イラストテクニック第205回/ソコラノラクガキ

第205回は、ソコラノラクガキさんの登場です!
Affinity Photo(Ver.1)を使ったイラスト作成過程を紹介します。
ソコラノラクガキ
とりあえず頼まれたものは何でも描いてきて、歳をとって、ちょっと疲れてきている、そんなイラストレーターです。
WEBサイト
各項目のサムネイルをクリックすると、制作画面のスクリーンショットか、拡大画像を見ることができます。
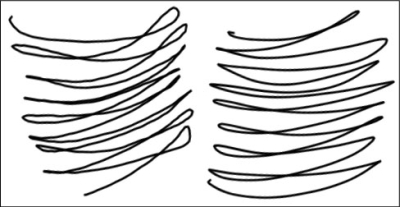
ラフ
今回の絵のテーマは「梅雨と動物と人物」です。
テーマの段階ではまだどんな絵にするか何も考えていませんが、キャンバスが正方形なので「世界が広がっていくような大きなスケールの絵にはならない」と想定しています。

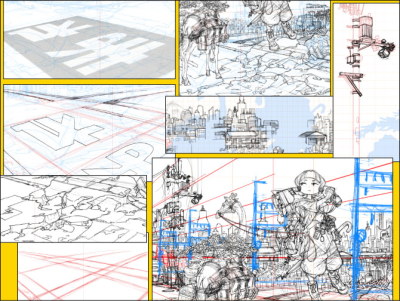
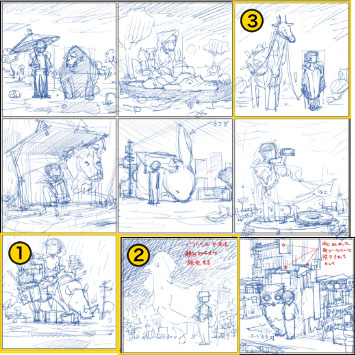
まずアイデア出しをします。
小さな枠を並べたキャンバスを用意しました。
アイデア出しの時は、テーマを意識しつつ、どんなモノでも思いつくものがあれば描いておきます。
全部で9つのアイデアを出し、その中から3つを選びました。

動物のデッサンで違和感のある箇所は、写真を参考にして修正し描き進めました。
今回は「背中に世界を映し出すキリン」を描くことにしました。
コンセプトは「背中に乗っている森の中に世界を映し出すキリンと、そのキリンに世界を見せて回るために旅する少女」です。
たくさんのアイデアの中からこれを選んだ理由は、自分が「この先、何ができるかな?」と興味を持って描き進められそうだからです。
ソフトの設定


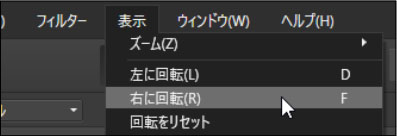
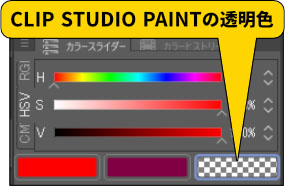
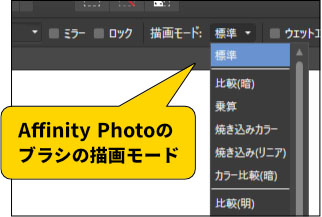
Affinity Photoには、CLIP STUDIO PAINTの透明色やPhotoshopブラシの描画モード・消去のような“ペイントブラシを消しゴムとして使う機能”が無いので、Affinity Photoでブラシを透明色のように使う方法を考えました。
透明色が必要でない場合、「ラフの修正」の工程に飛んでください。

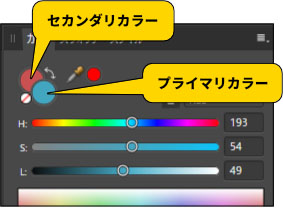
ペイントブラシツールにプライマリカラーとセカンダリカラーというものがあります。Photoshopだと描画色と背景色、CLIP STUDIO PAINTだとメインカラーとサブカラーと言っているものです。
プライマリに黒色、セカンダリに白色を設定して、それをショートカットキーで入れ替えるようにすれば鉛筆と消しゴムの代わりになりそうです。
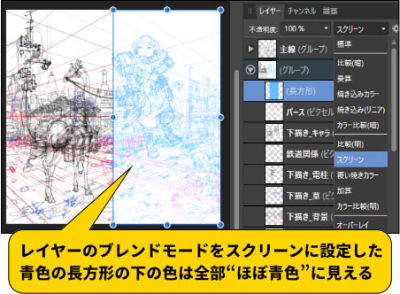
ただ、このままでは線画レイヤーを黒色と白色で塗りつぶすことになるので、それより下にあるレイヤーは見えなくなってしまいます。


これはマスクレイヤーを使うことで解決します。マスクレイヤーとは、白色から黒色までのグレー画像を使ってレイヤーの不透明度をコントロールするためのものです。
線画にしたい色で塗りつぶしたピクセルレイヤーにマスクレイヤーを追加して、そこに黒色と白色で描画します。こうすることで、線画の色を変更する際は下のピクセルレイヤーでの調整で対応できます。
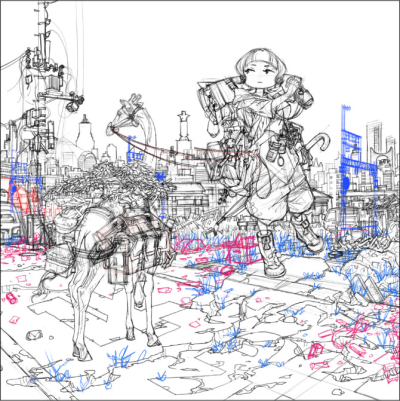
ラフの修正

自分自身がこの絵の世界観を知るため、ラフにディテールを足していきます。
ラフの上にレイヤーを重ねて描きます。前回のラフのサイズは700px未満でしたが、今回は描き込むために1000pxぐらいに大きくしました。


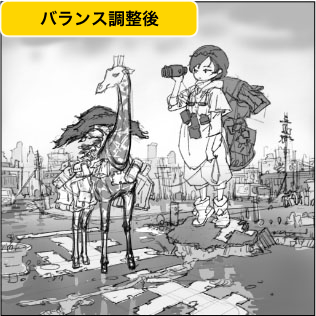
全体のバランスを調整していきます。前回より丁寧に、もう少し具体的に完成形に近づくように描いています。
この段階であらためてキリンの写真を参考にして、脚の長さなどデッサンのズレを修正しました。
そのほか、弱々しく見えていた人物を服装や荷物の増量で調整したり、キリンの荷物や背中の木も横にボリュームを持たせるように加筆修正しました。
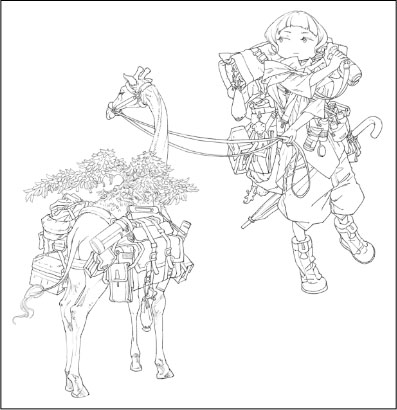
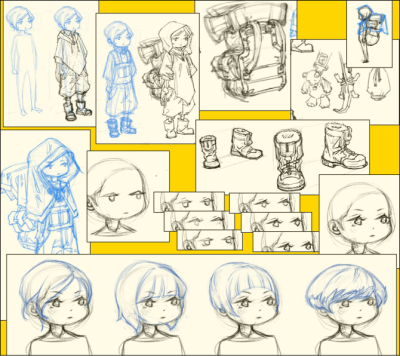
キャラクターのデザインを決める

最終的な構図を作る前に、キャラクターデザインを決めておきます。
デザインが決まると、描き進める工程がスムーズになり、構図決めや作画に集中しやすくなります。
キャラクターの練習にもなるので一石二鳥です。
旅人である少女の体格、服装、荷物の形はどんな感じか、靴は丈夫そうなものだろう、など世界観に合わせて絵の中で目立つであろうものを考えていきます。

キリンのデザインで重要になるのは主に荷物の量と、背中に生えている木の形です。
特に背中の木は大きな木を縮小したものなのか、それとも元々小さな木なのかで、一枚一枚の葉っぱの大きさが変わるので大事なところです。最終的には小さな盆栽のような木を想定しました。

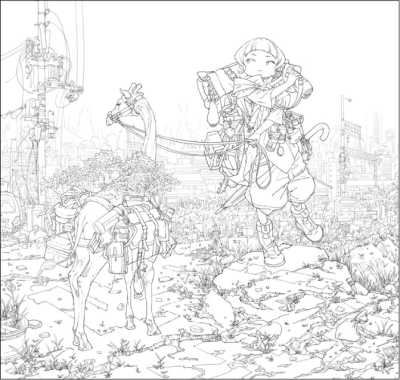
背景の線画に移りました。
この工程で地面に草やゴミなどを足し、キャラクターや近景や遠景、電柱などをそれぞれ別のレイヤーに分けています。
こうすることで、後から大きな変更や修正が必要になった場合でも、対応が楽になります。
カラーラフ・下塗り

次は色塗りです。
完成した時の雰囲気を掴むため、簡単にざっと色と付けました。これを「カラーラフ」と呼びます。
どんな色にすれば雨上がりの雰囲気がでるのか、迷いつつ塗り直しながら決めていきます。

それぞれの物体自体がもつ色である「固有色」もこの段階で決めます。
女の子のたくさんの荷物は自分で買いそろえたわけではなく、おそらく様々な所で拾ったものを使っているので、その雰囲気に合わせ、統一感がでないような色を選びました。


空の色が暗いことで物語の印象が想定より不穏に感じられたので、グラデーションを調整していくつかのパターンを試します。
最終的には薄紫のベタ一色にしました。全体的に明るく、背景のビル群もかなり薄くしました。

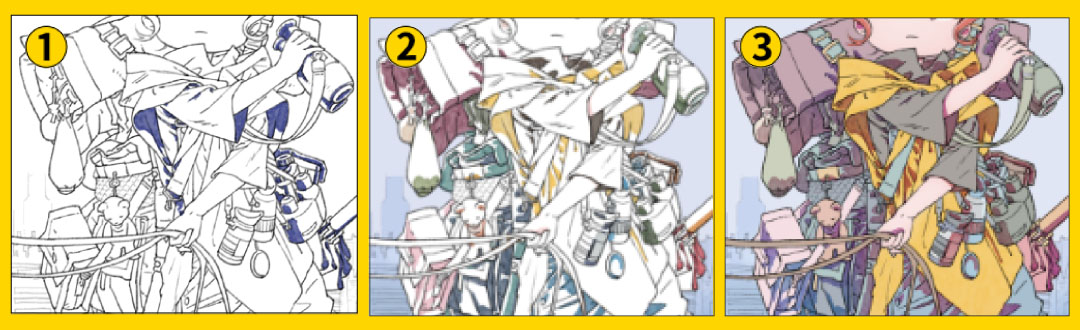
キャラクターに影をつけます。
① 影のみを描画したレイヤー。
② 影の部分にベースの色を付けたもの。ベースの色を薄くしたまま彩度を上げるには、影に鮮やかな色を付けるのが真っ当だろうと考えました。
③ 試しで色付けした影レイヤーを乗算でカラーラフに乗せてみたところ。
キャラクターの塗り

カラーラフをもとに、キャラクターを水彩風に塗っていきます。
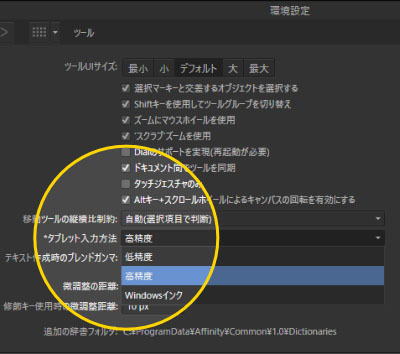
水彩風のブラシを使います。これはもともとAffinity Photoにはいっている「細目-幅広(吸収性)」の設定を少し変更したものです。

ひと通り塗ったあと、より水彩っぽさを出すためと、キャラクターを背景と差別化するために色を重ねます。
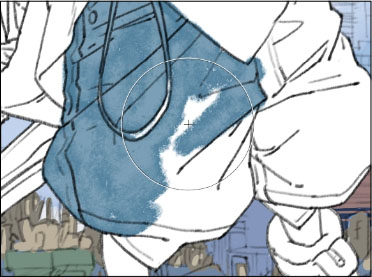
ベースを塗ったレイヤーの上に乗算レイヤーを作り、いったん濃く色を塗ってから、消去ブラシツールで薄めます。

アスファルトのベースは上部が明るく、下部が暗いグラデーションにし、上に作ったレイヤーへ黒に近い映り込みを描きました。
人物の靴の黄色など、アスファルトにキャラクターの色を映り込ませる箇所は、追加でレイヤーを重ねます。
アスファルトや影では、きれいなグラデーションを出しやすい自作した「ザラついたエアブラシ」という感じのブラシを使っています。

キリンの口元から少女の手に伸びる手綱と、鉄道の架線の電柱部分が、ちょうどぴったり重なっていて違和感があったので、重なっている部分を思い切って削りました。
今回のようにレイヤーを分けている場合、このような重なりは描いている最中は気が付きにくい部分でもあるので、背景とキャラクターを合わせたときに確認します。

塗りレイヤーと線画レイヤーをそれぞれ複製してガウスぼかしをかけたあと、調整レイヤーのカーブを使って濃くしたものを「比較(暗)」のレイヤーモードで重ね、白く塗られていない部分が目立たないようにしました。
塗りの最終工程

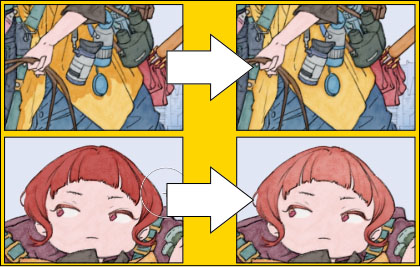
一番上に「仕上げレイヤー」を用意して全体的に細かい加筆をしていきます。
・草のエッジを清書する
・段ボールに汚しなどを入れる
・キリンの背中に草を生やす
・少女の髪にハイライトを入れる
・金属の筒のハイライトが強すぎて目立っているのを薄める
等の加筆をしました。
少女の顔の赤みは初めにバッと色を塗ってエアブラシで消すという、フワッとした影を塗った時と同じ手法です。

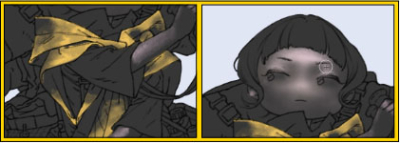
エフェクトとして靄(もや)を加えました。
① 一番左は何もない状態
② うっすらと靄を加えた状態
③ 回り込むように拡散した光を足した状態
このレイヤーは不透明度を下げて薄くしてから完成としています。
靄が作る変化は小さいのですが、雰囲気作りにすごく役立ちます。

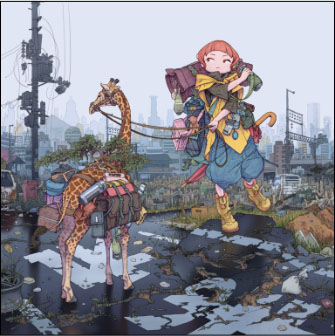
描画としては完成です。
ラフの時点では、この絵の世界はもっと荒れたイメージだったのですが、それが「ここはもっと静かな世界のはず」と描き進めるうちに変わってきました。
何百年後かの未来の景色で遠くに見える建物がまったく崩れていないのはおかしな話なのですが、「静かな絵にしたい」と、思えば思うほど綺麗な街並みになっていきました。フッと人だけが居なくなったように感じる静けさが出た気がするので、「これはこれであり」と思っています。
色や質感の調整

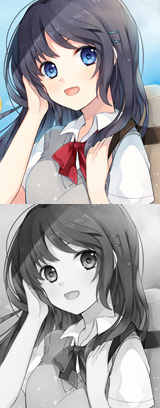
この絵は雨上がりの設定ですので、淡い青の世界にしたいと思います。
水彩っぽさを強調するためにテクスチャを足してみます。
① 背景を青くするために、調整レイヤーの「リカラー」を使います。キャラクター部分はマスクして影響しないようにしています。「リカラー」の不透明度を下げました。
② キャラクターにも同様に「リカラー」を使用しています。今度は反対に背景をマスクしています。背景の青よりも少し黄色の入った緑っぽい青にしました。
③ 肌の部分は青くなってほしくなかったのでマスクを作りました。少女の顔の辺りをザラザラしたエアブラシで塗っています。この「リカラー」も不透明度を下げて使用します。
④ キャンバス全体の青味に統一感を出す為に調整レイヤーの「カラーバランス」を使ってみました。
全体に青色で統一されて、雰囲気はばっちりです。
これで色の調整は完成です。

次は質感を足します。
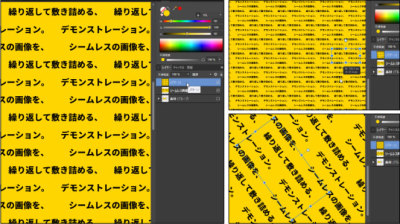
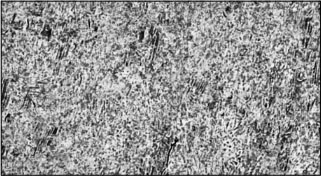
「パターンレイヤー」という機能を使いテクスチャを足します。
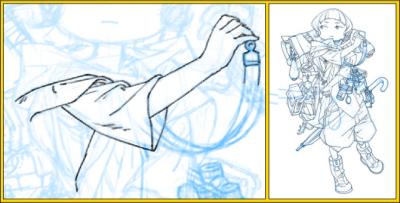
画像の左側は、シームレスの画像を用意して、シームレスレイヤーのサムネイルをctrlキーを入れたままクリックしようとしています。クリックすると、画像の右側のようにレイヤーの不透明の部分が選択されます。

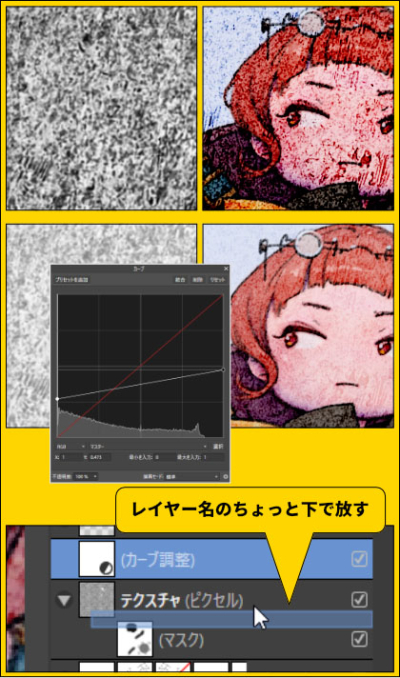
テクスチャをそのまま焼き込みカラーレイヤーで乗せましたが(図の上段)これだと濃すぎたので、調整レイヤーのカーブで淡い明るさに変更しました(図の中段)。
図の下段のように調整レイヤーをテクスチャレイヤーの中に入れると、他のレイヤーに影響しません。
このあと、テクスチャの不透明度をうっすら見える程度まで下げてできあがりです。

ノイズのレイヤーを作り、オーバーレイモードにして重ねます。
これもうっすら見える感じに、不透明度を下げます。ノイズ画像はAffinity Photoで作りました。
① 新規レイヤーを用意して50%の明るさのグレーで塗りつぶす。
② フィルタメニューの中にあるノイズの追加を適用。設定値はとにかくノイズが一番強く出るよう最大にする。
③ 作成されたノイズは一粒一粒のサイズが1ピクセルしかないので、これを拡大したり、少しぼかしたり加工する。レイヤーのブレンドモードをオーバーレイに変更。
これでノイズが乗りました。

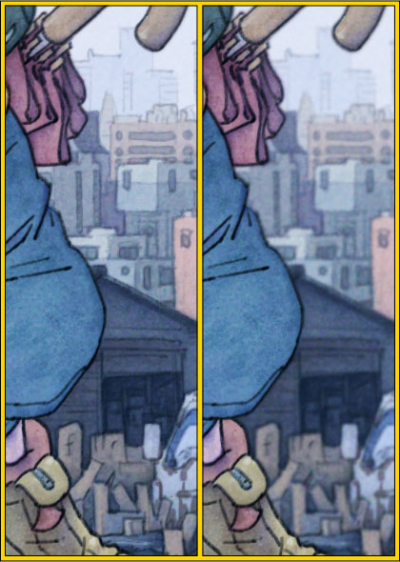
画像では遠近感を出したくて、背景に「ガウスぼかし」を加えています。
左側はぼかしを加える前、右側は加えた後です。
背景をぼかすと遠近感を表現する事ができます。
スマホなどの小さく画面で見ることを想定すると、もっと大げさにぼかした方が分かりやすいかもしれませんが、効果が強いので描いた絵を崩さないように使います。

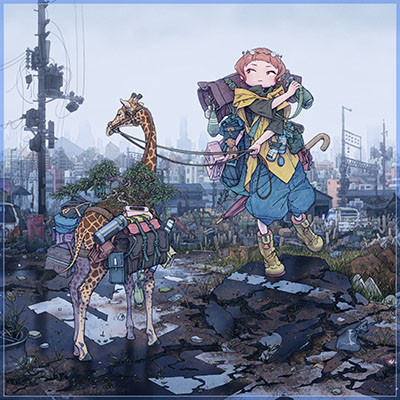
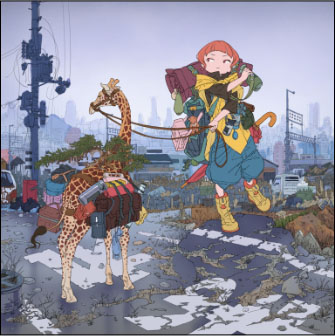
この絵は「日常的で自然に見えるように、ごく当たり前の世界であるように、さりげなく見えるように、スナップ写真を撮るように」と、心がけて描いてきました。
ですが、ちょっと当たり前すぎるかな、と感じたので最後に薄い青のシンプルな額縁で飾り付けることにしました。

塗りを始めた時の完成予想図と比較してみるとあまりブレることもなく描けたと思います。
Affinity Photoで一から作画をするのは今回が初めてでしたが、作画にも十二分に対応できる素晴らしいソフトでした。
実はこのイラストにはおかしな点があり、「アイレベルが定まっていない」のです。描きたいイメージのために強引に背景を下に押しやったので、前景のキャラクターと背景でアイレベルがズレています。
でも、この絵を見て「パースのズレが気持ち悪い!」と思った人はあまりいないんじゃないでしょうか?
絵はいろいろ考えて描くほうが面白いと思いますが、とはいえすべて理論通りに正しく描かなくても良いと思っています。