イラストテクニック第54回/和遥キナ

第54回は、和遥キナさんの登場です!
ペイントツールSAIを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
1:ラフを描く
ラフをざっくりと描きます。
全体のイメージをつかむため、この段階で、ある程度パーツごとにレイヤーをわけて着色しておきます。
色調補整などを使い、パーツの色を置き換えて試しながら、イメージを固めていきます
全体のイメージをつかむため、この段階で、ある程度パーツごとにレイヤーをわけて着色しておきます。
色調補整などを使い、パーツの色を置き換えて試しながら、イメージを固めていきます
2:ペン入れの下準備
ラフが終了したら、いったん全体のラフイメージをすべて統合したレイヤーをつくり、一番上にもっていきます(統合していないレイヤーも残しておきます)。
また、操作しやすいよう、塗りのラフと線画のラフをそれぞれレイヤーセットにしまいます。
そしてレイヤーセットごとに適度に不透明度を下げておきます。
統合していないラフは後々使いますので、統合したラフを残したままにしておくことで、今後の作業でラフとイメージが異なってしまったという事態を未然に防ぐことができます。
また、操作しやすいよう、塗りのラフと線画のラフをそれぞれレイヤーセットにしまいます。
そしてレイヤーセットごとに適度に不透明度を下げておきます。
統合していないラフは後々使いますので、統合したラフを残したままにしておくことで、今後の作業でラフとイメージが異なってしまったという事態を未然に防ぐことができます。
3:ペン入れ
ペン入れをしていきます。
硬い印象にならないように、
筆ツールに水分量を含ませた、やわらかいブラシで描きます。
線画も場所によって太さを変えるとメリハリがつきます。
特に、一番外側のアウトラインは太めに描き、髪の毛の毛先など細かいタッチの部分は細い線でシャープに流していくなどすると、メリハリが利いて見栄えがよくなります。
硬い印象にならないように、
筆ツールに水分量を含ませた、やわらかいブラシで描きます。
線画も場所によって太さを変えるとメリハリがつきます。
特に、一番外側のアウトラインは太めに描き、髪の毛の毛先など細かいタッチの部分は細い線でシャープに流していくなどすると、メリハリが利いて見栄えがよくなります。
4:顔の線画
顔パーツはあとで微調整するので別のレイヤーでペン入れします。
特に顔パーツは「ペン入れをしたらラフより可愛くなくなった!」ということがよくあるので、
先ほど一番うえにつくったラフイメージのレイヤーをこまめに表示/非表示を繰り返して、
ラフ絵と常に比較しながらペン入れしていきます。
キャラクターの表情が強調されるように、目のまぶたの線は太めにいれます。
特に顔パーツは「ペン入れをしたらラフより可愛くなくなった!」ということがよくあるので、
先ほど一番うえにつくったラフイメージのレイヤーをこまめに表示/非表示を繰り返して、
ラフ絵と常に比較しながらペン入れしていきます。
キャラクターの表情が強調されるように、目のまぶたの線は太めにいれます。
5:主線のクリーンナップ、微調整
一通り主線を引き終えたらラフ線を非表示にし、塗りレイヤーの透明度を100%に戻します。
かなり完成図がイメージできるような状況になりました。
この状態のままで線画を微調整していきます。
バランスが悪いところを発見したら、補助線を引いて、どう修正していくか方針をきめていきます。
かなり完成図がイメージできるような状況になりました。
この状態のままで線画を微調整していきます。
バランスが悪いところを発見したら、補助線を引いて、どう修正していくか方針をきめていきます。
6:レイヤー分け
パーツごとにレイヤーを分けて下塗りをしてきます。
ラフ塗りレイヤーを非表示にします。
このラフ塗りレイヤーは、下塗りをしたあとに再利用するので残しておきます。
下塗りをする際、バックに適当な色でベタ塗りをしたレイヤーを置くと、
肌色などの薄い色の塗り残しやはみだしがわかりやすくなります。
下塗りレイヤーは、それぞれレイヤーセットを作って入れておきます。
ラフ塗りレイヤーを非表示にします。
このラフ塗りレイヤーは、下塗りをしたあとに再利用するので残しておきます。
下塗りをする際、バックに適当な色でベタ塗りをしたレイヤーを置くと、
肌色などの薄い色の塗り残しやはみだしがわかりやすくなります。
下塗りレイヤーは、それぞれレイヤーセットを作って入れておきます。
7:レイヤー分けのポイント
ひと通り下塗りが終わりました。
ロングヘアーは体の前後に入り込んでいたり、髪同士が重なってたりしているので、
前の髪と後ろ髪にレイヤーを分けています。
前の髪は一番手前のレイヤーにし、後ろの髪は洋服よりも下にレイヤーをおきます。
こうすることであとで線画を修正する必要があったときに、比較的楽に修正できます。
同様に肌も、顔、首、腕にレイヤーを分けています。
ロングヘアーは体の前後に入り込んでいたり、髪同士が重なってたりしているので、
前の髪と後ろ髪にレイヤーを分けています。
前の髪は一番手前のレイヤーにし、後ろの髪は洋服よりも下にレイヤーをおきます。
こうすることであとで線画を修正する必要があったときに、比較的楽に修正できます。
同様に肌も、顔、首、腕にレイヤーを分けています。
8:レイヤー分けしたパーツにラフ塗りをクリッピングする
ラフ塗りレイヤーの各パーツを、それぞれの下塗りレイヤーの上にもっていき、クリッピングします。
たとえば、服のパーツであればスクリーンショットのように
ラフ塗りの【服】レイヤーをドラッグして、下塗りの【服の水色】レイヤーの上にもっていきます。
ただ、【前の髪】レイヤーの上にラフ塗りの【髪】レイヤーが来ると、下塗りの外側にはみでて、肌や洋服にかぶさってしまいます。
それを、下塗りの領域にピッタリおさめるために、
ラフ塗りの【髪】レイヤーを選択した状態で、レイヤーの表示領域の上部にある[下のレイヤーにクリッピング]にチェックをいれます。
すると下にある【前の髪】レイヤーより外側にはみでていた塗りの領域は表示されなくなります。
髪は【前の髪】レイヤーと【後ろ髪】レイヤーに分かれているので、
今クリッピングしたラフ塗りの【髪】レイヤーを複製して【後ろ髪】レイヤーの上にも持っていき、
同じようにクリッピングします。
たとえば、服のパーツであればスクリーンショットのように
ラフ塗りの【服】レイヤーをドラッグして、下塗りの【服の水色】レイヤーの上にもっていきます。
ただ、【前の髪】レイヤーの上にラフ塗りの【髪】レイヤーが来ると、下塗りの外側にはみでて、肌や洋服にかぶさってしまいます。
それを、下塗りの領域にピッタリおさめるために、
ラフ塗りの【髪】レイヤーを選択した状態で、レイヤーの表示領域の上部にある[下のレイヤーにクリッピング]にチェックをいれます。
すると下にある【前の髪】レイヤーより外側にはみでていた塗りの領域は表示されなくなります。
髪は【前の髪】レイヤーと【後ろ髪】レイヤーに分かれているので、
今クリッピングしたラフ塗りの【髪】レイヤーを複製して【後ろ髪】レイヤーの上にも持っていき、
同じようにクリッピングします。
9:クリッピングしたレイヤーをベタ塗りレイヤーに統合
全部のレイヤーのクリッピングが完了したら、クリッピングしたレイヤーを下のレイヤーと結合します。
これでラフ塗りのイメージそのままに、下塗りの一部として活用できました。
だいぶ完成図もみえてきたと思います。
一番上に残してあるラフイメージをもう一度表示/非表示して、ラフからの変化を把握します。
これでラフ塗りのイメージそのままに、下塗りの一部として活用できました。
だいぶ完成図もみえてきたと思います。
一番上に残してあるラフイメージをもう一度表示/非表示して、ラフからの変化を把握します。
10:着色開始
ここから影を塗っていきます。
着色する前にSAIで便利なショートカット(Windows)を2つ紹介します。
【Ctrl+Alt】を押しながらペンでキャンパス上をドラッグするとブラシサイズがドラッグした分の大きさになります。
【Ctrl+Shift】を押しながらペンをキャンパス上に描かれた領域の上にもっていくとその領域に描かれたパーツのレイヤーの名前が表示され、ペンでタッチするとそのレイヤーに切り替わります。
これらを駆使すれば、レイヤーパネルやブラシのパネルを触ることなくレイヤーを即座に切り替えながら好きな大きさのブラシで描いていくことができ、非常に効率的です。
この二つの機能を使用しながら着色を始めます。
まずは大きなブラシでおおざっぱに立体感を意識した塗りをしていきます。
細かいタッチは後回しにし、ここでおおまかな立体感をだしていくことで、
塗り終わったときに、せっかく頑張ったのにのっぺりした塗りになってしまった・・・
という事態を未然に防ぎます。
着色する前にSAIで便利なショートカット(Windows)を2つ紹介します。
【Ctrl+Alt】を押しながらペンでキャンパス上をドラッグするとブラシサイズがドラッグした分の大きさになります。
【Ctrl+Shift】を押しながらペンをキャンパス上に描かれた領域の上にもっていくとその領域に描かれたパーツのレイヤーの名前が表示され、ペンでタッチするとそのレイヤーに切り替わります。
これらを駆使すれば、レイヤーパネルやブラシのパネルを触ることなくレイヤーを即座に切り替えながら好きな大きさのブラシで描いていくことができ、非常に効率的です。
この二つの機能を使用しながら着色を始めます。
まずは大きなブラシでおおざっぱに立体感を意識した塗りをしていきます。
細かいタッチは後回しにし、ここでおおまかな立体感をだしていくことで、
塗り終わったときに、せっかく頑張ったのにのっぺりした塗りになってしまった・・・
という事態を未然に防ぎます。
11:鮮やかさを保ったまま塗りこんでいく
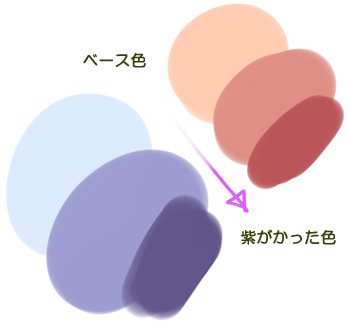
影をつける際は同じ色相はなるべく使わず、元の色よりも若干色相が紫に近いものを使います。
同じ色相のものを選ぶと色数の範囲が少なくなるため、絵が仕上がったときに色が沈んでみえてしまうためです。
この原理でどんどんレイヤーを【Ctrl+Shift+ペンタッチ】で切り替えながら塗りこんでいきます。
同じ色相のものを選ぶと色数の範囲が少なくなるため、絵が仕上がったときに色が沈んでみえてしまうためです。
この原理でどんどんレイヤーを【Ctrl+Shift+ペンタッチ】で切り替えながら塗りこんでいきます。
12:くっきりとした影の処理
服もおおまかな濃淡を付け終わったので細かいタッチを塗り込んでいきます。
別のパーツが覆いかぶさって影になっている部分には濃くはっきりとした影をいれます。
この際、別レイヤーで上からクリッピングをして描いていくと、あとで色を変えたりと調整がしやすいですし、肌のなめらかさを修正しても、上に乗せた影には影響がないので便利です。
またこのようなくっきりめの影には、地の色との境界線もう一段階濃い目のタッチを入れると見栄えがよくなります。
別のパーツが覆いかぶさって影になっている部分には濃くはっきりとした影をいれます。
この際、別レイヤーで上からクリッピングをして描いていくと、あとで色を変えたりと調整がしやすいですし、肌のなめらかさを修正しても、上に乗せた影には影響がないので便利です。
またこのようなくっきりめの影には、地の色との境界線もう一段階濃い目のタッチを入れると見栄えがよくなります。
13:気になった箇所を補正
14:フリルの処理
白いパーツの濃淡はグレーでは塗らないようにします。
グレーだと冷たい印象になるのと、周りが鮮やかなため、色味がないと浮いてしまいます。
今回は紫系の色で塗りました。
また、フリルが外側にむかって飛び出ているので、キワに細いハイライトをいれます。
そうすると生地の厚みが表現でき、存在感が増します。
肌のキワなどにも細いハイライトを入れると素肌の透明感が表現できます。
グレーだと冷たい印象になるのと、周りが鮮やかなため、色味がないと浮いてしまいます。
今回は紫系の色で塗りました。
また、フリルが外側にむかって飛び出ているので、キワに細いハイライトをいれます。
そうすると生地の厚みが表現でき、存在感が増します。
肌のキワなどにも細いハイライトを入れると素肌の透明感が表現できます。
15:髪に艶を出す
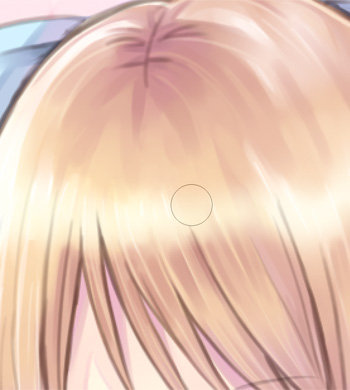
髪に艶がたりないと感じたので、
髪の上に一枚レイヤーをつくり、クリッピングし、オーバーレイで重ねます。
大き目のブラシで天使の輪が出来る部分にブラシを流します。
ぼかしツールでならして、最後にレイヤーの透明度を調整してちょうどいい具合にみえるようにします。
髪の上に一枚レイヤーをつくり、クリッピングし、オーバーレイで重ねます。
大き目のブラシで天使の輪が出来る部分にブラシを流します。
ぼかしツールでならして、最後にレイヤーの透明度を調整してちょうどいい具合にみえるようにします。
16:紅茶
人物は一旦置いといて、紅茶の中身を描き込みます。
カップの紅茶を描きます。
まずはざっと紅茶の色を入れます。底のほうを若干濃くしてみました。
紅茶のベースの一枚上にレイヤーをつくり、反射のハイライトをいれていきます。
さらにレイヤーを重ね、写り込みを表現します。
カップの紅茶を描きます。
まずはざっと紅茶の色を入れます。底のほうを若干濃くしてみました。
紅茶のベースの一枚上にレイヤーをつくり、反射のハイライトをいれていきます。
さらにレイヤーを重ね、写り込みを表現します。
17:湯気
18:背景1
背景を描き込みます。
すでに描いてあるラフ背景をそのまま塗りこんでいき、鮮やかさをあげていきます。
一枚上にレイヤーをつくり、オーバーレイで重ね、大きいブラシで青や緑や紫、赤などいろんな色をおいていきます。
オーバーレイの効果で若干ですが元の色より色の幅が広がって鮮やかにみえるようになりました。
すでに描いてあるラフ背景をそのまま塗りこんでいき、鮮やかさをあげていきます。
一枚上にレイヤーをつくり、オーバーレイで重ね、大きいブラシで青や緑や紫、赤などいろんな色をおいていきます。
オーバーレイの効果で若干ですが元の色より色の幅が広がって鮮やかにみえるようになりました。
19:背景2
さらに密度をあげるために、もう一枚上にレイヤーを重ね、大きなブラシでそっと、ぽたぽたと白を置いていきます。
少女マンガのような、ふわっとした雰囲気になってきました。
その後、まわりに花を散らし、一通り背景も含めて描き終わりました。
あとはPhotoshopなどの画像加工ツールに持っていき、色調などを調整して完成です。
少女マンガのような、ふわっとした雰囲気になってきました。
その後、まわりに花を散らし、一通り背景も含めて描き終わりました。
あとはPhotoshopなどの画像加工ツールに持っていき、色調などを調整して完成です。
の検索結果 : 0件のページが見つかりました。
もっと見る