イラストテクニック第124回/misairu

第124回は、misairuさんの登場です!
SAIとPhotoshopを使ったイラスト作成過程を紹介します。
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
ラフ
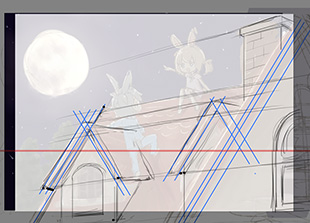
SAIでラフをざっくりと描きます。
テーマはお月見です。
うさぎの男の子と女の子が満月を見に、こっそり屋根をよじ登る様子を絵本テイストで描いていこうと思います。
あとで大幅に変わることもありますが、ラフの時点で色も置いて完成のイメージを作ります。
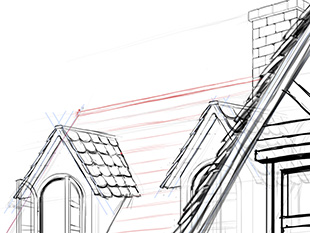
建物下描き
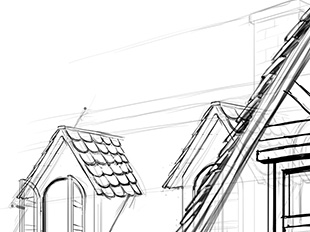
アタリを薄く表示して、屋根や窓のデザインを詳細に下描きしていきます。
このとき、資料などを参考にしつつ、やや下から見上げるイメージで立体を意識して描いていきます。
右斜め下から見上げた構図なので、左側の瓦の裏や、光源になる月の位置を意識して、窓枠の下側と右側の影になる部分を黒くつぶしておくなど、下描きの時点で立体と陰影を描いておきます。
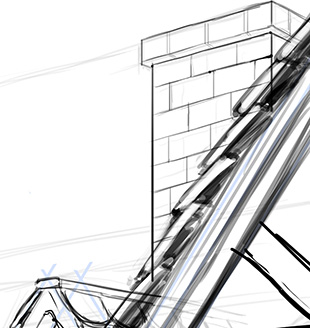
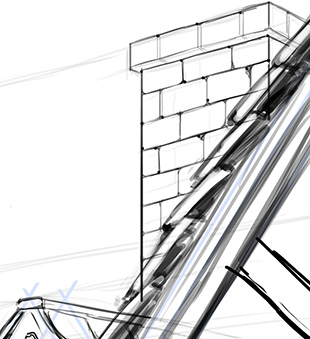
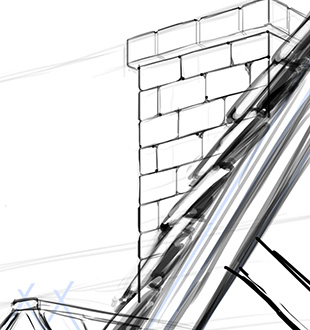
レンガの描き方です
1.まず[直線ツール]などできっちり長方形にレンガの線を引きます。
2.それぞれの長方形の角をつぶします。大きさはバラバラな方がより古びた質感に見えます。
3.上や側面の凹む部分を削ります。
キャラ線画
キャラの線画にはSAIを使用します。
建物の下描きをしたとき同様、白く塗りつぶしたレイヤーをラフの上に不透明度を下げて作成し、ラフを薄く表示しておきます。
さらにその上に「キャラ」フォルダーを作成し、キャラの下描きと線画を描いていきます。
ブラシはSAIの初期設定の筆を[にじみ&ノイズ]の強さを84に設定して描いていきます。鉛筆のようなやわらかい表現をしたい時によく使用しています。
まず髪の線画を作成します。キャラがかなり小さくなる絵なので、髪の束は細かくなり過ぎないようにしました。
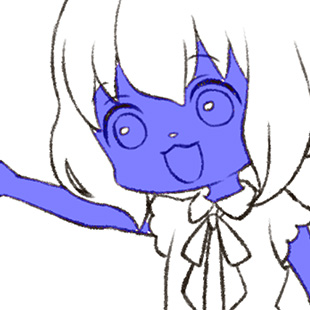
体や服はバランスが心配なので、まず青で体のラインを描き、別のレイヤーに服を着せるように赤で下描きをしてから実際の線画を描きました。
キャラ塗り分け
SAIの[自動選択ツール]と[選択ペン]を使用して色分けをしていきます。
線画フォルダを選び[領域検出元に指定]にチェックを入れると領域検出元に選択したフォルダが黄緑色になります。
線画フォルダの下に色フォルダを作成し、新規レイヤーを作成し色分けをしていきます。
[自動選択ツール]を選び、肌部分を選択していきます。SAIは選択範囲が青色に表示されるのでとてもわかりやすいです。
背景塗り込み
Photoshopに戻り、建物や木を塗り込んでいきます。
ブラシは基本的に
1.[シェイプの効いた丸ブラシ]
2.[シェイプの効いてない丸ブラシ]
3.[チョークブラシ]
の3種類を使用しました。全て初期で入っているブラシです。
「不透明度に筆圧を使用する」ボタンにチェックを入れておくことで、筆圧の強弱でブラシの不透明度が変わります。→スクリーンショット参照
下描きレイヤーと色分けレイヤーの間にラフのコピーを追加し、屋根を選択範囲の形に塗り足していきます。
選択範囲の外側に屋根の色がはみ出ている所は、[選択範囲]>[選択範囲の反転]で選択範囲を反転させ、周りの色を拾って屋根の形を整えていきます。
建物と空を別レイヤーに分割します。
屋根が選択されている状態で[選択範囲を反転]し、ラフのコピーから空部分を[Ctrl+X]で切り取り、[Shift+Ctrl+V]で切り取った空部分を、ラフのコピーの下にペーストして[空加筆]レイヤーを作成します。
木
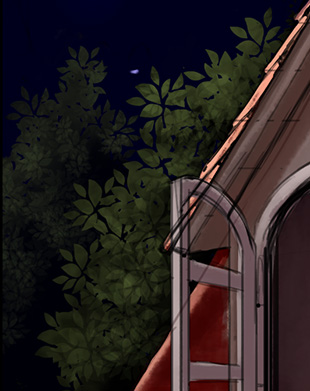
続いて奥の木を描いていきます。[ラフのコピー]と[空加筆]の間に新規で[木]レイヤーを作成します。
葉っぱブラシを作成します。500×500pixel程度の新規キャンパスを作成し、葉っぱを描きます。
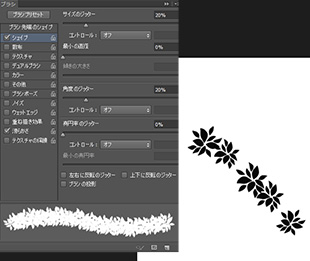
[編集]>[ブラシを定義]でブラシを作成します。ブラシの詳細設定で、サイズのジッターと角度のジッターを20%に設定し、大きさと角度がまばらになるようにしました。
気に入った設定が出来たら[新規ブラシプリセット]をクリックして登録しておくと便利です。
全体に色が置けたら明るい葉を1枚1枚加筆します。
描き込み
出窓の壁部分を、下描きの線を潰すように色を拾って整えていきます。
窓枠も同様の手順で描き込んでいき、フチがぼやけたら黒で線画を足して形をハッキリさせます。
手前の建物の木目を描込みます。
まず木より暗い色で細い木目の線を描きます。
次に引いた線が横線の場合は下側、縦線なら右側に、木より明るい色で線を足します。
こうすることで古びて木目に溝が出来ているように見えます。
手前の屋根の瓦を描きました。
屋根が少しゆがんで見えたので当たりを引き、一番左側の線からはみ出ないよう描きます。
窓ガラスを描きます。
新規レイヤーを作成しガラスになる部分に白っぽい色を塗り、不透明度を40%にします。消しゴムツールに切り替えて窓の中央のあたりを薄くします。
窓の反射を描き、また中央を消しゴムで薄くします。
瓦は枚数が多く、画面を占める面積も広いため、あまり詳細に描き込んでしまうとキャラクターに目が行きずらくなってしまいます。
なので、キャラクターが埋もれてしまわない程度に描いていきます。
ベースになる色を置き、瓦の端からグラデーションになるように明るい色を塗ります。
光が強く当たっている中央部分を意識的に描き込みます。
光が当たる部分は面と側面の境目に強めにハイライトを入れます。
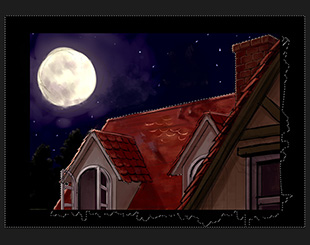
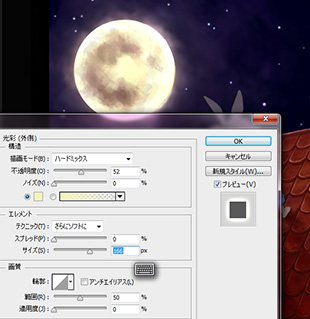
空
キャラ着色
効果
フリー素材のテクスチャを貼り、紙の質感や色味を追加します。