イラストテクニック第80回/倖らる

第80回は、倖らるさんの登場です!
ペイントツールSAIを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフを描く
2:仮色を置く
3:線画を描く
コミックスタジオに戻り、ラフの上に新規レイヤーを重ね、線画を描きます。
手前のキャラと奥のキャラで別々に彩色をする予定なので、後で調整がしやすいようにそれぞれフォルダを分けておきました。
また選択範囲を取りやすいように、線はなるべく途切れさせず繋げるようにしています。
線画までできたらファイルを保存し、SAIでの作業に入ります。
手前のキャラと奥のキャラで別々に彩色をする予定なので、後で調整がしやすいようにそれぞれフォルダを分けておきました。
また選択範囲を取りやすいように、線はなるべく途切れさせず繋げるようにしています。
線画までできたらファイルを保存し、SAIでの作業に入ります。
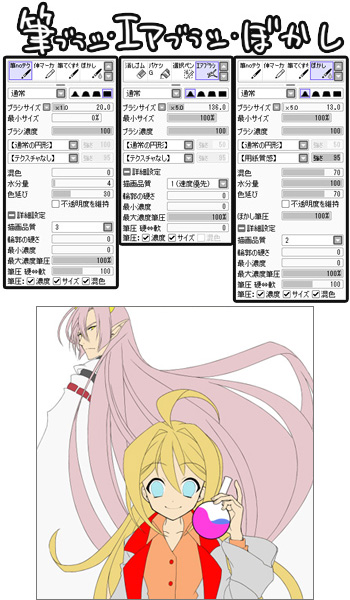
4:彩色・ブラシ設定
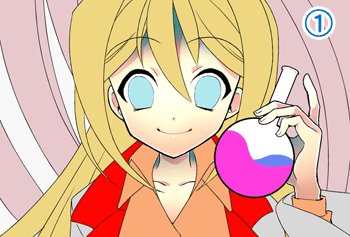
5:肌の彩色1
1.肌レイヤーの上にレイヤーを作成し[下のレイヤーでクリッピング]を行い、筆ツールで影色を塗ります。
以降も新規レイヤーは[下のレイヤーでクリッピング]を行います。
2.[不透明度保護]にチェックを入れて、先程より濃い色をエアブラシツールで軽く塗ります。
そうすることによって単純なアニメ塗りよりも深みが出ます。
3.乗算モードのレイヤーを作成し、エアブラシツール+ぼかしツールで全体に大きく影を入れます。
4.発光モードのレイヤーを作成し、薄い黄色で明るくしたいところにエアブラシツールで大雑把に光を入れます。
5.光をぼかしツールでぼかしたり、エアブラシツールで削りながら調整していきます。
6.レイヤーを作成し、輪郭のキワなどに白のハイライトを入れメリハリを出します。
以降も新規レイヤーは[下のレイヤーでクリッピング]を行います。
2.[不透明度保護]にチェックを入れて、先程より濃い色をエアブラシツールで軽く塗ります。
そうすることによって単純なアニメ塗りよりも深みが出ます。
3.乗算モードのレイヤーを作成し、エアブラシツール+ぼかしツールで全体に大きく影を入れます。
4.発光モードのレイヤーを作成し、薄い黄色で明るくしたいところにエアブラシツールで大雑把に光を入れます。
5.光をぼかしツールでぼかしたり、エアブラシツールで削りながら調整していきます。
6.レイヤーを作成し、輪郭のキワなどに白のハイライトを入れメリハリを出します。
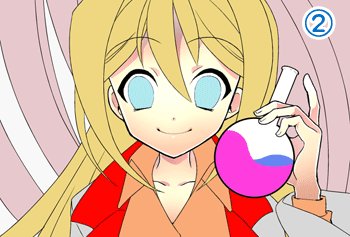
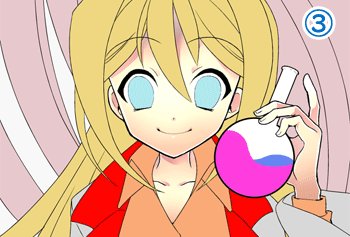
6:肌の彩色2
肌の続きです。
1.レイヤーを作成し、影になるところに補色である濃い青をエアブラシツールで塗ります。
2.濃い青のレイヤーをスクリーンモードにするとうっすら色味が残り、肌がのっぺりするのを回避できます。
3.影レイヤーを筆やぼかしで整え、肌全体を見ながら調整すれば完成です。
1.レイヤーを作成し、影になるところに補色である濃い青をエアブラシツールで塗ります。
2.濃い青のレイヤーをスクリーンモードにするとうっすら色味が残り、肌がのっぺりするのを回避できます。
3.影レイヤーを筆やぼかしで整え、肌全体を見ながら調整すれば完成です。
7:服の彩色
8:髪の彩色
髪部分は筆ブラシで影を塗ったら、[描画色を透明]にして、軽く撫でて筆致を残しながら消しています。
[描画色を透明]とは、カラーパレット隅のアイコン(拡大画像参照)にチェックを入れることによって、ブラシ設定を持ったまま消しゴムのように消すことができる機能です。
影を入れたら、発光レイヤーを重ねてハイライトを入れます。
[描画色を透明]とは、カラーパレット隅のアイコン(拡大画像参照)にチェックを入れることによって、ブラシ設定を持ったまま消しゴムのように消すことができる機能です。
影を入れたら、発光レイヤーを重ねてハイライトを入れます。
9:手前のキャラ完成
1~2.主線の透明度をロックしてなじむ色に塗りなおします。
3.着色中に気になるところが出てきたら、その度に筆ツールやぼかしツールで修正、レイヤーを増やして書き足し、色調補正などをしています。
あとでやろう、と思うと忘れることが多いので思い立ったら即行動です。
特に目や鮮やかなパーツは自然と目が行くところなので、ハイライトの入れ方や色味を気に入るまで調節し続けます。
これで、手前のキャラの彩色が完成しました。
3.着色中に気になるところが出てきたら、その度に筆ツールやぼかしツールで修正、レイヤーを増やして書き足し、色調補正などをしています。
あとでやろう、と思うと忘れることが多いので思い立ったら即行動です。
特に目や鮮やかなパーツは自然と目が行くところなので、ハイライトの入れ方や色味を気に入るまで調節し続けます。
これで、手前のキャラの彩色が完成しました。
10:奥のキャラの彩色
11:髪の彩色
12:奥のキャラの彩色
上で置いた色をぼかしツールでぼかします。そうすることで印象をガラリと変えることができます。
他のパーツも同じように彩色していき、最後に主線の色を調整します。
納得の行くところまで彩色できたら、クリッピングしているレイヤーを全て結合し、フォトショップでの調整へと移ります。
他のパーツも同じように彩色していき、最後に主線の色を調整します。
納得の行くところまで彩色できたら、クリッピングしているレイヤーを全て結合し、フォトショップでの調整へと移ります。
13:色調の調整
Photoshopでファイルを開き、全体を調整していきます。
まずは奥の男性から、各パーツごとに調整レイヤー、または[イメージ]→[色調補正]の[色相・彩度]や[トーンカーブ]、[カラーバランス]などを使い、全体的に彩度が薄く統一感のある色合いにしていきます。
最初に塗った色からは大きく外れますが、あまり囚われずに全体的なイメージを優先します。
まずは奥の男性から、各パーツごとに調整レイヤー、または[イメージ]→[色調補正]の[色相・彩度]や[トーンカーブ]、[カラーバランス]などを使い、全体的に彩度が薄く統一感のある色合いにしていきます。
最初に塗った色からは大きく外れますが、あまり囚われずに全体的なイメージを優先します。
14:色調の調整
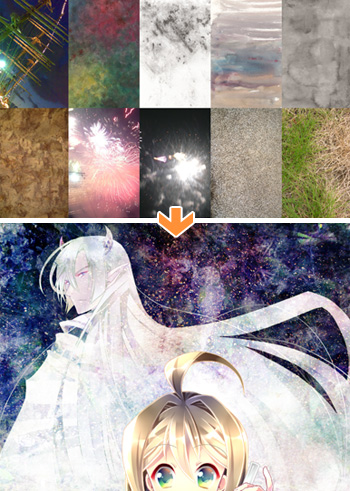
15:テクスチャの貼りこみ
テクスチャ用にアナログで自作した素材や自分で取った写真を用意します。
奥のキャラフォルダの上にテクスチャフォルダを作り、先ほどの素材と写真を入れ、色調補正やレイヤーモードの調整を繰り返して、部分的に削りながら幻想的なイメージを作ります。
テクスチャを部分的に消したい場合は、レイヤーマスクを使用すると後から修正が効くので便利です。
奥のキャラフォルダの上にテクスチャフォルダを作り、先ほどの素材と写真を入れ、色調補正やレイヤーモードの調整を繰り返して、部分的に削りながら幻想的なイメージを作ります。
テクスチャを部分的に消したい場合は、レイヤーマスクを使用すると後から修正が効くので便利です。
16:完成!
手前のキャラもパーツごとに色調補正を繰り返し、キャラの周りを黄色で縁取りします。
手前のキャラの後ろにひし形の模様を入れ、白でグラデーションをかけ、背景のイラストから少し浮かせるように差別化します。
また、テーマに沿うような葉のモチーフや数学科学的なモチーフを加えて全体を整えます。
レイヤーの一番上に、テクスチャフォルダを統合したものを置いたり、点々とハイライトを入れたりして華やかさを加えて完成です。
手前のキャラの後ろにひし形の模様を入れ、白でグラデーションをかけ、背景のイラストから少し浮かせるように差別化します。
また、テーマに沿うような葉のモチーフや数学科学的なモチーフを加えて全体を整えます。
レイヤーの一番上に、テクスチャフォルダを統合したものを置いたり、点々とハイライトを入れたりして華やかさを加えて完成です。
の検索結果 : 0件のページが見つかりました。
もっと見る