イラストテクニック第53回/若宮稔奈

第53回は、若宮稔奈さんの登場です!
ペイントツールSAIを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフ 下書き
SAIを起動します。
簡単にラフを描いたら、その上に新規レイヤーを作成し、薄めの色を使い太めの鉛筆で下書きをします。
わかりやすいように背景と前面のキャラなどを色分けして、この段階である程度描き込んでおきます。
描き終わったらラフレイヤーは削除します。
簡単にラフを描いたら、その上に新規レイヤーを作成し、薄めの色を使い太めの鉛筆で下書きをします。
わかりやすいように背景と前面のキャラなどを色分けして、この段階である程度描き込んでおきます。
描き終わったらラフレイヤーは削除します。
2:ペン入れ
下書きが終わったら、下書きレイヤーの上に新規レイヤーを作り、鉛筆でペン入れをしていきます。
色は黒で、強弱を付けたいのでブラシサイズは12pxで描きます。
また、なるべく線を途切れさせないように描くと、あとの色塗りが楽になります。
線画のレイヤーはすべて結合せずに、ある程度パーツごとにわけておきます。
直線が長い場合などは、ペン入れレイヤーをつくり、折線ツールで描いていきます。
色は黒で、強弱を付けたいのでブラシサイズは12pxで描きます。
また、なるべく線を途切れさせないように描くと、あとの色塗りが楽になります。
線画のレイヤーはすべて結合せずに、ある程度パーツごとにわけておきます。
直線が長い場合などは、ペン入れレイヤーをつくり、折線ツールで描いていきます。
3:線画の色を変える
ペン入れが終わったら、一度すべてのレイヤーの不透明度保護にチェックを入れ、全体のカラーイメージの茶色に塗りつぶしておきます。
塗り終わったら、女の子、背景…といった感じにレイヤーセットをつくり、レイヤーをフォルダ分けします。
塗り終わったら、女の子、背景…といった感じにレイヤーセットをつくり、レイヤーをフォルダ分けします。
4:下塗り
パーツごとにレイヤーをつくり、メインイメージとなる色を置いていきます。
自動選択ツールでパーツを選択し、バケツで色を流し込んでいきます。
先端が細かったり選択もれがある場合は、
メニューバーの[選択]>[選択領域を1ピクセル拡張]や[選択ペンツール]を使って色を置いていきます。
自動選択ツールでパーツを選択し、バケツで色を流し込んでいきます。
先端が細かったり選択もれがある場合は、
メニューバーの[選択]>[選択領域を1ピクセル拡張]や[選択ペンツール]を使って色を置いていきます。
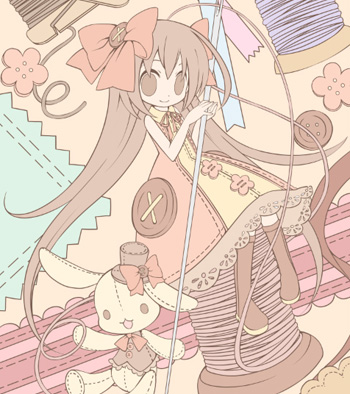
5:彩色
髪に影を付けていきます。
髪と同じ工程でその他のパーツに色を塗っていきます。
- 髪のベースレイヤーの上に新規レイヤーをつくり[下のレイヤーでクリッピング]にチェックを入れ、鉛筆でアニメ塗りのような感じで影を付けます。
- [水彩筆ツール]でアニメ塗りの線を残しつつぼかします。
- さらにレイヤーを重ねて濃い影を入れていきます。色が濃すぎた場所は濃度を10%に下げた消しゴムでぼかすように削ります。
- 仕上げに全体のバランスを見て[エアブラシツール]でうっすらとスプレーし、ふんわりとグラデーションを付けます。
髪と同じ工程でその他のパーツに色を塗っていきます。
6:小物の彩色
背景の小物もひとつひとつ塗っていきます。
それぞれの質感を大事にするようにしています。
リボンはテカテカしたつやのある質感のイメージなので、
[画材効果]の合成モードを[発光]にし、鉛筆で色を塗り水彩筆でぼかしたレイヤーを重ねています。
それぞれの質感を大事にするようにしています。
リボンはテカテカしたつやのある質感のイメージなので、
[画材効果]の合成モードを[発光]にし、鉛筆で色を塗り水彩筆でぼかしたレイヤーを重ねています。
7:目の彩色
- 目の彩色をします。
- 鉛筆でふちと瞳を描き、髪の彩色の時と同じように、目の半分くらいまで影を入れてエアブラシツールでぼかし、さらに濃い色を重ねてぼかします。
- 立体感が出るように上に少しだけ明るい色を入れます。
新規レイヤーを作成してレイヤーモードをオーバーレイにし、下からも反射しているようにエアブラシツールで光を入れます。 - 線画の上に新規レイヤーを作り、ハイライトを入れて不透明度を65%にします。
- 白目の部分を塗り、まつげの下にグレーで影を入れレイヤーモードを乗算にし、ぼかします。
最後にフィルタの色相・彩度で色合いを調整します。
細かく分かれていたレイヤーを結合して、パーツごとに整理します。
PSD形式で保存します。ここでSAIでの作業は終了です。
8:線の色を変更する
PhotoshopElements7.0を起動します。
線画の上に新規レイヤーをつくり、
メニューバーの[レイヤー]>[下のレイヤーとグループ化]を選び、パーツごとに周りの色と線の色が馴染むように線画に色をつけていきます。
線画の上に新規レイヤーをつくり、
メニューバーの[レイヤー]>[下のレイヤーとグループ化]を選び、パーツごとに周りの色と線の色が馴染むように線画に色をつけていきます。
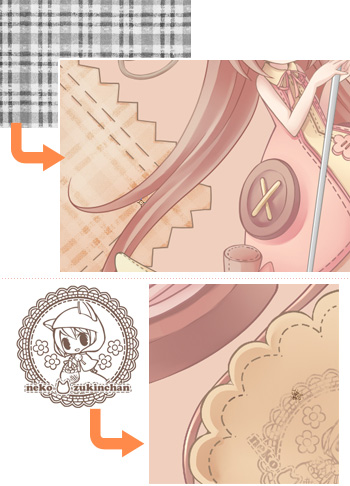
9:テクスチャを貼る
小物にテクスチャを貼っていきます。
テクスチャは自作したものやフリーの素材集などを使用しています。今回は両方使います。
あらかじめ用意しておいたテクスチャをコピー&ペーストで貼り付け、下のレイヤーとグループ化します。
チェックの部分はレイヤーモードを[焼き込みカラー]にし、地の色となじむように不透明度を調整します。
女の子の方は通常レイヤーで、ドライブラシに変更した消しゴムで所々かすれた感じに削り、こちらも地の色となじむように不透明度を調整します。
テクスチャは自作したものやフリーの素材集などを使用しています。今回は両方使います。
あらかじめ用意しておいたテクスチャをコピー&ペーストで貼り付け、下のレイヤーとグループ化します。
チェックの部分はレイヤーモードを[焼き込みカラー]にし、地の色となじむように不透明度を調整します。
女の子の方は通常レイヤーで、ドライブラシに変更した消しゴムで所々かすれた感じに削り、こちらも地の色となじむように不透明度を調整します。
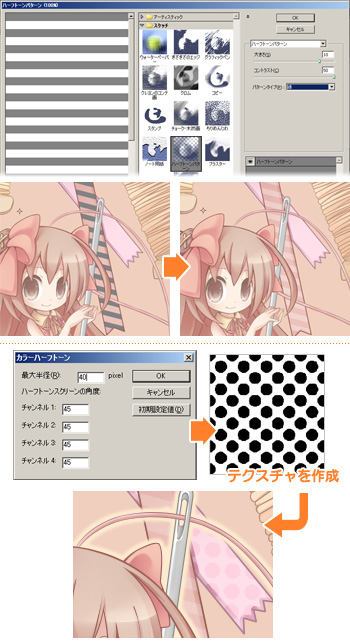
10:テクスチャを作る
リボンに貼るテクスチャをそれぞれ作ります。まずはボーダー柄です。
次にドット柄を作ります。
- ファイルの新規から白紙ファイルをつくりバケツでグレーに塗りつぶします。
- [フィルタ]>[スケッチ]>[ハーフトーンパターン]の順に選択し、パターンタイプを線にします。
- ボーダー柄が出来たらレイヤーを右クリック、通常レイヤーに変更し、自動選択ツールの[隣接]のチェックをはずした状態で白を選択し、消去します。
- リボンのレイヤーの上に新規レイヤーを作り、すべて選択した状態で、テクスチャをコピー&ペーストして貼り付けます。
- 移動ツールでサイズ、角度を調整し下のレイヤーとグループ化します。
- レイヤーを覆い焼きにし、不透明度を30%にします。
次にドット柄を作ります。
- ボーダー同様にバケツでグレーに塗りつぶし、[フィルタ]>[ピクセレート]>[カラーハーフトーン]の順に選択し、最大半径は40px、チャンネルはすべて45に設定します。
- 白い部分を消去し、コピー&ペーストで貼り付けます。
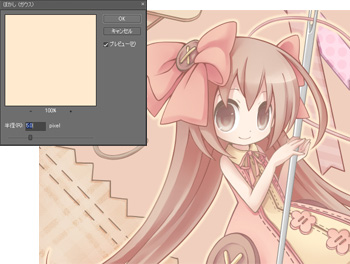
11:キャラクターを縁取りする
メインのキャラクターが浮き立つように、キャラの周りを明るい色で縁取りします。
メインキャラクターの線画をすべて結合し、線画の外側をShiftキーを押しながら自動選択ツールで選択します。
[選択]>[選択範囲を反転]>[選択範囲の変更]>[拡張]を選んで15px拡張し、バケツで塗りつぶします。
さらに、[フィルタ]>[ぼかし]>[ぼかし(ガウス)]で5pxぼかします。
メインキャラクターの線画をすべて結合し、線画の外側をShiftキーを押しながら自動選択ツールで選択します。
[選択]>[選択範囲を反転]>[選択範囲の変更]>[拡張]を選んで15px拡張し、バケツで塗りつぶします。
さらに、[フィルタ]>[ぼかし]>[ぼかし(ガウス)]で5pxぼかします。
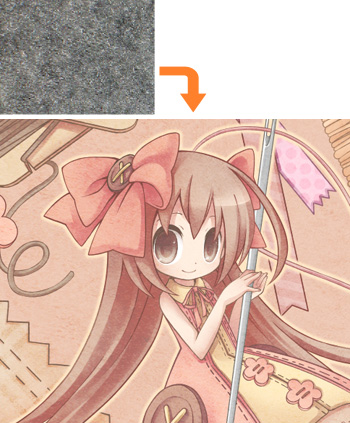
12:仕上げ
フェルトの雰囲気を出したいので、新規レイヤーを作成し、全体にテクスチャを入れます。
レイヤーモードを[焼き込みカラー]、レイヤーの不透明度を20%にし、色をなじませます。
最後にすべてのレイヤーを結合し、色調補整で全体の色のバランスを整えて、完成です。
レイヤーモードを[焼き込みカラー]、レイヤーの不透明度を20%にし、色をなじませます。
最後にすべてのレイヤーを結合し、色調補整で全体の色のバランスを整えて、完成です。
の検索結果 : 0件のページが見つかりました。
もっと見る