イラストテクニック第102回/はとまめ

第102回は、はとまめさんの登場です!
FireAlpacaを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
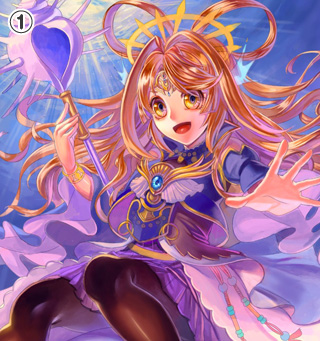
1:ラフ
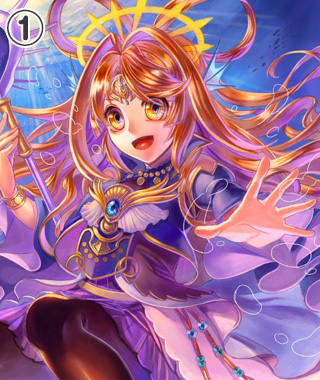
2:線画
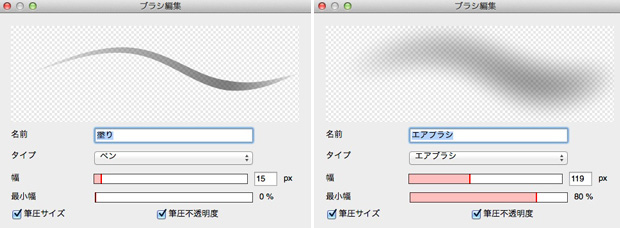
ペンタイプのブラシで線画を描きます。
ラフのレイヤーの上に新規レイヤーを作成し、ラフの不透明度を下げてなぞります。
手ぶれ補正の数値は18くらいにすると滑らかな線が描けます。
装飾なども描き足しました。
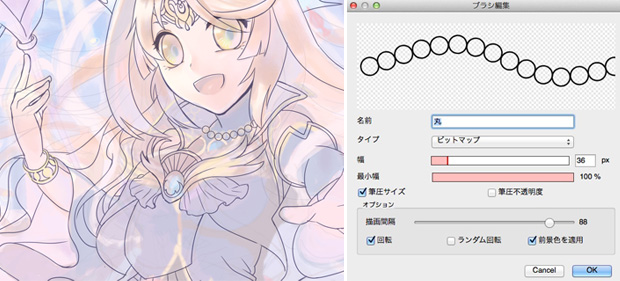
ネックレスは、ビットマップブラシで、数珠繋ぎのブラシを作成して描きます。
ビットマップブラシを作成するには、まず、ひとつ分の円を描いたPNGファイルを用意し、
ブラシウィンドウへドラッグすると、円がつながったブラシが作成されます。
作成したブラシの上でダブルクリックすると詳細を編集することができます。
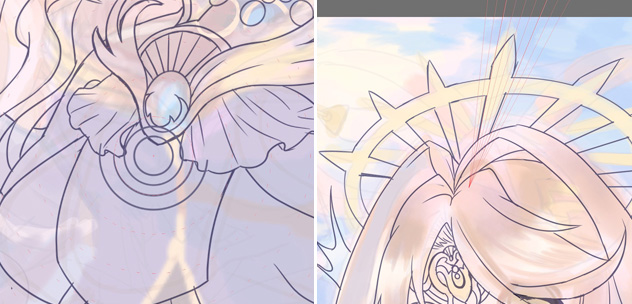
[同心円スナップ]を使うと、図形ツール等を使わずに、連続した正円を描くことができます。
放射状の線を描くことができる[消失点スナップ]を使い、頭の飾りを描きます。
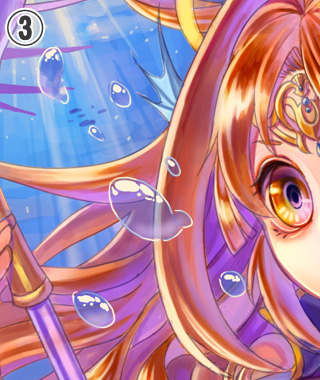
3:色分け
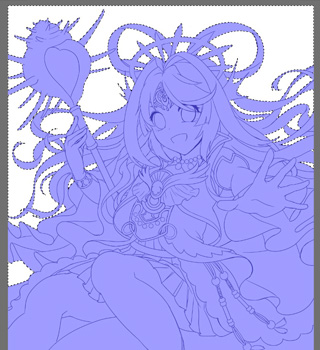
左図:人物と背景のレイヤーを分けます。
まず自動選択ツールで人物の外側の背景部分を選択します。
メニューの[選択範囲]→[反転]で選択範囲を反転すると、人物全体が選択範囲になります。
線画レイヤーの下に新規レイヤーを追加し、バケツツールを使い塗りつぶします。
レイヤー名は「人物」としました。
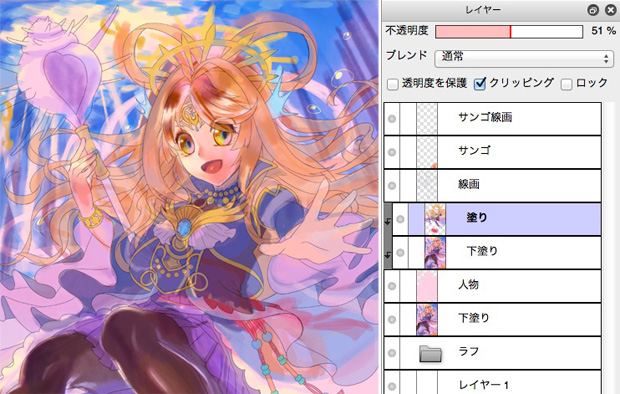
右図:新規レイヤーを作成して人物レイヤーにクリッピングし、バケツツールで色分けします。
ラフの時に塗った色を下塗りとして使用します。
下塗りレイヤーをコピーして2枚にし、
そのうち1枚を人物レイヤーにクリッピングして、塗りレイヤーの下にします。
塗りレイヤーの不透明度を50%にして、下塗りがうっすら見えるようにします。
また、線画レイヤーのブレンドモードを乗算にし、不透明度を下げます。
もう1枚の下塗りレイヤーは背景を描く際に使用します。
4:顔の彩色
スポイトツールで下塗りの色を選択しながら全体を塗っていきます。
塗るときのツールは、不透明度を下げ、筆圧不透明度にチェックを入れたペンタイプのブラシ(塗りブラシ)や、エアブラシを使っています。
塗りレイヤーの上に新規レイヤーを作成してクリッピングし、顔周辺を塗ります。
瞳や頬の赤みはエアブラシで、他は塗りブラシで塗ります。
目のふちのハイライト等の細かい部分は、線画で使用した不透明度のないペンタイプのブラシでくっきりと描きます。

5:全体の彩色
6:髪の彩色
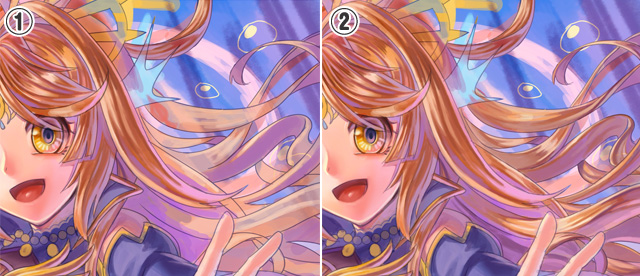
遠近感を出すために、後ろの髪は前髪より薄く塗り、影になる部分に紫を置いていきます。
紫をなじませるように茶色を塗り、スポイトで周囲の色を拾いつつ、髪の流れのグラデーションを作ります。
7:背景
人物の全体を大体塗ったので、一度切り上げて背景にとりかかります。
人物レイヤーの下に新規レイヤーを作り、背景となる海中を描いていきます。
画面左上からは太陽光が差して、海面が輝き、光のカーテンが見えるようにしました。
[集中線スナップ]を使い、さらに細かく光のカーテンを描き足します。
8:人物の調整
背景がある程度進んだので、人物の塗りに戻ります。
- 人物の塗りが薄く見えたので、レベル補正ではっきりとした感じに調節します。
人物レイヤーにクリッピングしていたレイヤーを結合し、メニューのレイヤーからレベル補正を選択し、
入力の左のバー(シャドウ)と右のバー(ハイライト)を少し中心寄りにします。
中央のバー(中間調)と出力は触りません。 - レベル補正をかけた人物レイヤーの上に新規レイヤー2枚を作成し、人物レイヤーにクリッピングします。
そのうち1枚のブレンドモードを乗算にして影を描き、もう1枚はブレンドモードをオーバーレイにして、ハイライトを大きめのエアブラシで描きます。
9:全体の調整
全体を更に塗りこんでいきます。
背景も、光の中心は明るく鮮やかに、画面の端へ向けて色が暗く濃くなっていくように整えました。
海の中が寂しかったので魚のシルエットも足しました。
10:泡を描く
- 海中なので泡を描くことにしました。
キャラクターの上に泡用のレイヤーを作成し、線画で使用した不透明度のないブラシで泡の輪郭を描きます。 - 塗り用のブラシで、輪郭の中を少し濃い目の青でうっすら塗ります。
- 線画用ブラシでハイライトを描きます。
- 中を濃くしたり、周りの色が映り込ませたりして泡らしさを出していきます。
人物の後ろにも同じように泡を描きます。
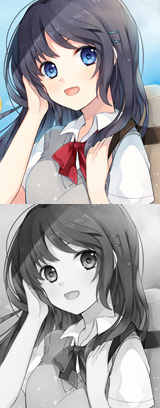
11:色トレス
線画と人物をなじませるために、線画を周囲の塗りに近い色にする、色トレスという技法を行います。
人物レイヤーを複製し、線画レイヤーにクリッピング、[レイヤー]メニューから[色相]を選び、彩度と明度を下げます。
こうすることで、線画と塗りがよりなじむ効果が生まれます。
12:描き込み
人物レイヤーと線画レイヤーを結合し、更に全体の描き込みや色の調整をしていきます。
乗算レイヤーで影を描き、オーバーレイレイヤーで色調を調整します。
また、加算・発光レイヤーでハイライトの境目などを描き、メリハリのある画面にしていきます。
13:人物の縁どり
人物を浮き立たせたいので、人物の周りを縁どりします。
- 人物の下に新規レイヤーを作成し、ブレンドモードはオーバーレイにします。
- 自動選択ツールで人物以外を選択し、[選択範囲メニュー]→[反転]します。
[選択範囲メニュー]→[拡張]を選び、5px拡張します。 - 選択範囲を明るい水色で塗りつぶします。これで人物の周りに縁どりができます
- レイヤーメニューからガウスぼかしを選び、値のバーを右にドラッグします。
こうすることで縁どりがぼやけて、人物の周りがぼんやり光っているような効果が生まれました。
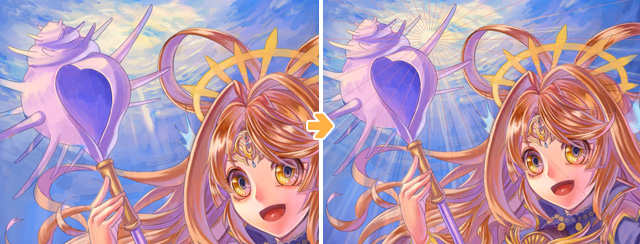
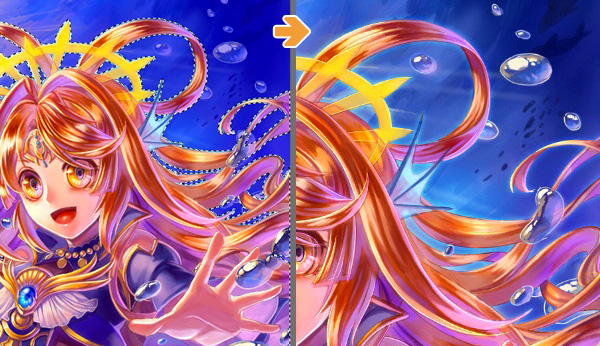
14:キラキラの効果を加える
15:全体の調整
全体のバランスを見ながら更に描き込みます。
人物より手前にあるサンゴや泡はガウスぼかしをかけました。
全体的に紫が強い気がしたので、人物、背景を緑色で塗りつぶしたオーバーレイのレイヤーをクリッピングし、不透明度10%にして調節しました。
色調に変化をつけるため、オーバーレイのレイヤーを重ね、画面右下から左上に薄紫色のグラデーションをかけます。
形状は線型、タイプは前景を使用しました。
背景も、左上から右下に向かってオレンジ色の光が差しているようにしました。
背景をぼかしますが、ただぼかすだけではなく輝くような効果がほしいので、以下の手順でグロー効果を加えます。
- 結合した背景レイヤーを複製、スクリーンにし、レベル補正で左のバーを右寄りにします。
- ガウスぼかしをかけます。