イラストテクニック第56回/咲里キリコ

第56回は、咲里キリコさんの登場です!
IllustratorCS4を使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
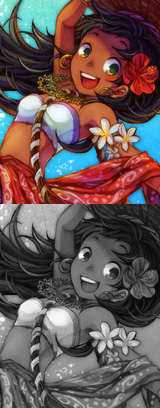
1:下絵にラフ彩色する

クロッキー帳に鉛筆で下絵を描き、スキャナーで取り込みます。
全体のイメージを固めておくため、Photoshop上でザックリと色をおいてみます。
カラーラフといっても制作していく中でバランスを見ながら色を変更したりするので、厳密に色を決めるのではなく、インスピレーションで色を置いていく感じです。
色を塗ったファイルは下絵とは別に保存します。
次からIllustratorでの作業に入ります
全体のイメージを固めておくため、Photoshop上でザックリと色をおいてみます。
カラーラフといっても制作していく中でバランスを見ながら色を変更したりするので、厳密に色を決めるのではなく、インスピレーションで色を置いていく感じです。
色を塗ったファイルは下絵とは別に保存します。
次からIllustratorでの作業に入ります
2:下絵をトレースする
IllustratorCS4を起動、制作用の新規ファイルを作成します。
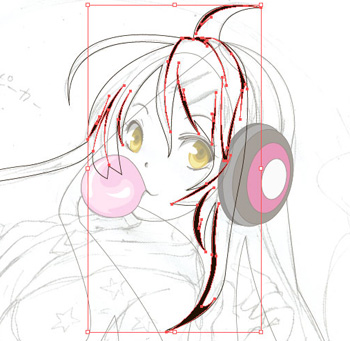
色を塗っていない方の下絵を配置し、上からペンツールで地道になぞって(トレースして)いきます。
人物が傾いている構図なので、トレースしやすいように左方向に45度前後傾けます。
色を塗っていない方の下絵を配置し、上からペンツールで地道になぞって(トレースして)いきます。
人物が傾いている構図なので、トレースしやすいように左方向に45度前後傾けます。
3:眼を描く
下絵をトレースしていきます。
初めに手をつける箇所はどこでも良いのですが、私はだいたい顔→頭→上半身→下半身の順に制作することが多いです。
Illustratorでは、パスで作る図形の組み合わせでイラストを作成していきます。
眼は、下の図のようにパスを重ねています。
初めに手をつける箇所はどこでも良いのですが、私はだいたい顔→頭→上半身→下半身の順に制作することが多いです。
Illustratorでは、パスで作る図形の組み合わせでイラストを作成していきます。
眼は、下の図のようにパスを重ねています。
4:ブラシについて
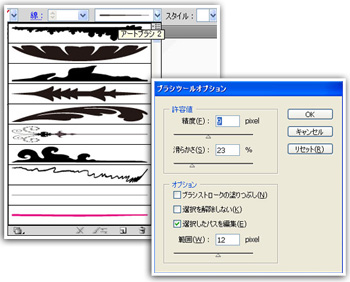
目元のライン、髪の毛流れなどペンタッチを表現したい部分はアートブラシを使って描き込んでいます。
ベジェ曲線で描くIllustratorのブラシはPhotoshopなどのブラシと比べてクセがあるため
初めてのときは扱いづらく思えるかもしれませんが、慣れると非常に便利なツールです。
ブラシツールオプションで滑らかさや線の精度を調整できます。
ベジェ曲線で描くIllustratorのブラシはPhotoshopなどのブラシと比べてクセがあるため
初めてのときは扱いづらく思えるかもしれませんが、慣れると非常に便利なツールです。
ブラシツールオプションで滑らかさや線の精度を調整できます。
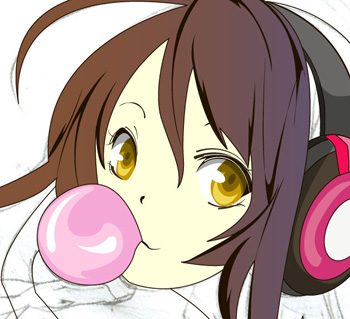
5:顔の完成
6:ヘッドホンを描く
7:髪を描く
8:髪の完成
9:体部分の作成
10:洋服に模様を入れる
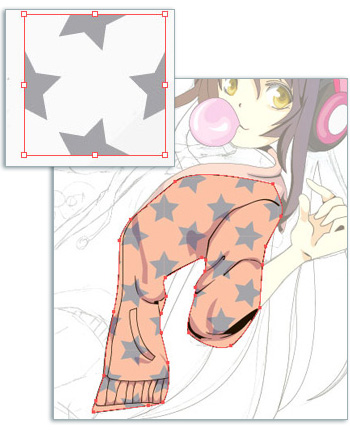
パーカーの模様を作ります。
パターンをタイル上に配置することを計算しながらパーツを作成します。
作成したパーツはスウォッチパネルへドラッグ&ドロップで登録します。
スウォッチとは、グラデーションやパターンに名前を付けて登録しておくことができる機能です。
一度登録しておくと、次から同じパーツを使うのに便利です。
パターンをタイル上に配置することを計算しながらパーツを作成します。
作成したパーツはスウォッチパネルへドラッグ&ドロップで登録します。
スウォッチとは、グラデーションやパターンに名前を付けて登録しておくことができる機能です。
一度登録しておくと、次から同じパーツを使うのに便利です。
11:パターンの調整
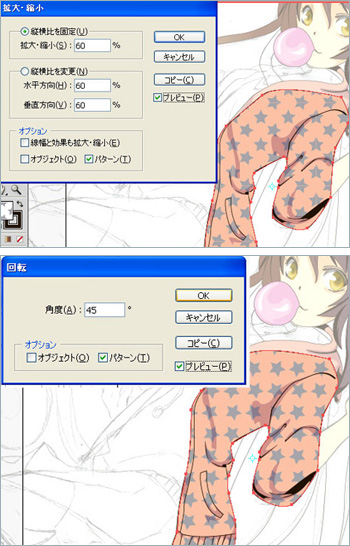
ちょっと模様が大きすぎるのと、正面向きなのが気になったので、模様の大きさを調整します。
拡大縮小パネルオプションの「パターン」のみにチェックをいれて縮小サイズを入力します。
プレビューにチェックをいれると、適用したイメージを事前に確認することができます。
同じように角度も調整します。
回転パネルオプションの「パターン」のみにチェックをいれて、傾ける角度を入力します。
拡大縮小パネルオプションの「パターン」のみにチェックをいれて縮小サイズを入力します。
プレビューにチェックをいれると、適用したイメージを事前に確認することができます。
同じように角度も調整します。
回転パネルオプションの「パターン」のみにチェックをいれて、傾ける角度を入力します。
12:人物の完成
13:スピーカーの作成
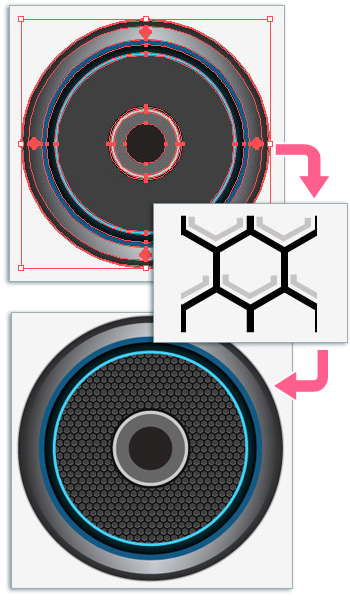
スピーカーをつくります。
円形ツールを使ってスピーカーを作成します。
スピーカーの網部分もパーカーの模様と同じようにスウォッチで作成します。
図のようなパーツを作り、ドラッグ&ドロップで登録します。
このパターンを適用したら、スピーカーの完成です。
円形ツールを使ってスピーカーを作成します。
スピーカーの網部分もパーカーの模様と同じようにスウォッチで作成します。
図のようなパーツを作り、ドラッグ&ドロップで登録します。
このパターンを適用したら、スピーカーの完成です。
14:小物の配置
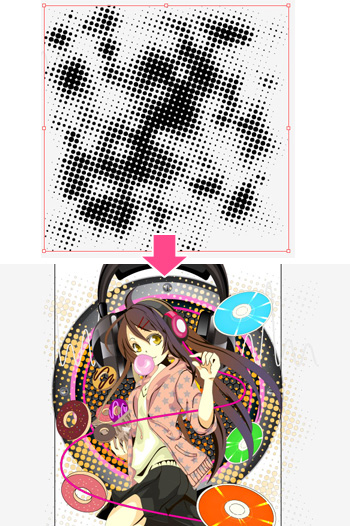
15:背景にパターンを敷く
見栄えを良くし、画面の密度を上げるために、全体を調整していきます。
シンボルライブラリから[ドットパターンベクトルパック]を選択し、好みのパターンを選びます。
パネルからドラッグ&ドロップで配置し、上部の「リンクを解除」で自由に編集可能になります。
線はライトグレー、塗りは濃いオレンジ~白の円形グラデーションで。
レイヤー効果はハードライトに設定します。
シンボルライブラリから[ドットパターンベクトルパック]を選択し、好みのパターンを選びます。
パネルからドラッグ&ドロップで配置し、上部の「リンクを解除」で自由に編集可能になります。
線はライトグレー、塗りは濃いオレンジ~白の円形グラデーションで。
レイヤー効果はハードライトに設定します。
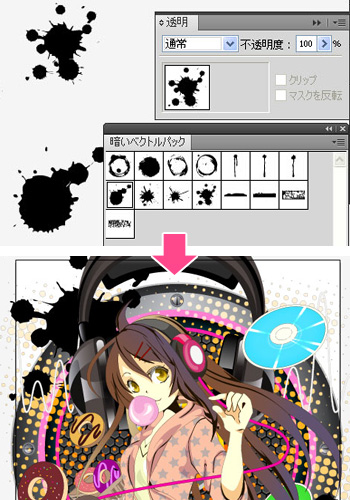
16:インクの効果を入れる
17:PSD形式で書き出す
Photoshop上で作業するために[ファイルメニュー]→[書き出し]でファイルをPSDに書き出します。
PSDに書き出す際「アートボード(画面上の黒い枠)」ごとに書き出すか、ファイル全体を書き出すか選択できます。
アートボードごとに書き出す設定にすると、アートボードのサイズにトリミングされて書き出されます。
PSDに書き出す際「アートボード(画面上の黒い枠)」ごとに書き出すか、ファイル全体を書き出すか選択できます。
アートボードごとに書き出す設定にすると、アートボードのサイズにトリミングされて書き出されます。
18:PSD形式で書き出す
書き出しの解像度や、レイヤー情報保持の有無を選択します。
[レイヤー情報の保持]にチェックをいれ、[編集機能を最大限保持]にチェックをいれると、文字通りレイヤーを最大限保持するように書き出してくれます。
ただ「最大限保持」であって「全て保持」ではないので、パスの情報はラスタライズされてなくなりますし、
乗算などのレイヤーモード設定の内容によっては一部が強制的に統合されてしまうこともあるので過度の期待は禁物です。
また、ファイルサイズも倍以上に膨れ上がるため、用途に応じて選択したほうが良い様に思います。
今回はサイズ調整のみなので統合画像にチェックをいれて書き出します。
[レイヤー情報の保持]にチェックをいれ、[編集機能を最大限保持]にチェックをいれると、文字通りレイヤーを最大限保持するように書き出してくれます。
ただ「最大限保持」であって「全て保持」ではないので、パスの情報はラスタライズされてなくなりますし、
乗算などのレイヤーモード設定の内容によっては一部が強制的に統合されてしまうこともあるので過度の期待は禁物です。
また、ファイルサイズも倍以上に膨れ上がるため、用途に応じて選択したほうが良い様に思います。
今回はサイズ調整のみなので統合画像にチェックをいれて書き出します。
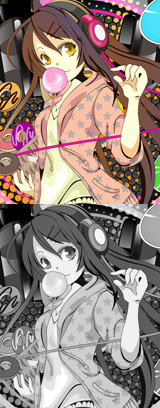
19:画像の調整~完成!
の検索結果 : 0件のページが見つかりました。
もっと見る