレートして、色を置いていきます。
光源とキャラクターの一部が映り込みます。
また、撮影スタジオと設定している部屋の外も若干映り込んでいます。
鏡をイメージして、この角度に倒したら何が映るのかを、円周のそれぞれの部分でシュミュレートして、色を置いていきます。
光源とキャラクターの一部が映り込みます。
また、撮影スタジオと設定している部屋の外も若干映り込んでいます。
12:タンスを描く
後ろのタンスを書き込みます。
メタリックな物を描きたかったので、上段に金属のボールを入れ、下に本を描き加えます。
上段にはガラスがはまっていて、室内の光景をいくらか全反射している様子を表現するために、
レイヤーを重ねて室内の光景を描き、不透明度を下げています。
光源となる電球の反射は若干強いので、上記とは別のレイヤーで描き加えます。
光源は知覚できる光の範囲を超えて白飛びしてしまっているため、反射を考える場合には他の部分より強く残すようにします。
メタリックな物を描きたかったので、上段に金属のボールを入れ、下に本を描き加えます。
上段にはガラスがはまっていて、室内の光景をいくらか全反射している様子を表現するために、
レイヤーを重ねて室内の光景を描き、不透明度を下げています。
光源となる電球の反射は若干強いので、上記とは別のレイヤーで描き加えます。
光源は知覚できる光の範囲を超えて白飛びしてしまっているため、反射を考える場合には他の部分より強く残すようにします。
13:周辺のボール、スタンドライトを描く
周辺に浮かんでいるボールを描き込んでいきます。
色と位置のバランスを取りながら、位置と色を決めていきます。
影もその時々に応じて描き込んでいきます。
後ろのスタンドライトを描いていきます。
壁の反射による光でエッジが明るくなります。
支柱などの金属にはスタジオが映り込んでいます。
このスタジオは側面上下面が白で覆われているのですが、中央付近にはカメラがある、という設定で、カメラの映り込みを意識しています。
これは、金属光沢を描く際のコツみたいなもので、私達が普段光沢の強い金属を見るとき、必ず自分が映り込む、という事実を再現するためのものです。
こうすることで、よりリアルに感じる金属光沢になります。
色と位置のバランスを取りながら、位置と色を決めていきます。
影もその時々に応じて描き込んでいきます。
後ろのスタンドライトを描いていきます。
壁の反射による光でエッジが明るくなります。
支柱などの金属にはスタジオが映り込んでいます。
このスタジオは側面上下面が白で覆われているのですが、中央付近にはカメラがある、という設定で、カメラの映り込みを意識しています。
これは、金属光沢を描く際のコツみたいなもので、私達が普段光沢の強い金属を見るとき、必ず自分が映り込む、という事実を再現するためのものです。
こうすることで、よりリアルに感じる金属光沢になります。
14:イラストの周りに効果を加える
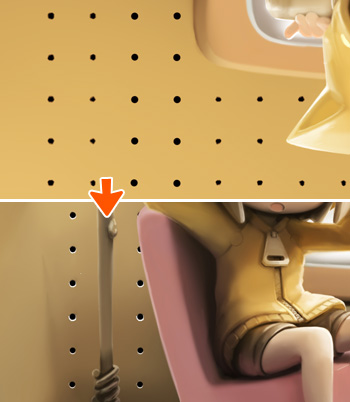
15:壁の穴を入れる
3Dで作った点をガイドとし、上から筆圧検知をOFFにしたブラシで壁の穴を入れます。
点レイヤーを複製して、下に来るレイヤーを、透明部分に保護にチェックを入れ、白で塗りつぶします。
このレイヤーを少しずらして不透明度を下げ、穴に立体感を出します。
点レイヤーを複製して、下に来るレイヤーを、透明部分に保護にチェックを入れ、白で塗りつぶします。
このレイヤーを少しずらして不透明度を下げ、穴に立体感を出します。
16:壁にテクスチャを重ねる
17:周辺効果の描き込み
18:視線誘導を意識して描き文字を加える
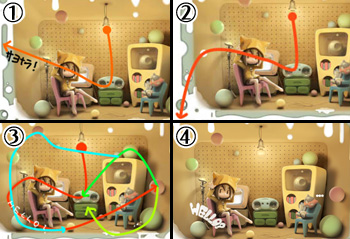
1.キャラクターの視線が端に向いていて、更にそこに何も置かれていないので、画面の端まで視線が飛んでいってしまい、視線誘導に難がある事に気づきました。
2.視線を止めるため、塗料の滴を追加しようとしましたが、似たようなオブジェクトがあるため、今度は左下に誘導されてしまいます。
3.視線が外へ外れてしまうのをふせぐために、左下に書き文字を入れることにしました。
文字は視線を引き付けやすいので、文字の流れに沿って右に視線を誘導させることができます。
右に移った視線は球から球へ移動し、全体を回るように移動します。
4.書き文字はかわいさ重視で、クリップをイメージしたフォントデザインにしました。
筆で描き上げたら、psd形式で保存し、Photoshopの作業に移ります。
2.視線を止めるため、塗料の滴を追加しようとしましたが、似たようなオブジェクトがあるため、今度は左下に誘導されてしまいます。
3.視線が外へ外れてしまうのをふせぐために、左下に書き文字を入れることにしました。
文字は視線を引き付けやすいので、文字の流れに沿って右に視線を誘導させることができます。
右に移った視線は球から球へ移動し、全体を回るように移動します。
4.書き文字はかわいさ重視で、クリップをイメージしたフォントデザインにしました。
筆で描き上げたら、psd形式で保存し、Photoshopの作業に移ります。
19:完成
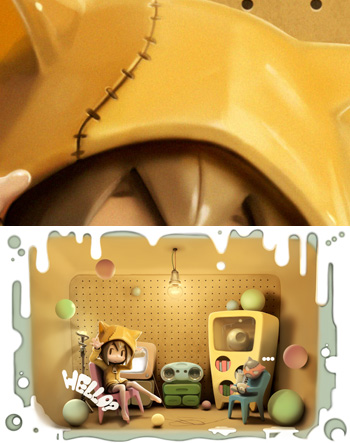
Photoshop Elementsでファイルを開き、レイヤーをすべて結合します。
若干彩度とコントラストを上げ、
[フィルター]→[ノイズを加える]で、カラーノイズをわずかに加えます。
これはデジカメの画素の再現のつもりです。
細かいテクスチャが乗るようにも見えるので、若干リアリティが出ます。
これで完成です。
参考資料
James Gurney(2010)『カラー&ライト』株式会社ボーンデジタル
光と影の話はこれ一冊に大体まとめられているので、下手な説明を聞くよりこれを読んだほうが早いです。お勧めです。
主にアナログ絵の手法の解説ですが、デジタルイラストでも問題無いです。
Jeremy Birn(2000)『[digital]LIGHTING&RENDERING』株式会社ボーンデジタル
3DCGの観点から光と影の扱いを解説する良書。
かなり基礎から詳しい解説があり、光源の設定など
イラストレーションにも十二分に応用できる項目が多いのですが、現在入手困難です。
若干彩度とコントラストを上げ、
[フィルター]→[ノイズを加える]で、カラーノイズをわずかに加えます。
これはデジカメの画素の再現のつもりです。
細かいテクスチャが乗るようにも見えるので、若干リアリティが出ます。
これで完成です。
参考資料
James Gurney(2010)『カラー&ライト』株式会社ボーンデジタル
光と影の話はこれ一冊に大体まとめられているので、下手な説明を聞くよりこれを読んだほうが早いです。お勧めです。
主にアナログ絵の手法の解説ですが、デジタルイラストでも問題無いです。
Jeremy Birn(2000)『[digital]LIGHTING&RENDERING』株式会社ボーンデジタル
3DCGの観点から光と影の扱いを解説する良書。
かなり基礎から詳しい解説があり、光源の設定など
イラストレーションにも十二分に応用できる項目が多いのですが、現在入手困難です。
の検索結果 : 0件のページが見つかりました。
もっと見る